这是一个创建于 3194 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在学习 CSS ,仿照 flarum 写了一个 V2EX 的自定义 CSS
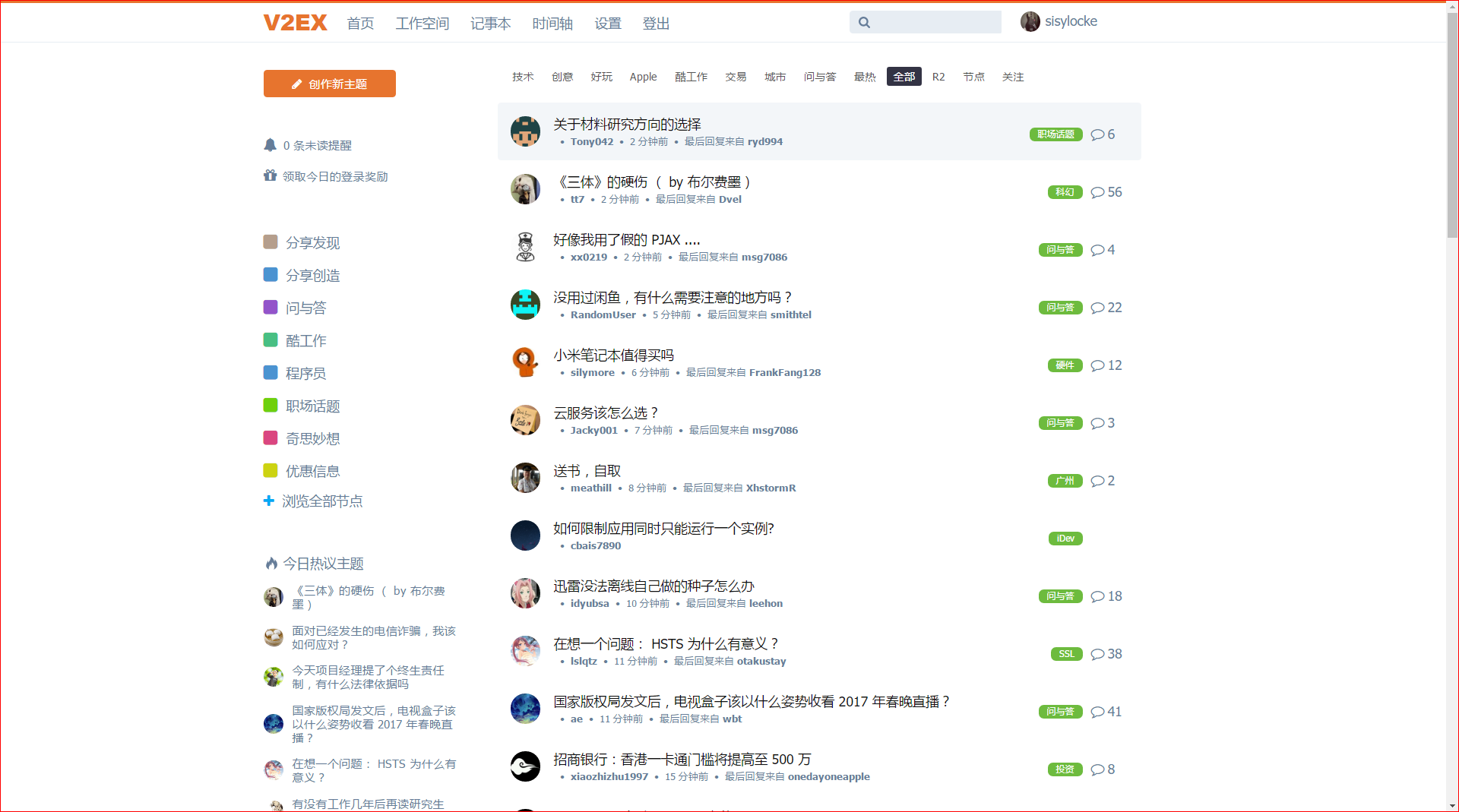
截图

HOW
@import url("https://okdsl96uw.qnssl.com/v.flarum.css");
或者使用 stylish
https://userstyles.org/styles/138175/f-v2ex
推荐使用 stylish 哈,@import 的话限制太多,有些页面显示不太正常,我还没想清楚怎么弄才好(*´Д`)
还有 github 地址啦:github
由于是刚刚学习这个,可能有很多地方写得不好,请大家多多指教
最后祝新年快乐,鸡年大吉~~
1
Droog 2017-01-28 10:06:02 +08:00 via iPhone
不错👍
|
2
Unknwon 2017-01-28 10:51:28 +08:00
厉害了!正好用上
|
3
Unknwon 2017-01-28 10:53:43 +08:00
一点小小的建议。。在首页列表鼠标悬浮到标题的时候。。最好能加点颜色变化 加深或者变淡一些都行
|
4
ecmadao 2017-01-28 11:05:10 +08:00
反馈个 bug ,为主题增加附言时无法显示输入框
|
5
DearTanker 2017-01-28 11:09:18 +08:00
终于等到了。
|
6
mtnveu 2017-01-28 11:19:08 +08:00
已用上,不错,只是感觉一些地方的字号感觉不太协调。
@import 的问题主要是因为用户自定义的 CSS 被放到了 HTML 的底部,所以会先加载 V2EX 原来的 CSS ,然后再渲染用户自定义的 CSS ,每打开一个页面都会闪一下,体验很糟糕。跟 Livid 说过这件事,其实只要把用户自定义的 CSS 提前到 head tag 里面, V2EX CSS 之后就行了吧,但一直没解决。 |
7
mtnveu 2017-01-28 11:24:59 +08:00
好吧,用 Stylish 也会有这样的问题......
|
8
quericy 2017-01-28 11:50:06 +08:00
这个看起来很不错啊
|
9
levywang 2017-01-28 12:55:54 +08:00
不错噢,正准备搭个
|
10
sisylocke OP |
11
run2 2017-01-28 13:13:06 +08:00
