这是一个创建于 2291 天前的主题,其中的信息可能已经有所发展或是发生改变。
不写代码,只通过工具编辑来实现这种效果,这种风格在国外网站很常见;
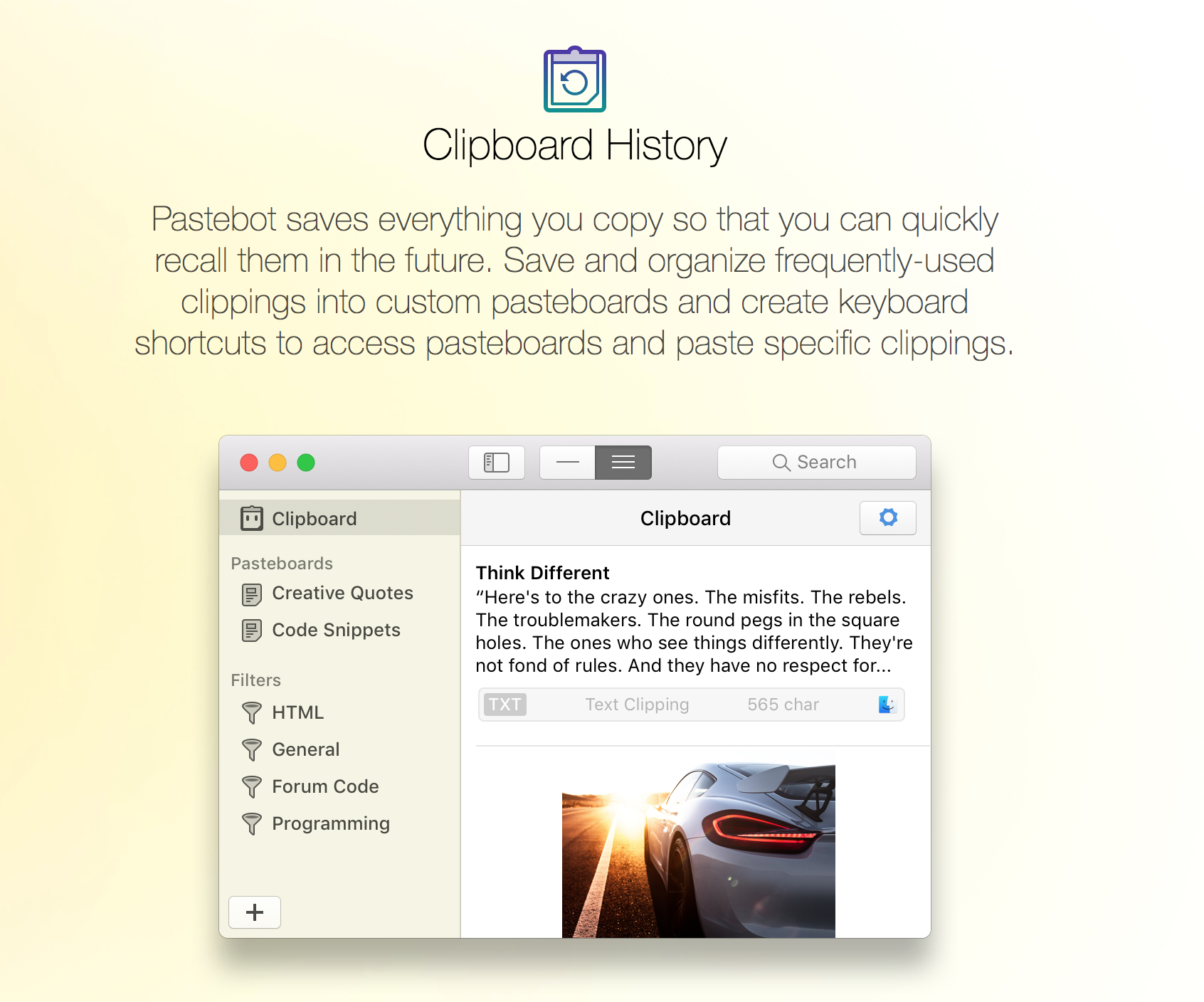
 在线效果地址: https://tapbots.com/pastebot/
在线效果地址: https://tapbots.com/pastebot/
1
AmorZhang 2018-08-22 10:44:32 +08:00
不写代码 不就是找 UI 设计么
|
3
huoxingren 2018-08-22 10:45:51 +08:00
没懂你的意思,如果是你的贴图这种图文排版类文字,最快速学习成本最低的应该是 PPT
|
4
persimmon OP 是我的过错,没说清楚;我想要的是下面那个 app 窗口的展示效果,它不仅包含图片还包含阴影,是一张 png 格式图片
|
5
Valyrian 2018-08-22 10:55:00 +08:00
好多都是 squarespace
|
7
Telegram 2018-08-22 10:55:58 +08:00
边框阴影??很多截图软件都自带这种功能
|
8
luob 2018-08-22 10:56:03 +08:00
command+shift+4,空格
mac 的窗口截图 |
9
ijimmy 2018-08-22 10:56:49 +08:00 via iPhone
Mac 截图自带
|
10
RYAN0UP 2018-08-22 10:56:56 +08:00 via Android
mac 截图吧 ctrl+shift+f4+space 选择窗口
|
13
camillo 2018-08-22 10:57:28 +08:00
1. Mac 截图自带这样的阴影效果
2. 也可以用 PS 添加类似的阴影效果 录个动作即可批量操作 |
15
persimmon OP 已经找到办法了,谢谢以上各位
|
16
shuizhengqi 2018-08-22 11:15:16 +08:00
复制粘贴
|
17
lauix 2018-08-22 11:21:13 +08:00
还是写代码靠谱,css box-shadow 搞定
|
