V2EX › 分享创造
一款颜值在线的 React 后台模板-- Slash Admin
d3George · d3george · 2023-12-26 20:00:56 +08:00 · 12178 次点击这是一个创建于 673 天前的主题,其中的信息可能已经有所发展或是发生改变。
简介
Slash Admin 是一个现代化的后台管理模板,基于 React 18 、Vite 、Ant Design 和 TypeScript 构建。它旨在帮助开发人员快速搭建功能强大的后台管理系统。
项目地址
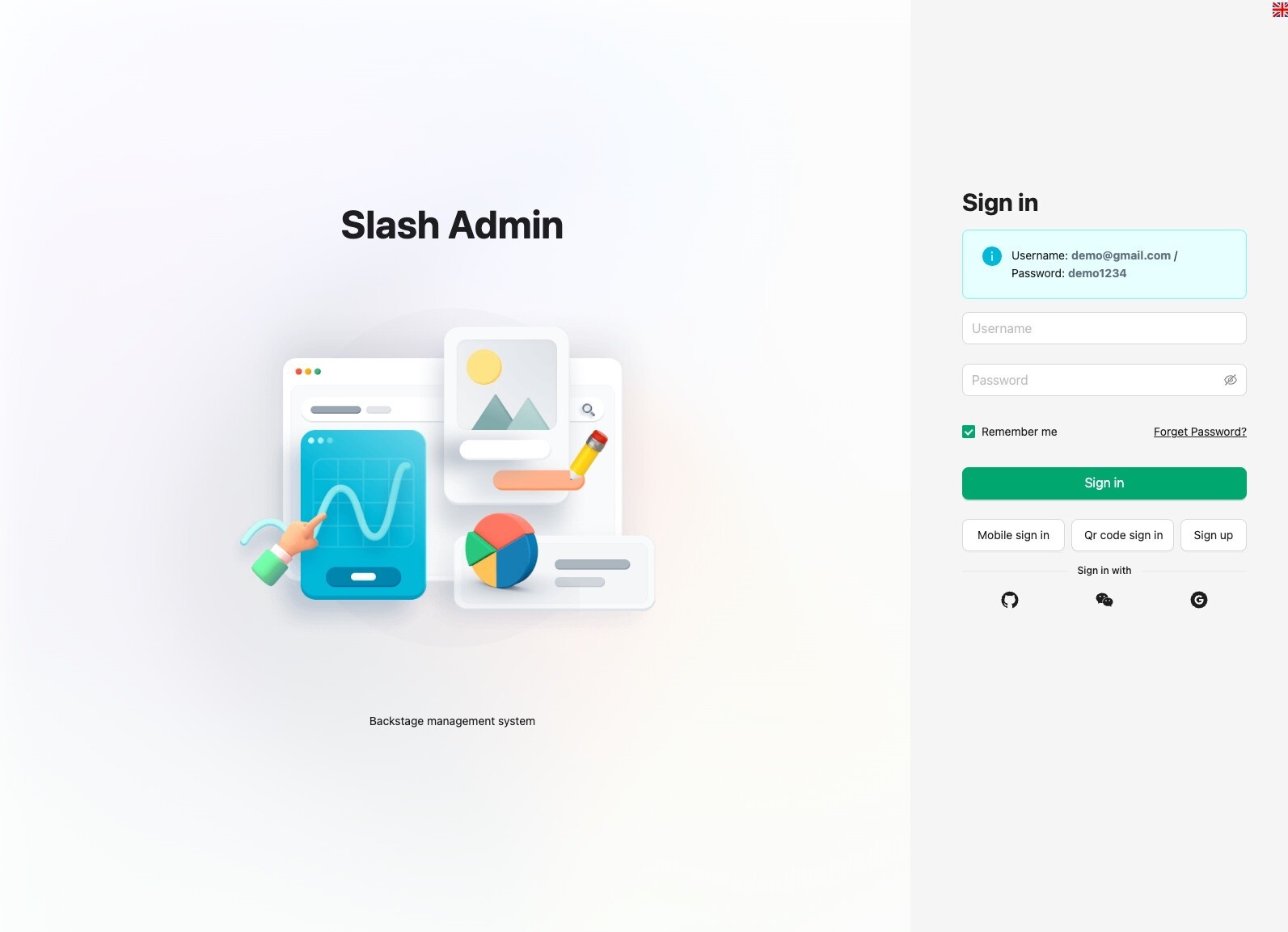
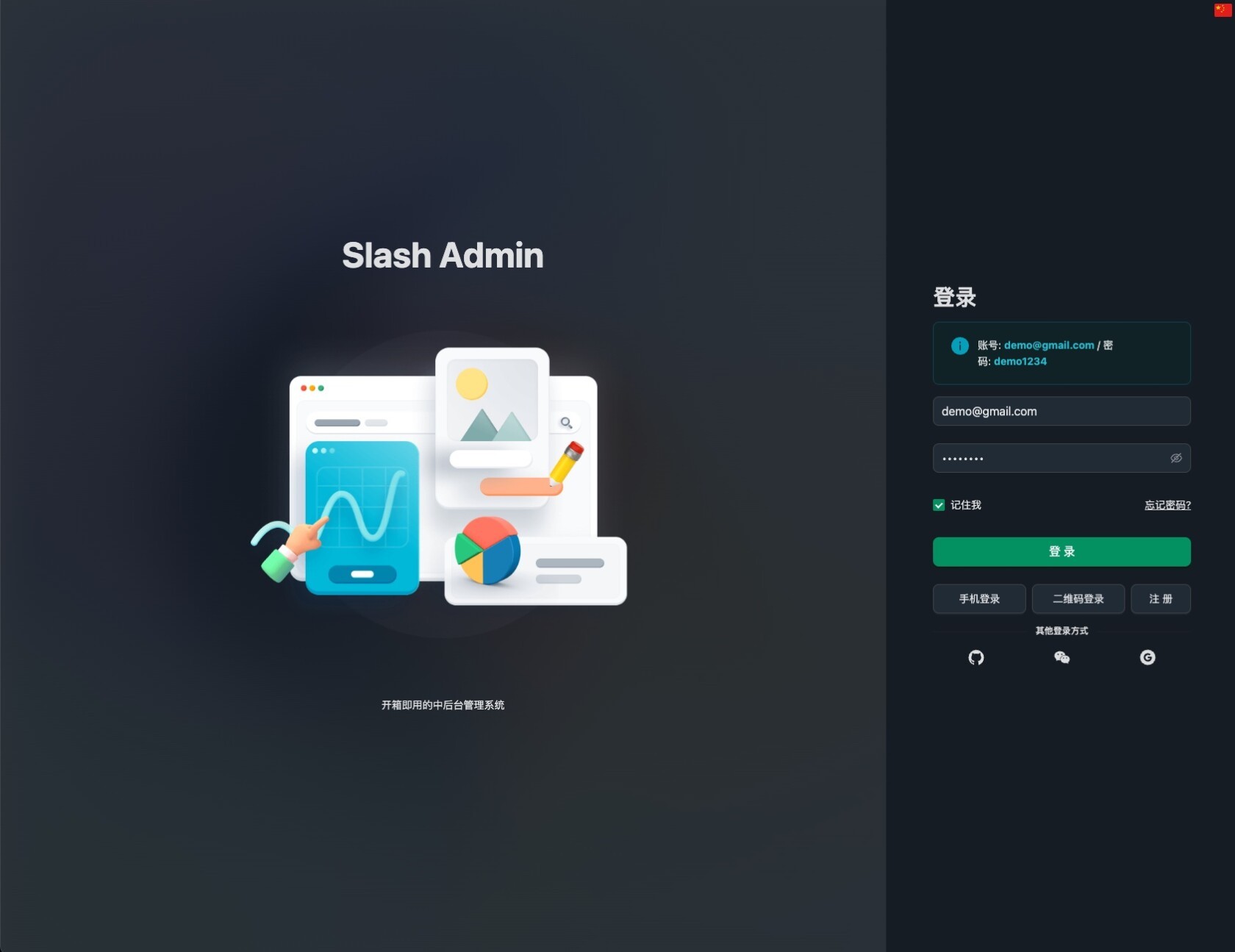
预览




特性
- 使用 React 18 hooks 进行构建。
- 基于 Vite 进行快速开发和热模块替换。
- 集成 Ant Design ,提供丰富的 UI 组件和设计模式。
- 使用 TypeScript 编写,提供类型安全性和更好的开发体验。
- 响应式设计,适应各种屏幕尺寸和设备。
- 灵活的路由配置,支持多级嵌套路由。
- 集成权限管理,根据用户角色控制页面访问权限。
- 集成国际化支持,轻松切换多语言。
- 集成常见的后台管理功能,如用户管理、角色管理、权限管理等。
- 可定制的主题和样式,以满足您的品牌需求。
- 基于 MSW 和 Faker.js 的 Mock 方案
- 使用 Zustand 进行状态管理
- 使用 React-Query 进行数据获取
快速开始
获取项目代码
git clone https://github.com/d3george/slash-admin.git
安装依赖
在项目根目录下运行以下命令安装项目依赖:
pnpm install
启动开发服务器
运行以下命令以启动开发服务器:
pnpm dev
访问 http://localhost:3001 查看您的应用程序。
构建生产版本
运行以下命令以构建生产版本:
pnom build
构建后的文件将位于 dist 目录中。
第 1 条附言 · 2023-12-27 20:40:29 +08:00
很多留言说网站很卡,可能是因为网站托管在 vercel 上,国内访问可能会卡
1
qloog 2023-12-26 20:40:57 +08:00
UI 很酷,技术栈也很前卫,刚好需要
|
5
wcs111 2023-12-26 21:26:33 +08:00
666
|
6
1044523901 2023-12-26 21:59:16 +08:00
看起来不错,下个项目 react 脚手架用这个试试~
|
7
leokun 2023-12-26 22:14:07 +08:00
太好看了
|
8
lstz 2023-12-26 22:48:32 +08:00
感觉和 slash IM 很像,点赞
|
10
