 PageSpeed 相关文档
› 为 NGINX 编译 PageSpeed 支持
› ngx_pagespeed
› Configuring mod_pagespeed Filters
加载性能测试工具
› WebPagetest
› Gomez
PageSpeed 相关文档
› 为 NGINX 编译 PageSpeed 支持
› ngx_pagespeed
› Configuring mod_pagespeed Filters
加载性能测试工具
› WebPagetest
› Gomez
这是一个创建于 1286 天前的主题,其中的信息可能已经有所发展或是发生改变。
[本地开发 /远程开发]
目前使用vite基于vscode进行远程开发(本地开发也差不多),但是在** [开发过程] **中,网页加载是未压缩的。
数百个文件直接加载了源文件,首次打开需要 10 多秒。目前感觉瓶颈在于并发数和网络速率,鉴于网络不可提升,想从并发数入口进行优化。
目前有三个想法💡,但是不知道哪个实施比较好:
1 、撸个中间件,对每份文件进行压缩(可能已经有现成的插件)
2 、自己修改和编译 chromium ,突破最大并发数(费时费力,但是目前 chrome 找不到配置项)
3 、使用 http2 、https (初步测试,提升不大)
4 、同源多域名加载 js (不好改造)

1
TomatoYuyuko 2022-05-17 11:08:54 +08:00
额。webpack 有 DllReferencePlugin 可以预先打包优化热重载,vite 没用过不过应该有对应的东西吧
|
2
FrankFang128 2022-05-17 11:12:13 +08:00
你是怎么做到下载 localhost 的文件花费三秒钟的?
|
3
otakustay 2022-05-17 11:13:51 +08:00
难以想象用 HTTP2 会提升不大,有一种情况是你的 Vite Server 上有 proxy 配置,那么 HTTP2 就开不起来,回退到普通的 HTTPS 自然就慢
|
4
wonderfulcxm 2022-05-17 11:19:07 +08:00 via iPhone
有没有发现这个最大并发数是多少?我之前写了个利用 js 同时发送多个 ajax 请求的网页爬虫,好像知道这个还挺重要的。
|
5
Leviathann 2022-05-17 11:28:37 +08:00
@wonderfulcxm 同域名是 6
|
6
wonderfulcxm 2022-05-17 13:09:48 +08:00 via iPhone
@Leviathann Thanks
|
7
AloneHero 2022-05-17 13:27:32 +08:00 via Android 尤雨溪也说过 http2 对 vite 的帮助没有那么大,说是多路并发仍然会堵塞,但没说具体原因,这和我想象中有些差异,现在楼主也遇到类似问题,我很好奇原因究竟在哪
|
8
monkeyWie 2022-05-17 13:41:00 +08:00
