这是一个创建于 1091 天前的主题,其中的信息可能已经有所发展或是发生改变。
项目页面: https://github.com/reorx/sui2
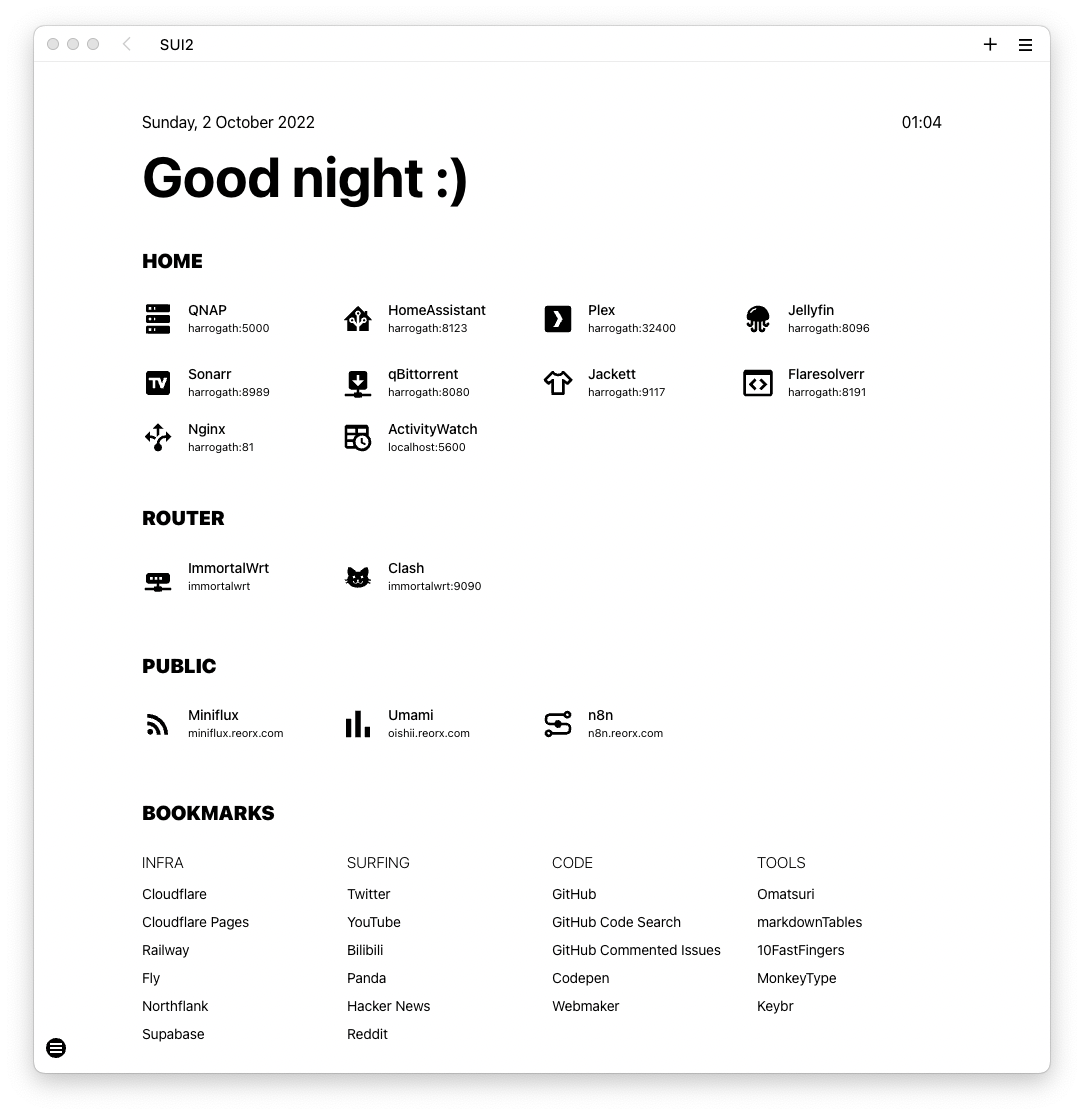
Demo: https://reorx.github.io/sui2/
做这个项目的初衷,是想把我自部署的许多应用集中到一个入口。一来可以快速启动,二来看着属于自己的应用集合有种莫名的成就感。

我先是去找了下现有的项目,却没有发现能符合我需求的,最终在相对满意的 jeroenpardon/sui 基础上进行了二次开发,重新命名为 sui2 。
sui2 有这些特点和功能:
- 静态构建。主流起始页项目分为两类,一种是将数据保存在浏览器,一种是将数据保存在后端数据库中。但我认为起始页不需要经常改动,不如舍弃在线修改能力,变成纯静态网页服务,可以自由部署在任意服务器和 static hosting 服务上。但这样也带来了一个局限性,需要有一定的动手开发能力才能使用,因此 sui2 是一个适合程序员和 Geek 的起始页。
- 键盘导航。这是 sui2 开发的新功能,效果可以在 GitHub 页面的视频看到。打开起始页后,直接输入字母,即可模糊匹配应用和书签,聚焦在匹配度最高的条目上,按下回车即可打开网站。如果匹配结果有多个,按 tab 键即可进行遍历。ESC 键清除输入恢复原状。
- 更换主题。目前内置了一些主题,继承自 sui ,后面我准备将主题色变成可自定义调整的。
如何使用:
- 将代码 clone 到本地后,执行
cp data.example.json data.json, 修改data.json文件填入你自己的应用和书签。 - 执行
npm install安装依赖,然后npm run dev运行开发服务器,npm run build构建静态网站,生成的结果在dist目录下,可以上传到 Cloudflare Pages 或 Netlify 上,也可以用 GitHub Actions 进行自动构建。
欢迎提出意见。如果觉得不错的话,可以点个 Star 或在 GitHub Sponsors 赞助我。
1
Tink PRO 挺好看的,搞上
|
2
Tink PRO 能支持一下 docker 部署不
|
4
me221 2022-10-02 11:40:05 +08:00 在 twitter 看到了 好看
|
5
lockheart 2022-10-02 12:41:01 +08:00 via iPhone
|
6
Moeyua 2022-10-02 12:50:24 +08:00 via iPhone
这个 UI 是参考了 flame 或者 flare 吗,看起来一模一样。
|
7
reorx OP |
9
ShineyWang 2022-10-03 17:47:45 +08:00 via Android
https://github.com/lissy93/dashy
dashy 不符合你的要求吗? |
10
reorx OP @ShineyWang dashy 需要数据库部署,不大想要,而且亮色主题巨丑
|
11
cheung 2022-10-06 16:45:21 +08:00
都可以学习学习,收藏先。
|
12
reorx OP @Tink 好了,搞了一个 docker 镜像,里面跑了一个 node 服务端,打开首页就是 sui2 ,并且提供了一个编辑器可以直接修改页面数据
 详细描述见 readme https://github.com/reorx/sui2#deploy-using-docker |