好看,喜欢并已安装-。- 谢谢
v2ex plus 兼容性也不错 |
12
run2 2017-01-28 13:23:06 +08:00
@sciooga 的 V2EX plus 在列表页加入了一个预览功能,可能这个 span 显示不是很兼容,不知道两位哪个兼容一下 谢谢
<td width="auto" valign="middle"><span class="item_title"><a href="/t/337230#reply11">写了一个 Flarum 风格的 V2EX 自定义 CSS</a></span> <div class="sep5"></div> <span class="small fade"><strong><a href="/member/sisylocke">sisylocke</a></strong> • 6 分钟前 • 最后回复来自 <strong><a href="/member/sobigfish">sobigfish</a></strong> • <span class="preview">预览</span></span> </td>  这个[预览] 另一了一行, hover 时候有个下划线,会使行高抖动。 ref: https://github.com/sciooga/v2ex-plus/blob/master/v2ex_tab.js |
13
Kilerd 2017-01-28 13:27:27 +08:00 via iPhone
看起来还行,色调不是喜欢的那种,先 mark ,到时候再自己改😃
|
14
mtnveu 2017-01-28 13:30:26 +08:00
|
16
run2 2017-01-28 13:42:51 +08:00
@mtnveu #13 楼层回复, lz 主动 display none 了,虽然不知道为什么
img[src="//cdn.v2ex.com/static/img/reply.png"] { display: none; } #14 chrome 里检查器直接加 display: inline; 到.preview 上不行 要 inline !important 才行,但“貌似”不是好多人都建议避免!important 么? |
17
mtnveu 2017-01-28 13:53:25 +08:00
|
18
mtnveu 2017-01-28 13:55:55 +08:00
@sobigfish #16 他是把原来的这个按钮换成自己的了,原来的自然要隐藏掉。现在问题是好像 V2EX Plus 把新加的按钮给弄没掉了......