有没有可能你的 http2 没成功开启
|
10
dcsuibian 2022-05-17 13:47:41 +08:00
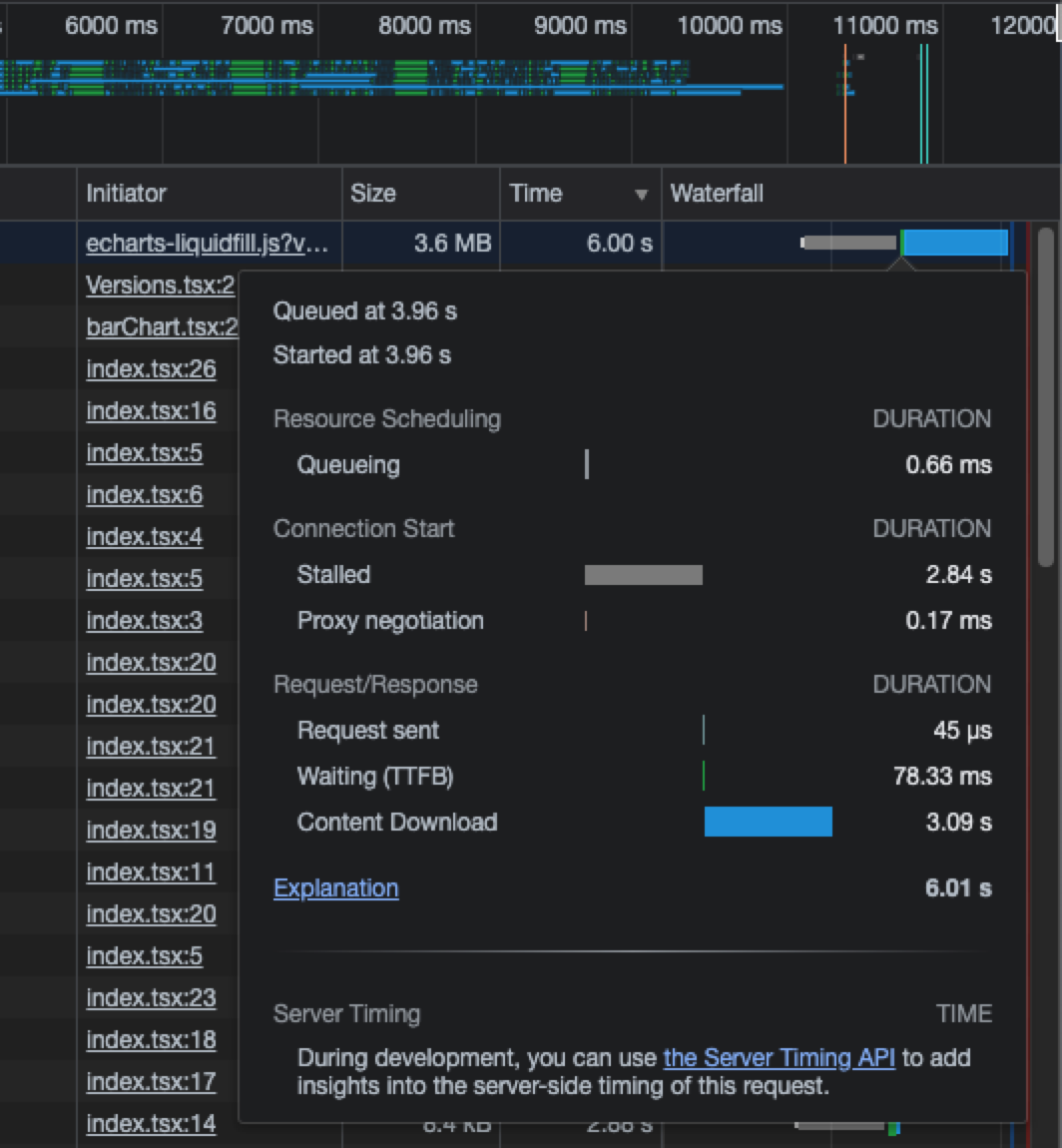
你这根本不是并发数的问题啊,光一个 3.6M 的文件就用了 6 秒。再怎么提升并发数有用么?
莫非你开了 devtools 的节流模式?(不太可能,毕竟预设也没有这种速率) |
11
shakaraka PRO 下载花 3 秒,明显就是你带宽不够
|
12
kajweb OP @FrankFang128 @dcsuibian @wunonglin 感谢各位
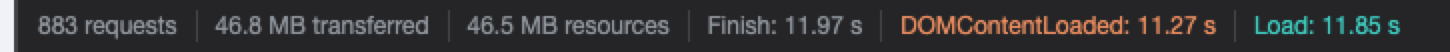
图中展示了最大文件,事实上是有很多个文件同时并发请求的。 刚刚看了一下控制台,感觉的确跟网络速率相关,我还是从压缩入手看看。 本地到开发机的网速大概是 4-5M/s ,开发模式请求的页面一共约 50M ,  |
13
kajweb OP @wonderfulcxm 并发数在浏览器有限制,直接跑 node 没有限制。
|
15
tutou 2022-05-17 14:42:38 +08:00
上 http2 最方便吧,或者同源多域名加载 js
|
16
FrankFang128 2022-05-17 14:47:44 +08:00
页面有 50M ?这个问题很大
|
17
wonderfulcxm 2022-05-17 15:37:11 +08:00 via iPhone
@kajweb 说出来可能不信,我这个爬虫就是在浏览器跑的…
|
18
MillerD 2022-05-17 15:52:18 +08:00
我现在也在看同样的问题 乍一看确实跟并发数有关系,绝大多数请求都是在 pending
|
20
cyrbuzz 2022-05-17 17:04:07 +08:00
50M 的资源都加载了什么? js 和 css 不会有这么多吧。
|
21
kajweb OP @cyrbuzz @FrankFang128 @cyrbuzz 不知道,估计还包含第三方库。
[vite 开发模式] 加载的库都是还 [没压缩] 的。编译后的代码首次加载大概 2M 吧(不含懒加载) @MillerD 我这边估计两个都有关系。假设前面 6 个资源已经占满网速了,后面的即使是不算并发限制可能也没速度。 |
22
cyrbuzz 2022-05-17 20:30:10 +08:00
|
23
wonderblank 2022-05-17 20:35:07 +08:00
vscode-server 远程开发 加载时间情况如下。
35 requests 3.6 MB transferred 14.5 MB resources Finish: 5.64 s DOMContentLoaded: 1.15 s Load: 1.15 s |
24
hugojtchen 2023-11-21 16:46:22 +08:00
@wonderfulcxm 6 个
|