这是一个创建于 2798 天前的主题,其中的信息可能已经有所发展或是发生改变。

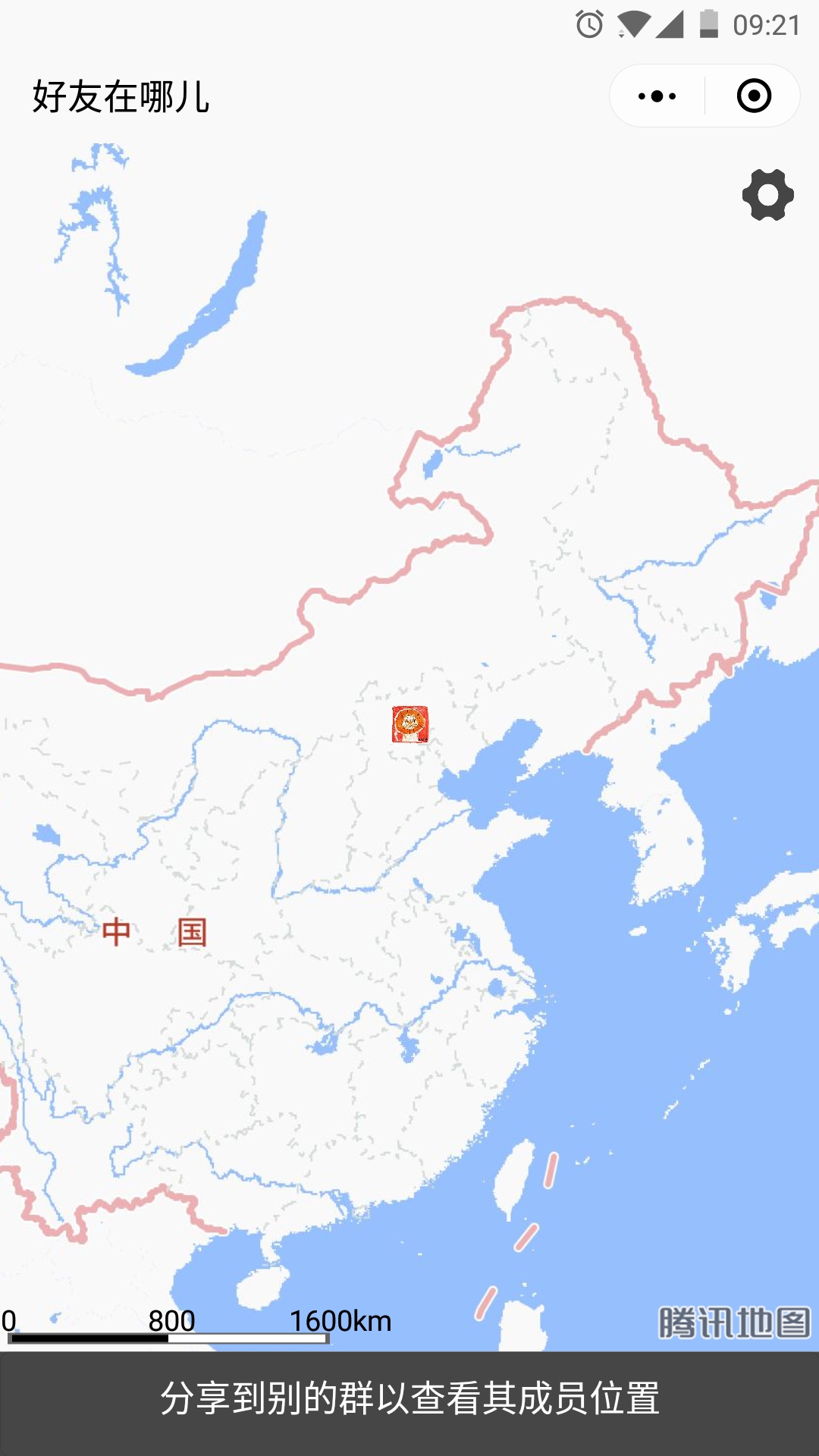
好友在哪儿
-
功能
- 发到群聊,查看群成员在同一张地图中的位置;
-
实现方式
- 猜也能猜到,每个人进来拿一下位置,存到后台;然后如果是从群里进来的,就去后台拿所有该群的成员的位置,并放到地图上;
- 支持手动删除位置信息;
-
变现方式
- 隐藏操作剪切板,写入支付宝红包码(不写出来的话总觉得怪怪的),支持我可以去领红包(腆着脸)
-
心得
- 微信的关系链真的威力无穷,天然的大网,令人着迷。
ps:现在有心想搞一个东西验证一下六度分隔理论
第 1 条附言 · 2018-01-12 09:30:28 +08:00
对了,谁知道底部这个分享按钮怎么悬浮在地图上,而且还保留点击分享的事件。(map是最高层级的组件,只能用cover-view或者cover-image来覆盖它,但是这两个都不支持分享事件,所以我只能把它放在底部,跟map同级,但是这样感觉好难受,而且哦,现在按钮里面的字垂直方向不是居中的...)

