基于 Elixir-GraphQL-React 的新一代社区系统设计雏形
mydearxym · mydearxym · 2019-01-27 11:58:45 +08:00 · 5704 次点击尊敬的各位 V2EX 的观众朋友们大家好。
在开始各种流水账之前,先附上我一年来细心打磨的项目:coderplanets (为省电以下简称 CPS)
网站地址: https://coderplanets.com




如标题所示,网站目前还是雏形且处于内侧阶段,因此各种小问题难以避免,若您不幸踩雷恳请提交 issue, 我会第一时间修复。
coderplanets 是什么?
coderplanets.com 是一个主要面向 IT 从业者的聚合社区, 灵感来源于 feedly、reddit 、frame.io 等优秀网站以及最主要的: 程序员每天都在使用的文本编辑器。 简单的讲,她是一个由各种按照编程语言、框架、开发工具、兴趣爱好等独立的平等且个性化的子社区组成的社区平台。
为什么要做这样的社区?
长话短说,源于我之前在学习一些小众语言时,很难在网上找到像样的可以交流的地方, 本就不多的资料分散在各处,有价值的内容甚至多集中于知乎或简书这样的通用写作平台上,看起来很不方便,以 Elixir 为例, 在知乎上搜索 Elixir, 得到的 Elixir 护肤品问答结果甚至要多于 Elixir 语言本身;比如简书类的平台总喜欢在内容页下大面积"智能推荐"一些莫名其妙的内容等等, 令人十分尴尬; 再比如这类平台都几乎只有”帖子”这一种展现形式等等。(类似平台的类似问题至少还能写两页纸,这里不多展开)。
不只是 Elixir, 几乎所有的小众语言 /框架都面临这样的问题, 通用的平台其实不太适合讨论小众的问题,小众的论坛又基本是业余玩具性质(就比如 ElixirChina), 不是每个小众语言 /框架都有 V2EX 这样的高质量论坛。另外在即使有限的几个论坛之间穿梭,UI/UX 和域名的不一致也很容易给人造成困扰。
当然我不是专业的产品经理,如果你看了觉得没什么共鸣甚至觉得我是杠精也很正常,但是之于我,这确实是实打实的痛点,这些平台的问题也不是改改样式或者简单的 PR 就能解决的, 很多我眼中的痛点都需要作出伤筋动骨的重构, 再加上技术之外的一系列限制, 基本上只剩下自己动手这一个选项了。
另外,就线上垂直社区而言,IT 从业者可能是最“挑剔”的群体了,如果能服务好这个群体,以后再建立其他垂直社区时就会相对容易一些了(详见下文)。
CPS 有哪些特点?
专注、纯粹、简洁
CPS 由开发者发起,最终面向广大开发者(所谓 from makers, to makers), 垂直服务于IT 从业者这个领域, 同时为过滤细分领域里的噪音,一切设计都基于 /围绕独立的子社区打磨而来。
符合直觉的 UI/UX
基于前后端分离的架构,没有无处不在的重刷页面和不必要的跳转,在保留了 SEO 能力的前提下,尽可能多的吸取了其他单页应用的众多优点。
Hackable
大到主题、布局,小到订阅社区排序和帖子列表是否显示分割线, CPS 提供了丰富的自定义选项。更重要且自然的,CPS 是完全开源和开放的,你可以添加任何你觉得有意思的功能, 吐槽代码或设计层面的任何细节。
更加现代
由于没有历史包袱,CPS 不论前端、后端还是一些基础设施,都大胆采用了新的技术架构(乃至新的语言),
多种内容展现形式
除了传统的帖子以外,还有开源项目、视频、招聘,用户地图、cheatsheet、同城等等多种多样的内容展现形式。
使用了哪些技术栈?
前端部分(详细):

这里用图片代替,v2ex 好像不支持 markdown 的 table 语法?
后端部分(详细):

这里限于篇幅不再展开,更详细的文档请移步 github (前端文档 以及 后端文档)
另外,我会逐步在知乎的专栏上持续分享有关 CPS 在技术、产品、设计上的各种点滴,欢迎关注。
一些花絮 /彩蛋
- 网络 /事件模块被命名为 sr71, 名字源于美军的 sr71 黑鸟侦察机
- 多功能搜索框被命名为 Doraemon, 名字源于英译的哆啦 A 梦(机器猫)
- 可以使用缩写跳转社区, 例如 k8s -> kubernetes, js -> javascript, wasm -> webassembly 等等
- 可以使用快捷键 C-p/C-g/esc 等呼出或隐藏 Doraemon, 就像在 emacs, vim, vscode 等编辑器中一样
- 可以在 Doraemon 输入 /theme 切换主题,以及各种类似操作
- 匿名用户的头像是一个可爱的外星人头像
- 不同社区中的成员分布地图有不同的名字, 比如 ruby 社区叫 rubylist, js 社区叫 JSer 等等。。
- 在文章中 @用户的时候,editor 上方会显示所 at 的用户的头像
- 空内容页面会显示”星球老司机”的提示图,该老司机每次的行进方向是随机的
- 打赏界面被模拟成吃 taco 的场景,原因是我喜欢吃 taco
- 左侧边栏顶端会根据节日或重大事件显示不同的 logo
- 回复企邮 [email protected] 的“员工”叫 frank, 是的,就是操蛋的 Frank Gallagher
- 页面侧边栏和底部是赞助商的鸣谢 /推广, 如果贵公司有这方面的需要,注明来自 V2EX 会有折扣优惠 :)
- 还有很多(或者说未来还会添加很多)等你来发现 :)
期待你的参与和支持