|
19
mtnveu 2017-01-28 14:11:35 +08:00
@sobigfish #16 刚刚再看了下,应该是 V2EX Plus 在评论按钮区加了些链接,导致 CSS Line 1536 #Main .box:nth-child(4) table[width="100%"] td:nth-child(3) .thank_area + a:before 就定位错了, FontAwesome 图标就没有显示出来。
|
20
joyc 2017-01-28 15:08:24 +08:00
新年快乐,不错!
|
21
liujiantao 2017-01-28 16:24:58 +08:00
楼主新年快乐,确实不错,用上了
|
22
ivmm 2017-01-28 16:41:10 +08:00 边栏我还是习惯在右边
|
23
sisylocke OP @mtnveu 用很多 important 是因为站长把很多样式写在了 HTML 的标签中,还有些页面会加载另外的 CSS 不用的话就不会生效了。
感觉现在的代码还得好好改改才行,都被绕晕了,比自己写网站都累(>﹏<) |
24
Technetiumer 2017-01-28 17:12:59 +08:00
|
25
ipeony 2017-01-28 17:18:04 +08:00
好赞,已使用
|
27
XYxe 2017-01-28 18:00:23 +08:00
怎么把左边和右边的位置换一下啊?
|
28
WildCat 2017-01-28 18:05:07 +08:00
美!
|
29
isb 2017-01-28 18:17:15 +08:00
哈哈 用上了 好喜欢啊。
回复的时候 那个回复可否加 10px 的 margin-top 感觉会更好 不然回复按钮就直接贴着回复对话框了。 |
30
exploreexe 2017-01-28 18:30:31 +08:00
挺好 感谢分享~~
|
31
sisylocke OP @Technetiumer 谢谢,我之前还以为是直接引用 raw 地址呢
|
33
sisylocke OP |
35
fsgmhoward 2017-01-28 20:29:28 +08:00
|
36
houzhenhong 2017-01-28 21:50:35 +08:00 via Android
不知廉耻的贴上 FlarumChina 交流网站:discuss.flarum.ga,让你使用 flarum 十分顺心
|
37
konakona 2017-01-29 00:04:36 +08:00
特意登录使用了一下,挺好的,感谢!
|
39
ceclinux 2017-01-29 07:32:18 +08:00
相当好,已经用上,谢谢
|
40
Technetiumer 2017-01-29 11:23:15 +08:00
|
41
houzhenhong 2017-01-29 12:22:33 +08:00
@Technetiumer #40 只有 https://flarum.ga 还在更新,其他跟 Flarum 一样没有更新了,唉,不知 flarum 还能活多久
|
42
sisylocke OP 貌似 BUG 很多,因为还在学,希望大家见谅,我会不断更新的;昨天拜年去了,没来得及更新(*´Д`)...
@fsgmhoward 谢谢提醒,我就去修复。 @techmoe 融合 CDN ,应该是这个 https://www.qiniu.com/pricing |
43
sisylocke OP @fsgmhoward 貌似你这个是 Safari ,我测试不了诶|(*′口`)
|
44
fsgmhoward 2017-01-30 11:32:07 +08:00 via iPhone
@sisylocke 你需要 Mac …
|
45
justjavac 2017-01-30 13:37:29 +08:00 via Android
赞
|
47
sisylocke OP @techmoe 七牛的 sni 域名,自己在空间里设置就行 https://www.v2ex.com/t/246398
|
48
zouyun5152 2017-02-06 08:26:06 +08:00
真的很好看,超级棒~
|
49
xvx 2017-02-07 10:39:08 +08:00
不错,就是没有手机自适应
|
50
Showfom PRO 用上了,不错- - 回复的框框可以优化一下
|
51
orangutan92 2019-06-10 21:42:38 +08:00
现在不能超过 8k ……
|
52
yjxjn 2020-03-18 12:27:37 +08:00
不好使呀
|