ricebna 2023-12-26 22:55:31 +08:00 via Android
国外的付费模板,基于 mui 。ant 适合国内,mui 水土不符,但绝不是不好
|
12
taotaodaddy 2023-12-26 23:19:25 +08:00
op 审美挺好的
|
13
etnperlong 2023-12-26 23:48:41 +08:00
颜值非常高,不如新项目打算就用这个 UI 试试
|
14
coolair 2023-12-27 00:15:40 +08:00
提两个问题:
1 )滚动时,导航栏透明效果会透过滚动页,导致显示不协调。 2 )点击菜单切换时,载入图标会显示在左侧,而不是中间。 |
15
fanyikoukouchi 2023-12-27 00:28:12 +08:00 via Android
咋没看到表格
|
16
linkopeneyes 2023-12-27 08:27:34 +08:00
我就说怎么这么像 mui 里面那个付费的模版
|
17
luckyc 2023-12-27 08:54:31 +08:00
早就 star 了, 做的很不错
|
18
sudoy 2023-12-27 08:55:29 +08:00
好看是好看,不会用
|
19
waising 2023-12-27 09:02:06 +08:00
star 了 后续可以用上
|
21
vruzo 2023-12-27 09:18:33 +08:00
感觉中间内容部分居中在大分辨率屏幕下看着有点奇怪,左右间隙太大了
|
22
suyuyu 2023-12-27 09:19:22 +08:00
挺好看的 star 了
|
23
iFishBone 2023-12-27 09:19:39 +08:00
支持!
|
24
EliStone 2023-12-27 09:21:09 +08:00
前两天准备学 React ,搜到了这个仓库,没想到就在 v2 上看到了,问一下,这个能弄动态路由控制权限么?
|
25
CHTuring 2023-12-27 09:22:17 +08:00 |
29
jiejia 2023-12-27 09:24:50 +08:00
感觉有点卡呢
|
34
luffy 2023-12-27 09:33:19 +08:00
@d3George
ant design 跟 mui 都有个类似问题的,太过臃肿。而且 ant design pro 还跟一个 umi 深度绑定。 如果是我,个人会偏向 chakra UI 或者 tailwind 。 当然, ant design 的确是有不少方便的的 API 可直接用在 admin 这种类型中。 |
35
JialinZz 2023-12-27 09:39:21 +08:00
好东西 很喜欢 😁
|
36
CHTuring 2023-12-27 09:40:19 +08:00