CPS 从 0 到 1 的这一年来一直处于 "one man army" 的状态,这段经历孤独而美妙,付出和收获同样巨大。因此,您的每一次 issue / pr / star / fork / 推广 / 捐助 / 赞助 等等都会被我视作莫大的鼓励和支持,在此先谢过 🌭 。
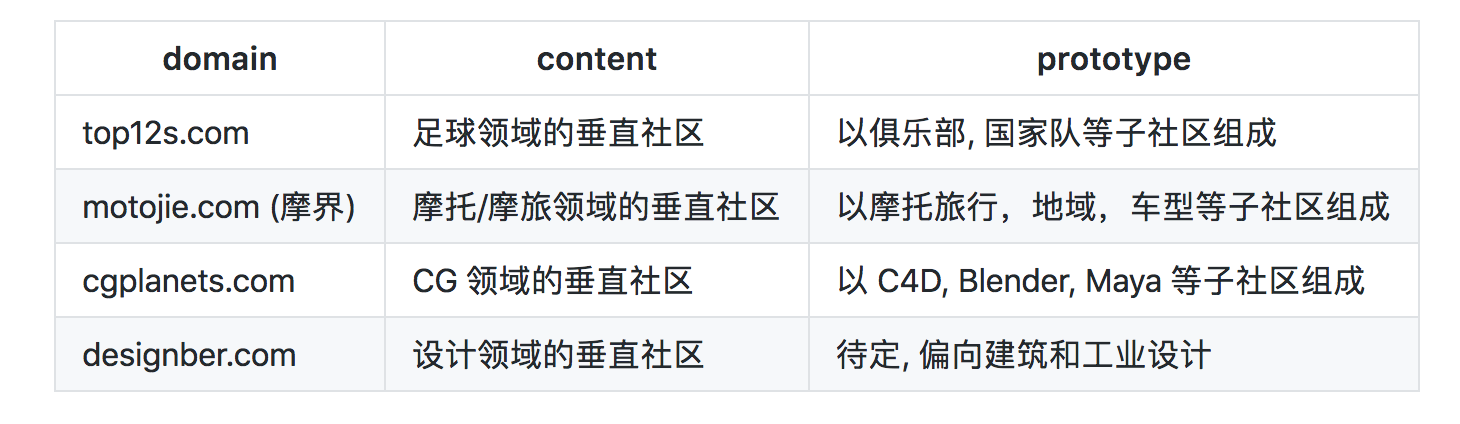
更进一步的,这个项目从一开始在代码层面并不是只针对 CPS 本身,她致力于成为垂直社区界的 “ WordPress ”, 所依赖的底层通用的架构叫做 Mastani-Stack, 她和 CPS 的关系类似于汽车平台和车型的关系,CPS 是 Mastani 平台的第一款“车型”。在 2019 年还计划有以下"车型" (域名都已注册,并非一时兴起):

和你第一眼看上去的感觉一样,这其中的工作量是巨大的(不仅仅单指技术层面), 什么时候能完成我无法给出具体 schdule, 但我可以向你保证的是, 这些"车型"都会被高水准的制造出来,不会半途而废。
因此,如果你恰好也对这些领域感兴趣(或者任何你觉得有意思的垂直领域或有意义的非盈利组织), 不管你身处何方, 不论你擅长技术、文案、设计、推广、商务法律等或者其他方面,欢迎与我联系(或留下您的联系方式),能和志同道合的人一起搞事情是人生最大的乐趣之一。
最后作为福利,有请我团队的首席美女鼓励师兼中华田园界第一颜值 — 大美女“梅茜” 出场镇帖:

预祝各位新年快乐, 2019 一起加油 !
1
iannil 2019-01-27 12:11:22 +08:00
好东西,同为"one man army",支持一下。
微信 eHVueXV4 (base64) |
2
scyuns 2019-01-27 12:21:24 +08:00 via Android
支持
|
3
youngxhui 2019-01-27 13:46:57 +08:00 via Android
支持
|
4
xyzxiaoking 2019-01-27 14:11:28 +08:00 via Android
点个赞
|
5
lby876176278 2019-01-27 14:14:22 +08:00 via Android
点个赞
|
6
ericls 2019-01-27 14:31:29 +08:00 via iPhone
Elixir 真的好
|
7
cgpiao 2019-01-27 14:35:15 +08:00
elixir 最大的问题是回头还得学 erlang 才能玩的溜。
这样的话学习的量变得太多了。 |
8
laogui 2019-01-27 14:51:23 +08:00 via Android
网站移动端打开不堪入目。
|
9
applehater 2019-01-27 16:01:23 +08:00
GraphQL 我只好奇权限控制怎么做的?会不会容易遗露出现水平越权问题。
|
10
mydearxym OP |
11
mydearxym OP @cgpiao 你好
就我有限的经验来看,学习 erlang 对理解 elixir 有帮助,但并不是充分或必要条件(同理 ruby 也是)。 借用一句话, "Elixir 既不是 Erlang 也不是 Ruby, 它就是它自己" |
12
mydearxym OP @laogui 对你的糟糕体验非常抱歉。
主站目前以及未来都不会"适配"移动端,因为这会增加代码的复杂度,其实并不利于维护。 移动端的请求未来会被重定向到专门的 PWA 站点上, 目前已经在 TodoList 上了。 如果您与时间和兴趣,欢迎加入进来让她变得更好。 |
13
mydearxym OP @applehater 你好
就这个项目而言,权限是逻辑层面的业务,和 GraphQL 没有什么直接关系。 如果你感兴趣,本项目后端和前端的权限逻辑都是基于 [CBAC]( https://stackoverflow.com/questions/22814023/role-based-access-control-rbac-vs-claims-based-access-control-cbac-in-asp-n) 的理论扩展而来。 更详细的说明请查看 https://github.com/coderplanets/coderplanets_web/blob/dev/docs/js/auth.zh-CN.md |
14
zeyongx 2019-01-27 18:42:45 +08:00 via Android
同,优化移动端
|
16
Kabie 2019-01-27 19:29:44 +08:00
...前后都是一个人做的啊。。。真厉害…………
支持一下 Elixir 项目 |
18
tinywhale 2019-01-28 05:38:32 +08:00 颜色对比度不够。我也用 Elixir 开发软件,不过是做成 windows service 配合桌面端运行。我用 graphql 写过一次手机程序,实在不敢恭维,就是 react native + graphql 那套。我后来设计的 API 都是用 websocket。我觉得 Elixir 用来开发像 slack 之类的应用才能发挥最高效率,特别是把 webrtc 整套包括音视频弄成能从 elixir 控制。
|
19
xiadd 2019-01-28 11:11:16 +08:00
东西很好,话说 nextjs 带参数路由怎么做的 /path/:id 类似
|
20
nicoljiang PRO 估计回头要专项备案。
|
21
mydearxym OP |
22
mydearxym OP @nicoljiang 你好 nextjs 可以使用自定义的 server , 我项目里的例子在这里
https://github.com/coderplanets/coderplanets_web/blob/dev/server.js#L74-L82 |
23
mydearxym OP @nicoljiang 你好 谢谢提醒,已经在注册公司了,会专门抽时间处理。
|
24
tinywhale 2019-01-29 09:52:50 +08:00
@mydearxym 我一般在 elixirforum 上活跃.... 分享的话,erlang c node 这方面的坑很多,不过搭好框架后用起来可以用 c/c++ 扩展出去解决一系列的问题
|
25
mydearxym OP |
26
KgM4gLtF0shViDH3 2019-01-29 11:57:10 +08:00
网站很漂亮,就是打开帖子的时候会感觉卡顿,不知道是不是公司机器的问题,i5-7400 8g ssd
|
27
mydearxym OP |
28
whimsySun 2019-01-29 13:18:58 +08:00
总体 UI 好看,就是久了眼睛会疲劳,字体颜色感觉淡了点
|
30
luruitao 2019-01-30 10:12:26 +08:00
上面的信息有点重了感觉,感觉不是特别主要的信息,可以考虑换个地方放
|
31
glues 2019-01-30 10:54:19 +08:00
头像是 Frank 吗?
|
32
huiyadanli 2019-01-30 11:01:37 +08:00
UI/UX 非常不错!!
|
33
mydearxym OP @luruitao 你好,你说的问题我之前考虑过,但是不知道怎么在 v 站 上发图?
这里有个选项可以关闭的,不知道你说的是这个意思吗? https://github.com/coderplanets/coderplanets_web/wiki/UI-ideas |
35
mydearxym OP |
36
adyyq 2019-01-30 11:38:38 +08:00
背景有点模糊导致字体看着有些吃力。
点击主题后进入再把眼睛移动到右边看内容,这是要锻炼眼球么? |
37
mydearxym OP @adyyq 感谢你的反馈
1. 背景的问题不少人反馈过,目前正在修正,如果吃力你可以暂时换成其他主题试试效果(参见: https://github.com/coderplanets/coderplanets_web/blob/docs/docs/styling/theming.zh-CN.md)。 2. 右边看内容我估计你是使用的宽屏显示器,这确实蛋疼,未来会做响应式优化。效果会和 https://feedly.com 类似 ( feedly 在宽屏的表现你觉得如何?) |
38
xcai 2019-02-16 14:15:52 +08:00 via Android
请问那把白色键盘是哪个型号
|