这是一个创建于 2024 天前的主题,其中的信息可能已经有所发展或是发生改变。
新的 Apple Design Awards 出了,其中唯一一个 iOS App 是 Darkroom 。
但是,说好的安全区外不能放交互按钮呢……


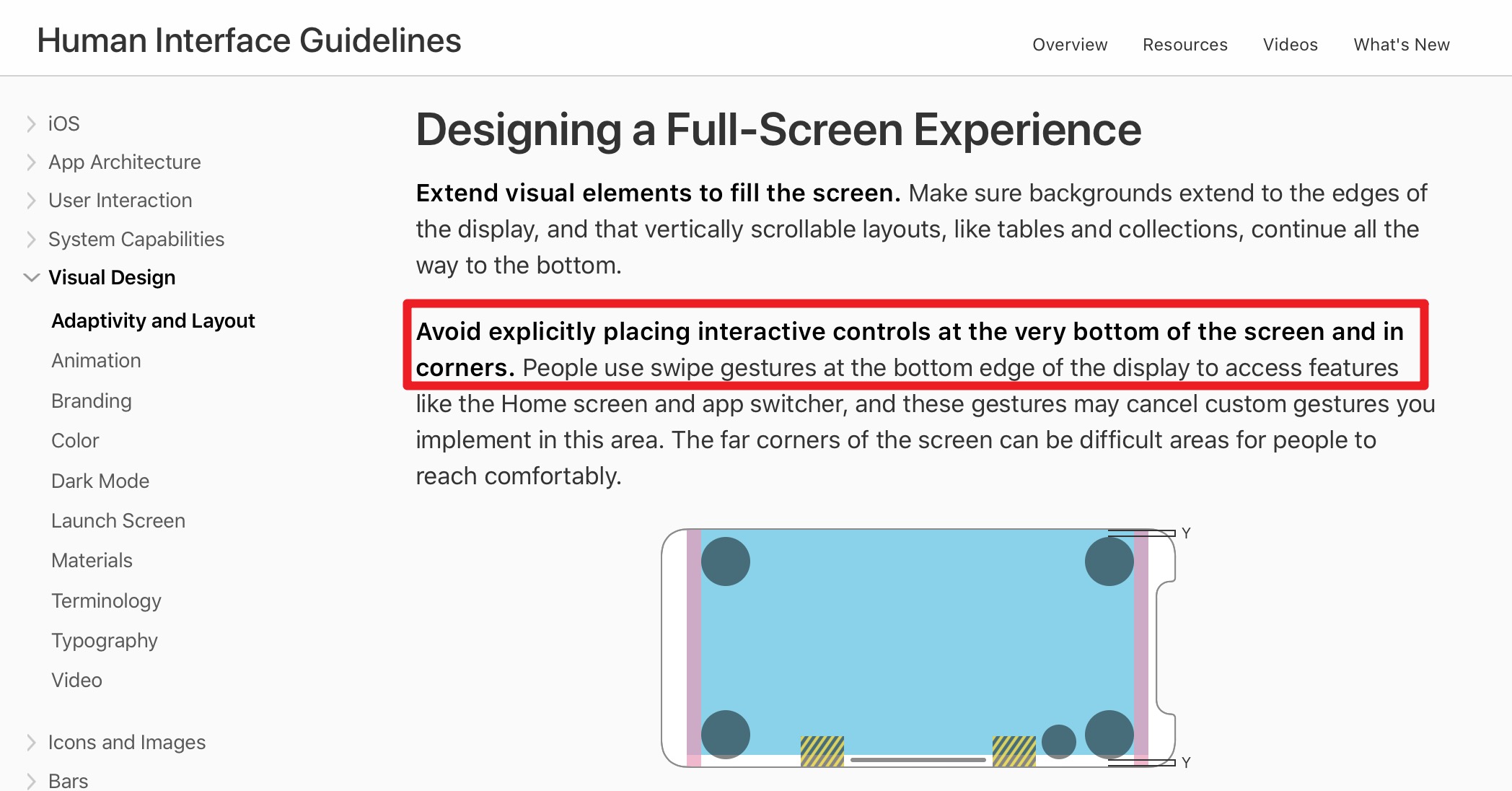
我还特意去看了一眼 Guideline,这自己打自己脸算啥迷惑操作……

PS:所以以后返回键、分享键一类的按钮都能直接怼到安全区外了么。
1
dremy 2020 年 6 月 30 日 via iPhone
人家这是全屏应用啊,同是全屏应用的游戏哪个在乎什么安全区……
|
3
7gugu 2020 年 6 月 30 日 via Android
可能苹果认为瑕不掩瑜吧
|
4
wdhwg001 OP @dremy https://i.loli.net/2020/06/30/5QrAxvH23imUwoq.png
不允许故意让用户注意到屏幕的边角设计…… @7gugu 但是还是好迷惑啊,按理说故意在商店截图里宣传这个已经是公然打 HIG 的脸了(我都不敢这么玩,生怕上不了架),结果居然能当选设计奖。 |
5
vk42 2020 年 6 月 30 日
人家这是滚屏啊,你难道把滚到圆角的交互元素删掉?
