这是一个创建于 1684 天前的主题,其中的信息可能已经有所发展或是发生改变。
vuex.js:
export default new Vuex.Store({
state: {},
actions: {
toggleSideBar() {
console.log('actions', arguments)
}
}
})
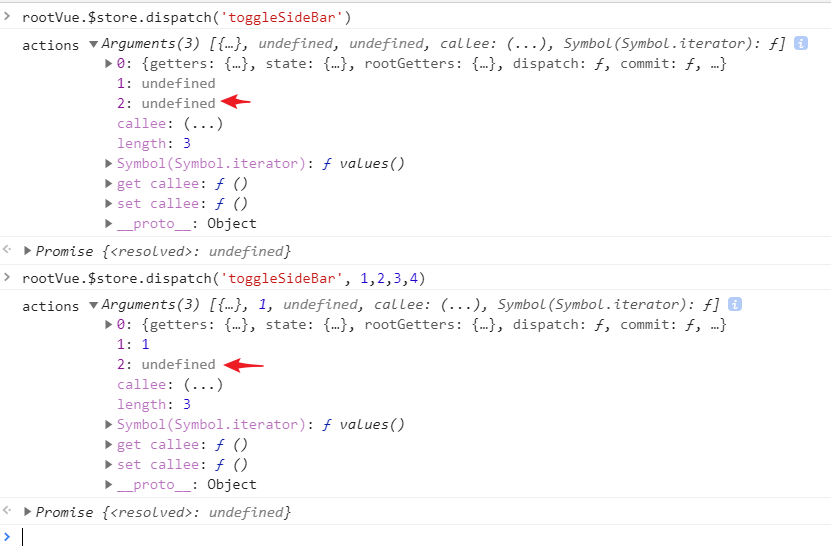
然后在控制台分别执行 rootVue.$store.dispatch('toggleSideBar') 和 rootVue.$store.dispatch('toggleSideBar', 1,2,3,4)
图中第三个参数是什么, 看了文档好像没提到过这第三个参数

1
chenluo0429 2020-05-13 10:46:34 +08:00
dispatch: Dispatch;
export interface Dispatch { (type: string, payload?: any, options?: DispatchOptions): Promise<any>; <P extends Payload>(payloadWithType: P, options?: DispatchOptions): Promise<any>; } export interface DispatchOptions { root?: boolean; } |
2
FakerLeung 2020-05-13 12:01:51 +08:00
我猜,人家根本就没有第三个参数作为入参。
|
3
yuann72 OP @FakerLeung #2 真没有的话,应该是没有第三个参数,而不是第三个参数是 undefined 啊
|