大家好,我是独立开发者 Larry,前几天和几个朋友一起吃饭聊到各自的工作状态,其中一个朋友也是从事开发工作,他辞职后家底比较厚待业快一年了,他说手里的钱明年也够花了。
18 年互联网行业一直处于低迷的状态,今年经常看到中年危机、老程序员沦落出局的新闻,程序员焦虑、缺乏安全感,在我看来多把时间用在学习充电提升自己上,什么危机应该都不是事儿,我只想告诉大家一句:改变自己,从现在做起。
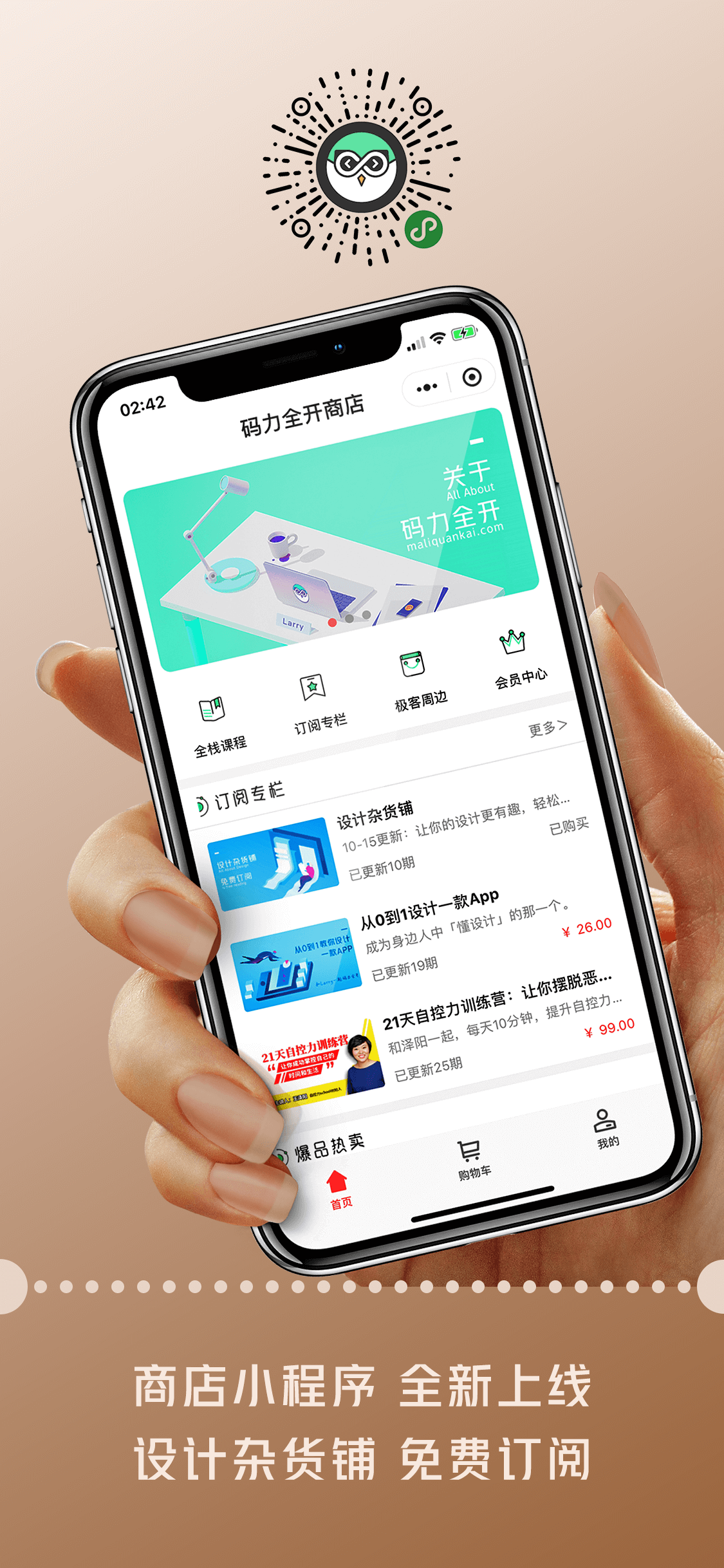
新版小程序正式上线
码力全开商店**新版小程序正式上线了!**UI 层面上我一直是有一些强迫症的,不想随便搞一个模板就匆匆上线,所以这几天从框架布局到 UI 细节一直在不断打磨,现在完成的整体效果觉得还算 OK,所以就分享出来希望大家及时关注,庆祝上线文末有福利哦~