|
6
wdhwg001 OP |
7
Elethom 2020 年 6 月 30 日 via iPhone
现在的设计就是个笑话,君不见 Apple 最重要的那些设计师有多少都早就离职了。而且难说 Apple 评选设计奖这个事情有没有真正搞研究的人参与(看看往届)。不要太把奖当回事,国内几乎所有和国外绝大多数设计奖都是按钱评的。
|
8
wdhwg001 OP @Elethom 是的,实际上 ios 内部的设计一致性也比较迷,最近深挖 ios 设计思路的时候就注意到了。很明显的一点是 Safari 是和 macOS 一致的左边是关闭按钮,而其他所有地方竟然都是右边是关闭按钮。
|
9
Elethom 2020 年 6 月 30 日 via iPhone
@wdhwg001
没必要。深挖设计思路也不是挨个细节去研究 Apple 怎么做。重要的是看到一个地方要知道它是有意为之还是无意犯傻,或者是权衡之下做了取舍。不然你只能看到它没有遵守规范,而不会想到它这样是为其他哪个地方让步。当然作为一个本质信科学的人,我不喜欢这种几乎无意义的隐藏,多那么一点点高度有个屁的意义。 |
10
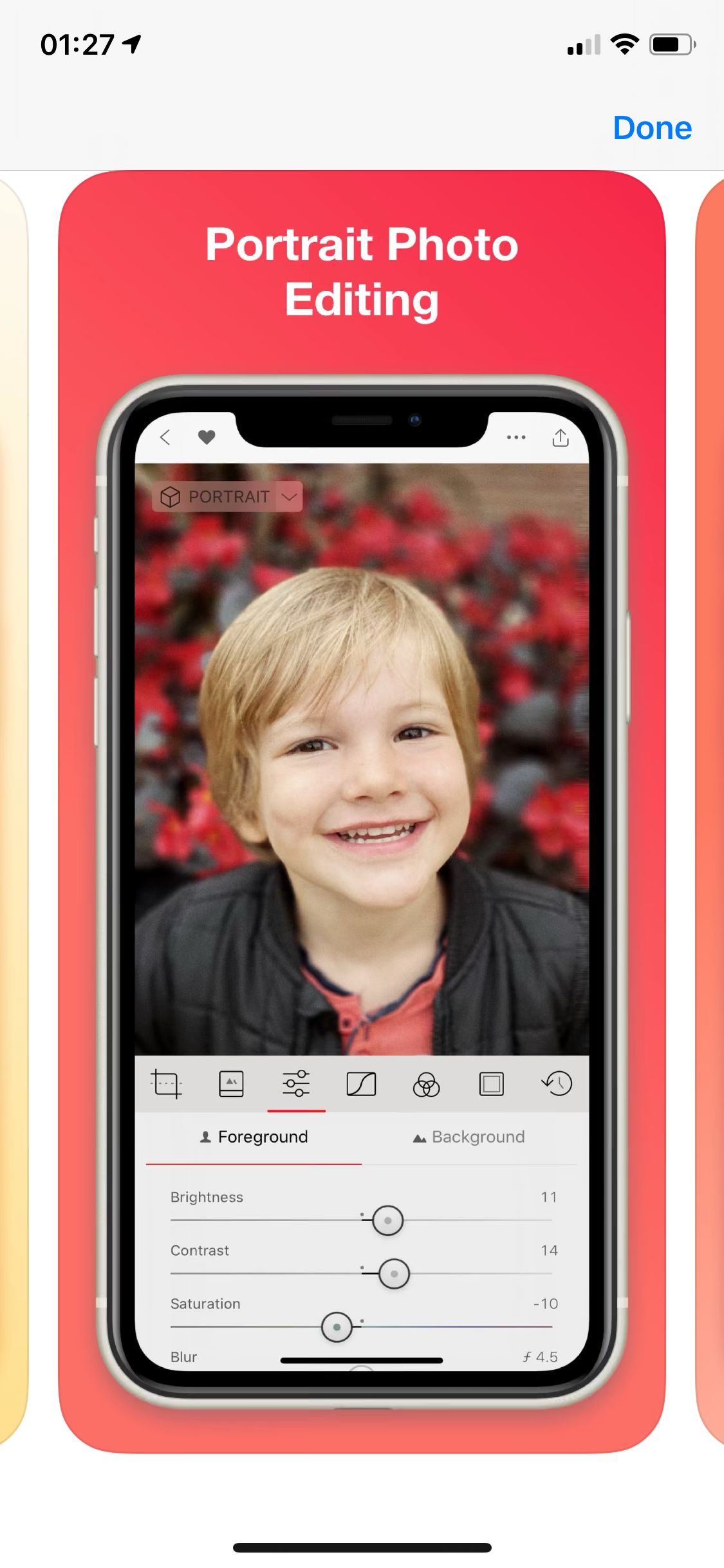
wdhwg001 OP @Elethom 它很迷惑的是它的上滑操作其实只消除了一个导出按键,那么为什么不直接就那样排版,而不是故意在刘海下放三个图标呢…我也觉得这是真的过度设计了,更何况它的圆圈省略号按键弹窗其实一点也不跟手…
所以我真的觉得今年的设计奖就扯淡,还是自打脸的那种扯淡。 |
11
HeapOverflow 2020 年 6 月 30 日
