V2EX › 程序员
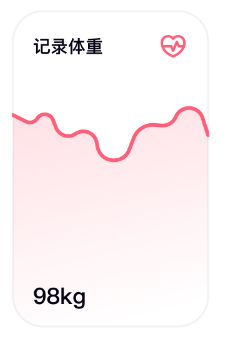
大佬们,请教一下用 echarts 这种效果该如何实现啊?目前只能做到这个效果(图二)T.T。
liuchengfeng1 · 2024-06-13 21:31:19 +08:00 · 2481 次点击这是一个创建于 503 天前的主题,其中的信息可能已经有所发展或是发生改变。


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>让图表宽度 100%显示</title>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<style>
.box {
border: 5px solid;
padding: 0;
margin: 0;
width: 100%; /* 确保宽度为 100% */
}
canvas {
width: 100%; /* 确保 canvas 宽度为 100% */
height: 400px; /* 设置默认高度 */
display: block;
}
</style>
<body>
<div class="box">
<div id="main" style="height: 400px"></div>
<!-- 移除内联样式中的固定宽度 -->
</div>
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
var option = {
grid: {
x: "12%", //x 偏移量
y: "7%", // y 偏移量
width: "87%", // 宽度
height: "79%", // 高度
},
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
show: false,
},
yAxis: {
type: "value",
show: false,
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line",
symbol: "none",
smooth: true,
color: "#FF6079",
lineStyle: {
normal: {
width: 3,
},
},
areaStyle: {
color: {
colorStops: [
// 渐变颜色
{
offset: 0,
color: "#ffe2e7",
},
{
offset: 1,
color: "#fffdfd",
},
],
global: false,
},
},
},
],
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
</script>
</body>
</html>
这是现在的效果:

1
chf007 2024-06-13 22:14:31 +08:00
98kg 绝对定位啊
|
2
liuchengfeng1 OP @chf007 用的是绝对定位,主要是渐变颜色怎么填充满呀
|
3
orangie 2024-06-13 22:55:03 +08:00
换个思路,纵向渐变的背景,曲线上方填充纯白色。
|
4
YVAN7123 2024-06-14 08:46:55 +08:00
98KG 用 ehcarts 的 title 不行吗?
|
5
helloWorldzsj 2024-06-14 09:00:38 +08:00
series:[
{ areaStyle: { color: { } } } ],color 使用纵向的线性渐变 |
6
davin 2024-06-14 09:06:25 +08:00
只是线性渐变的方向不对,可以参考官方文档 https://echarts.apache.org/zh/option.html#color 设置方向,或者使用下面这种方式:
```json { areaStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#ffe2e7' }, { offset: 1, color: '#fffdfd' } ]) } } ``` |
7
Akuta 2024-06-14 09:19:01 +08:00 |
8
liuchengfeng1 OP @Akuta 谢谢大佬!! T.T
|
9
flmn 2024-06-15 10:52:18 +08:00
grid: {
left: '0', right: '0' } 行么 |