@d3George 嗯,只是 Minimal 在 React 这个技术栈的 Admin 中,是个很出名的产品了,如果用它的 UI 设计,很容易产生比较,而且和国内的后台使用习惯其实差距很大。
|
37
sobev 2023-12-27 09:42:12 +08:00
确实好看
|
38
lilei2023 2023-12-27 09:46:43 +08:00
厉害,我以为是 mui , 原来是 antd ,花了不少时间去复刻吧
|
40
MENGKE 2023-12-27 09:58:05 +08:00
很好看,star 了。请问设计都是怎么搞的啊,我自己做出来都好难看
|
42
lawsiki 2023-12-27 10:23:17 +08:00
真不戳,已 star
|
43
flyme2them00n 2023-12-27 10:28:17 +08:00
好看,已 star
|
44
dufu1991 2023-12-27 10:43:59 +08:00
颜值非常好看,已经 star
|
45
muchenlou 2023-12-27 10:45:09 +08:00
很酷,不知道有没有后台
|
46
euronx 2023-12-27 11:00:08 +08:00
mui 风格,好看
|
47
Pters 2023-12-27 11:15:49 +08:00
我说下我的感受:挺好,不会
|
49
ikw 2023-12-27 11:45:22 +08:00
作为一个后端,入门无数次前端了还在入门,收藏一下看看是不是有机会再入门一次 🤣
|
51
haozi3156666 2023-12-27 12:06:02 +08:00
真不错
|
52
NOspy 2023-12-27 12:42:05 +08:00
确实很好看,可我暂时不会 React
|
53
beyondstars 2023-12-27 13:53:49 +08:00
做得很好看,可惜实际使用中肯定会被啥都不懂的用户改得面目全非以适应实际业务需求,到了那时可能就不如这样好看了。虽然我觉得这个东西很不错,可是这种花里胡哨的节目应该只有领导、运营这些非技术人员会喜欢吧,专业的运维和系统管理员会用更加实用(但是少一些美化)的界面查看系统的后台监控。
|
54
intmax2147483647 2023-12-27 14:15:24 +08:00
真好看
|
55
HaroldFinchNYC 2023-12-27 14:18:23 +08:00
不错
|
56
fixed 2023-12-27 14:22:38 +08:00
laravel China 社区看到了,发现跑这边来又看到了
|
57
yuezk 2023-12-27 14:40:03 +08:00
@d3George #4 antd 的 accessibility 支持的没有 MUI 好,是很大的原因。国外比较看重 accessiblity.