看看 macos big sur 的图标就什么都懂了
|
12
moooookey 2020 年 6 月 30 日
官僚作风苹果一样有,而且这么大体量的公司,应该还不是一般的严重
|
13
wdhwg001 OP @HeapOverflow Big Sur 的图标其实就像早期 iOS 7 一样,在确立新的美术风格的时候会出现或多或少不尽如人意的地方,这个会随着未来的迭代解决。
而这公然打脸 HIG…老实说我是真看不懂了,这仿佛是在嘲笑那些早期认真适配 iPhone X 的人,毕竟苹果白纸黑字写明了不允许拿边角和摄像头区做文章,而这个 App 不仅故意突出了摄像头区的存在感,而且还把重要的导航按钮放到了安全区外面,实际体验的时候也确实会和控制中心手势冲突,就非常迷惑… |
14
fenx 2020 年 6 月 30 日
那个位置就算官方文档不说是非安全区也是有问题的。
那里是手势触发区域,怎么还能放强交互控件,跟全不全屏没啥关系。 而且底部导航栏还是黑底黑色加号…… 试了下也没觉得比自带编辑 + Snapseed 有啥特色,App Store 的弱智也是有年头了。 |
15
tank 2020 年 7 月 1 日
Guideline 毕竟只是 guideline,参考 Github 设计师招聘要求里面写的——“You can work within a defined design system, but can explain why you might need to break outside of it”
|
17
zmlu 2020 年 7 月 1 日
合理使用空间,沉浸式体验
|