这是一个创建于 232 天前的主题,其中的信息可能已经有所发展或是发生改变。
写了一个 AI 应用后,意识到所有 AI 应用都包含两个最基础的能力
- 自定义 LLM 厂商
- 自定义 Agent 及其配置
完全可以把这两个能力抽出来,让 AI 应用搭建更加地简单、快捷。
基于这个思路,实现了 LLMKit ,仍然是我一贯「视图无关」的实现方式,核心逻辑纯 js 实现,可以很好地融入现有代码。
https://github.com/ltaoo/LLMKit
目前实现了一个简单的聊天示例,支持多个 Agent 、支持自定义卡片
截图

后续会增加更多框架、端的示例,感兴趣的可以参考参考。
1
kurthumburgmtz97 232 天前
请问这个有什么具体的用途呢,聊天的话,好像有很多类似的客户端,区别在哪里呢
|
2
meeop 232 天前
非常不错的思路
|
3
ltaoo1o OP @kurthumburgmtz97 用途就是开发自己的 AI 应用更简单。
比如我有一个「笔记本」应用,支持对段落 「 AI 纠错」、「 AI 润色」等等,自己写,要写非常多代码来实现自定义 LLM 厂商、自定义 Agent ,用我这个,截图里面的左边两项就直接能用。 剩下的就是调用 agent 集成到笔记本应用中。 不仅是笔记本应用,需要用到 LLM ,并且需要多 agent 、自定义 LLM 厂商、输入用户自己 apiKey 的场景,用我这个都能非常快就完成。 我后面会写一个 tauri 笔记本示例,可以关注下。 |
4
Jiki 231 天前
headless LLM switcher?
|
6
Lx404 231 天前
还是太僵硬了 早期公司就这种形式 后来直接 dify 工作流形式更高效了 当前使用 dify 落地几十个场景了
|
7
jiny28 231 天前
dify 完全够
|
9
ltaoo1o OP 我刚试用了 dify ,dify 的输出,可以作为我这个 LLMKit 的输入(当然现在没实现只是想法),我也有想过做 agent 编排,这个项目才刚开始写。
「太僵硬」不知道从何而来,LLMKit 这类代码库更灵活才对,毕竟全是代码,想怎么调用 agent 、怎么渲染内容,都是开发者自己决定。 你说 dify 「更高效」是没问题,毕竟都可视化操作了。 |
11
ltaoo1o OP |
12
Lx404 229 天前
@jiny28 主要是一些公司内部业务流程自动化、营销、数据分析和我们自己的剧本业务。接入 dify 后 配合低代码 基本不需要我们开发介入 各部门自己订制流程后后台接入就可以了
|
13
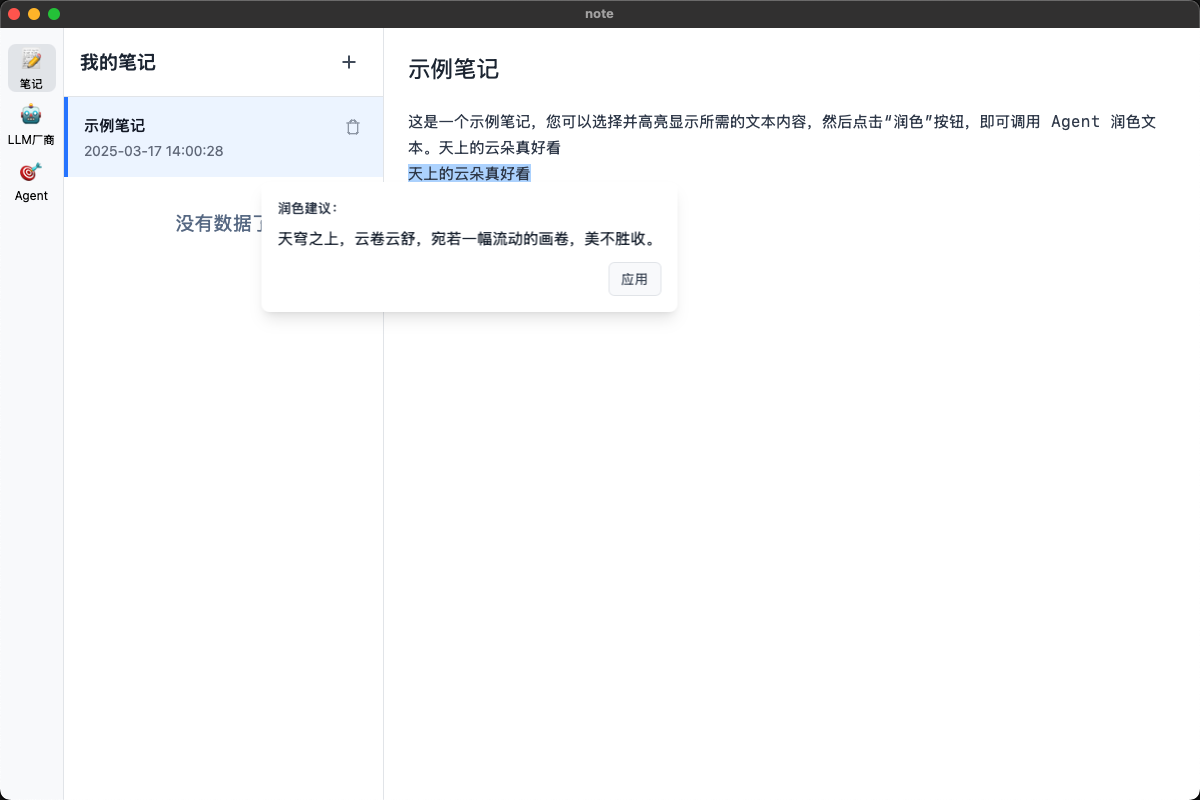
ltaoo1o OP @kurthumburgmtz97 笔记本示例,声明一些内置 agent ,可以对笔记内容调用 agent ,比如润色、查错等等
 |
14
puzzle9 220 天前
这个提示词是自己想出来的还是 感觉很棒
|