|
59
hancai 2023-12-27 15:26:48 +08:00
正好想学学前端
|
60
Varobjs 2023-12-27 15:30:04 +08:00
用到什么技术啊,我浏览器打开就崩了
``` Vivaldi 6.5.3206.48 (Stable channel) (x86_64) 修订版本 8fb9c888b3427e1d18677fdbb0b537f856ef577b 操作系统 macOS 版本 13.4 (版号 22F66 ) JavaScript V8 12.0.267.10 用户代理 Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36 命令行 /Applications/Vivaldi.app/Contents/MacOS/Vivaldi --flag-switches-begin --flag-switches-end --origin-trial-disabled-features=WebGPU --save-page-as-mhtml 可执行文件路径 /Applications/Vivaldi.app/Contents/MacOS/Vivaldi 个人资料路径 /Users/none/Library/Application Support/Vivaldi/Default Linker lld 变体版本种子类型 Null ``` |
61
Leeeeex PRO 好看,挺好看的。
|
62
ikw 2023-12-27 16:16:10 +08:00
@d3George #50 那你很厉害啊,现在是转成前端了吗?还是业余的? CSS 还有 HTML 一堆 DOM 的东西,完全写不明白
|
63
FishBear 2023-12-27 16:21:57 +08:00
有没有觉得 antd 有点卡
|
64
skyworker 2023-12-27 16:22:00 +08:00
挺好的, antd pro 捆绑了 umi 那一套玩意, 非常讨厌, 已经 star
|
66
spikeLee 2023-12-27 16:55:22 +08:00
真不错,后续有增加 table 组件的计划吗?
|
68
lyhiving 2023-12-27 17:54:34 +08:00
稍微有点卡
|
69
zeyueguo 2023-12-27 18:07:36 +08:00
好看
|
70
xiangchen2011 2023-12-27 19:36:44 +08:00
挺好看的,赞一个
|
71
NCZkevin 2023-12-27 19:48:16 +08:00
很好看,但是为啥感觉很卡
|
72
weiweiwitch 2023-12-27 20:27:56 +08:00
https://admin.slashspaces.com/ 这网站被卡巴挡了。是真有问题?还是那个狠人举报了?
|
73
afreetool 2023-12-27 21:13:20 +08:00
确实帅
|
74
pC0oc4EbCSsJUy4W 2023-12-28 07:37:25 +08:00
好看
|
75
skyworker 2023-12-28 10:08:42 +08:00
@CHTuring https://minimals.cc/ 这个有 github 地址可以参考吗? 我看是要付费才有 src 可以看?
|
76
ksmiloLove 2023-12-28 16:53:31 +08:00
我说咋突然间 start 暴涨了,强啊
|
77
wuzhanggui 2023-12-29 11:36:33 +08:00
我搞了个 vue3 的,目前有 100 多个 start 了😀
https://github.com/wurencaideli/dumogu-admin |
78
ARslince 2024-01-04 14:37:27 +08:00
请问这个有 Vue3 版本的吗?这个页面 UI 真的太好看了
|
80
d3George OP @wuzhanggui 👍🏻, 我这个也有 900 多 star 了
|
81
d3George OP @ksmiloLove 上过一次 github 排行榜,一天涨了 500 多 star
|
82
d3George OP @wuzhanggui 加油 看好你
|