第 2 条附言 · 2018-01-14 13:34:33 +08:00
0.0.5 版本上线,欢迎再次品尝~
主要是改用了网易云红的主题色,以及自定义了一张分享封面图,让没用过的人可以看封面图就一眼看出来这个小程序是干嘛的
主要是改用了网易云红的主题色,以及自定义了一张分享封面图,让没用过的人可以看封面图就一眼看出来这个小程序是干嘛的
1
allen6699 2018-01-12 09:29:06 +08:00
求操作剪贴板 code
|
2
Kingsman OP |
3
pkxutao PRO 这个和位置共享有什么区别?
|
4
Kingsman OP @pkxutao
1、这个不是实时的,所以使用场景有点不同。位置共享需要大家一起进来,才能看到互相的位置(而且是实时的位置)。这个是随时点进来都能看。 2、入口便利性不同,可能很多人并不知道加号里有位置共享,但是这样一个小程序摆在聊天信息流里,是直接就可以点进来的。 |
5
F0r3v3r 2018-01-12 09:48:48 +08:00
有才,程序员的天下,学习学习
|
6
wanhuiming 2018-01-12 10:01:03 +08:00
支持一波。
|
7
lauix 2018-01-12 13:16:20 +08:00
按钮那个 弄个 position 即可
|
8
Kingsman OP @lauix
我试过`position:absolute;bottom:xxx;left:xxx;right:xxx;`之类的,但是当别的控件跟 map 控件重叠时(除了 cover-view 和 cover-image ),其它的控件都会被 map 覆盖,官方文档说它是最高层级的,怎么设置 z-index 都没用; 实在没办法的话,我打算换用高德地图试试 |
9
lauix 2018-01-12 13:44:49 +08:00
只能用腾讯地图,后台数据可以随意更换,具体不记得了,以前做的时候是 position 弄的、
|
10
sobigfish 2018-01-12 15:43:24 +08:00
隐藏操作剪切板...
有微信的大佬来这制伏这个妖孽么 😂(剪贴板权限) |
13
moregun 2018-01-12 16:05:29 +08:00
话说点这个小程序的动力是什么?跟共享实时位置有区别么?
|
14
sobigfish 2018-01-12 16:10:35 +08:00
应该不是很多人喜欢实时共享位置的,他这个群里的都分享一下比较容易都进一下,进了就都“领了红包了” 感觉可能会在社交属性强的微信群里有一轮爆发的
|
15
toku 2018-01-12 16:51:43 +08:00
我最近不知道下载了什么 app,剪切板一直都会有红包嘛。。
|
16
Kingsman OP @toku 我的一加 3t 最近更新系统之后多了个剪贴板管理工具,就是剪贴板被写入了新内容它会自动弹出操作菜单,所以可以装个剪贴板管理工具看看到底是谁操作的。或者,买个一加 3t [/手动滑稽]
|
17
sobigfish 2018-01-12 21:37:43 +08:00
lz, 看了下 map 你可以把按钮放 controls 里 controls="{{controls}}" bindcontroltap="controltap"
通过 controls 里的 ID 区分按钮 https://mp.weixin.qq.com/debug/wxadoc/dev/component/map.html#map controls: [{ id: 1, iconPath: '/resources/location.png', position: { left: 0, top: 300 - 50, width: 50, height: 50 }, clickable: true }] |