码力全开商店目前的规划是这样的,商店内容主要分为三大块:全栈课程、知识专栏、极客周边。
全栈课程
目前是围绕UI 设计、iOS、Android、Java四个方向进行课程输出,由于目前都是偏向从基础到实战的课程,所以计划开放一些阶段性的免费课程,也打算细化一下课程内容,更有针对性的去服务学员。

同时也希望自己能把更多的时间放在课程的研发上,考虑录制一些简短的视频来阐述一个知识点。
知识专栏
采用免费+付费的模式,结合我自身的资源优势,会进行专栏输出,如:如何自学编程、业余时间赚钱的方式、如何搭建一款 App 的 UI、App 接口开发,从服务器选配到搭建等等。也会围绕自己平时的设计积累进行内容输出,主要包含以下几个方面:

**1. 设计干货:**不定期汇总一些设计资源,如:图库网站、配色网站、渐变色网站、GIF 动画设计欣赏等。
**2. 设计总结:**根据自己的过往经历输出一些对设计的看法,如:独立开发者如何学习设计、设计师为什么要学习编程等等。
**3. 设计教程:**不断充电的同时,会把自己做的设计成果形成教程,以文章的形式分享给大家,如:如何画 logo、绘制系统图标、制作粉笔字、做小动画、表情包等等。
**4. 设计书单:**不定期推荐设计相关书籍,了解更多的设计历史、设计理论知识、设计规则、设计经典案例等,仅供学习参考。
极客周边
数码产品+码力全开周边,码力全开表情包形象确定下来完工后,会进入工作室周边产品的一些设计,到时候会上架到这个栏目,比如:贴纸、杯子、手机壳等等。

总结
以上就是码力全开商店的内容规划,目前限时免费订阅《设计杂货铺》,同时可以免费领取一张会员卡,领取成功后赠送一张50 元课程优惠券,购买课程支持积分兑换,每天到码力全开公众号点击菜单栏上的签到即可进入签到页面,签到成功获取 1 个积分,连签 7 天积分翻倍。

其他
近期更新自己的 App 遇到了审核等待的问题,我的其中一款 App 在审核状态 10 多天了,发邮件给 Apple 仍没反应,有点心累。同时目前在学习课程的学员停更了几天,本周日或下周一将会继续更新课程内容,感谢你们的支持。
最后欢迎扫描关注码力全开商店小程序

1
Ervin 2018-10-17 15:21:26 +08:00
沙发,恭喜楼主
|
3
janecc 2018-10-17 15:53:21 +08:00
mark,恭喜楼主
|
4
ShuoHui 2018-10-17 15:56:43 +08:00 via Android
还是期待 app 吧。。
|
7
souyuan 2018-10-17 16:36:43 +08:00 via Android
界面很好看😂
|
8
Cosinex 2018-10-17 18:04:04 +08:00
mark
|
9
Jimson 2018-10-17 19:12:21 +08:00 via Android
界面是自己设计的?
|
10
s609926202 2018-10-17 19:15:47 +08:00 via iPhone
为何是有赞技术提供支持!
|
13
LarryDev OP @s609926202 用了有赞的服务
|
14
ggmood 2018-10-17 19:46:36 +08:00
支持楼主,加油!
|
16
AngryPanda 2018-10-17 20:18:43 +08:00 via Android
真心牛逼
|
17
LarryDev OP @AngryPanda 多谢支持~
|
18
paicha PRO @s609926202 #10 这是有赞微商城,看了下,楼主用得好溜。产品初期用第三方服务快速起步,挺好的。
|
19
mingyun 2018-10-17 22:24:55 +08:00
手很漂亮
|
20
CODEWEA 2018-10-17 22:30:13 +08:00
想了解下,具体是用到了有赞的哪方面呢?
比如专栏是如何支付结合起来的? |
22
CasperLee 2018-10-18 11:50:28 +08:00
会员卡咋领呀
|
23
benteke 2018-10-19 11:25:21 +08:00
小程序看起来很漂亮的样子
|
24
LarryDev OP @CasperLee 关注码力全开工作室公众号,https://mp.weixin.qq.com/s/RWp-8GzN9pnKnffYSN7hDQ 这篇文章底部噢
|