这是一个创建于 995 天前的主题,其中的信息可能已经有所发展或是发生改变。
RunJS是一个类似 Codepen 的轻量级前端编辑器,定位于专业的前端代码笔记工具。半个月前曾在该版块做过一个简单的介绍。
现在 RunJS 又推出独创的 chrome 插件版,希望大家能喜欢。
经过三个多月的开发与用户反馈,RunJS 核心功能已能满足 React/Vue/Angular 等各种前端 Demo 代码的需要。开发团队在工作之余,已使用 RunJS Editor 帮助 Segmentfault 社区用户解决了工作学习中遇到了 25+问题,详见这里。
RunJS 团队将会深度服务于 Pro 用户,以用户的需求为己任,不断推陈出新,做一个让用户满意的兼具实用与优质体验的专业产品。
RunJS Pro 主要功能
1. 静态资源管理
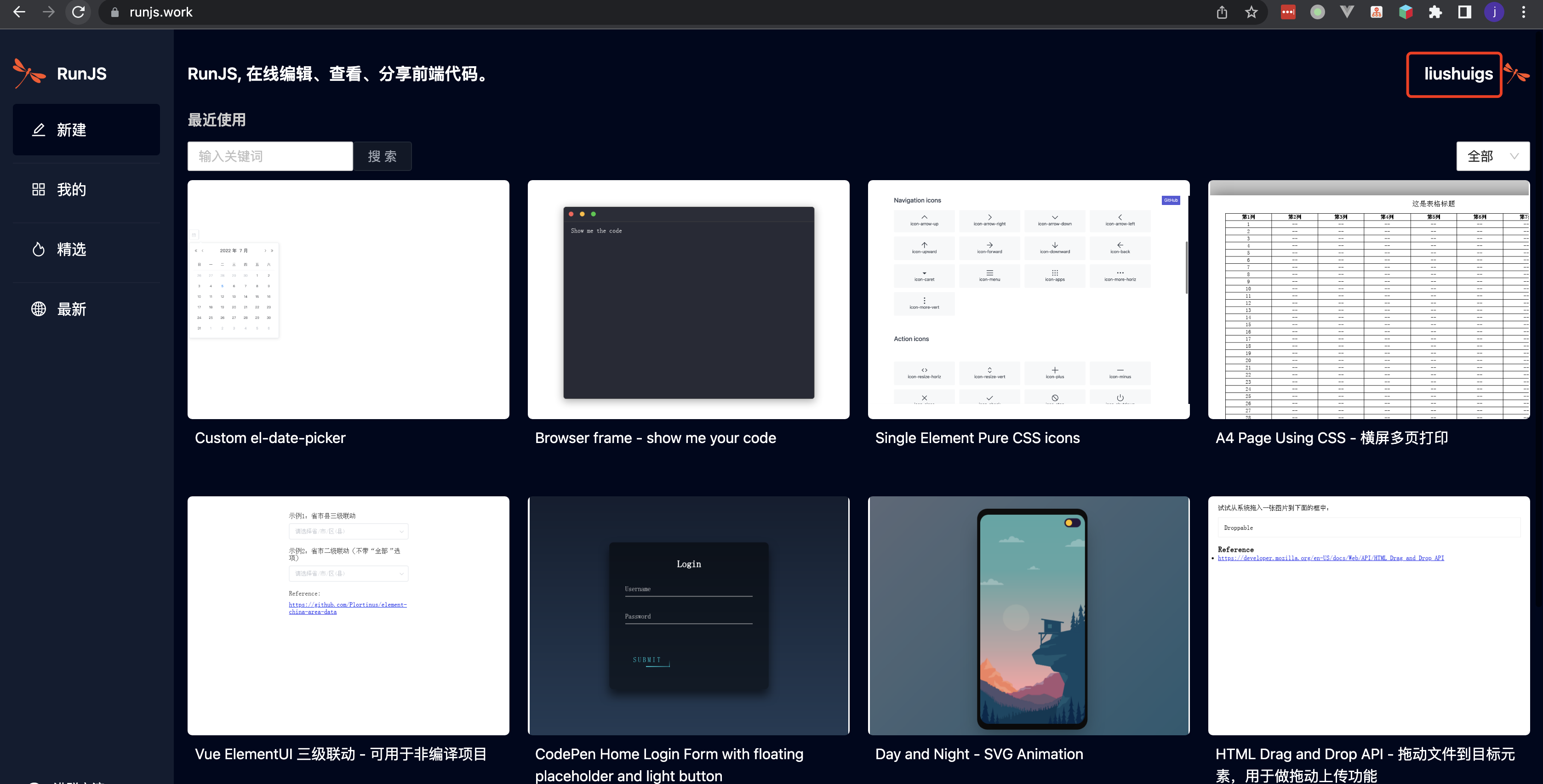
创建 /打开一个项目,点击左下角的 [文件] 按钮。

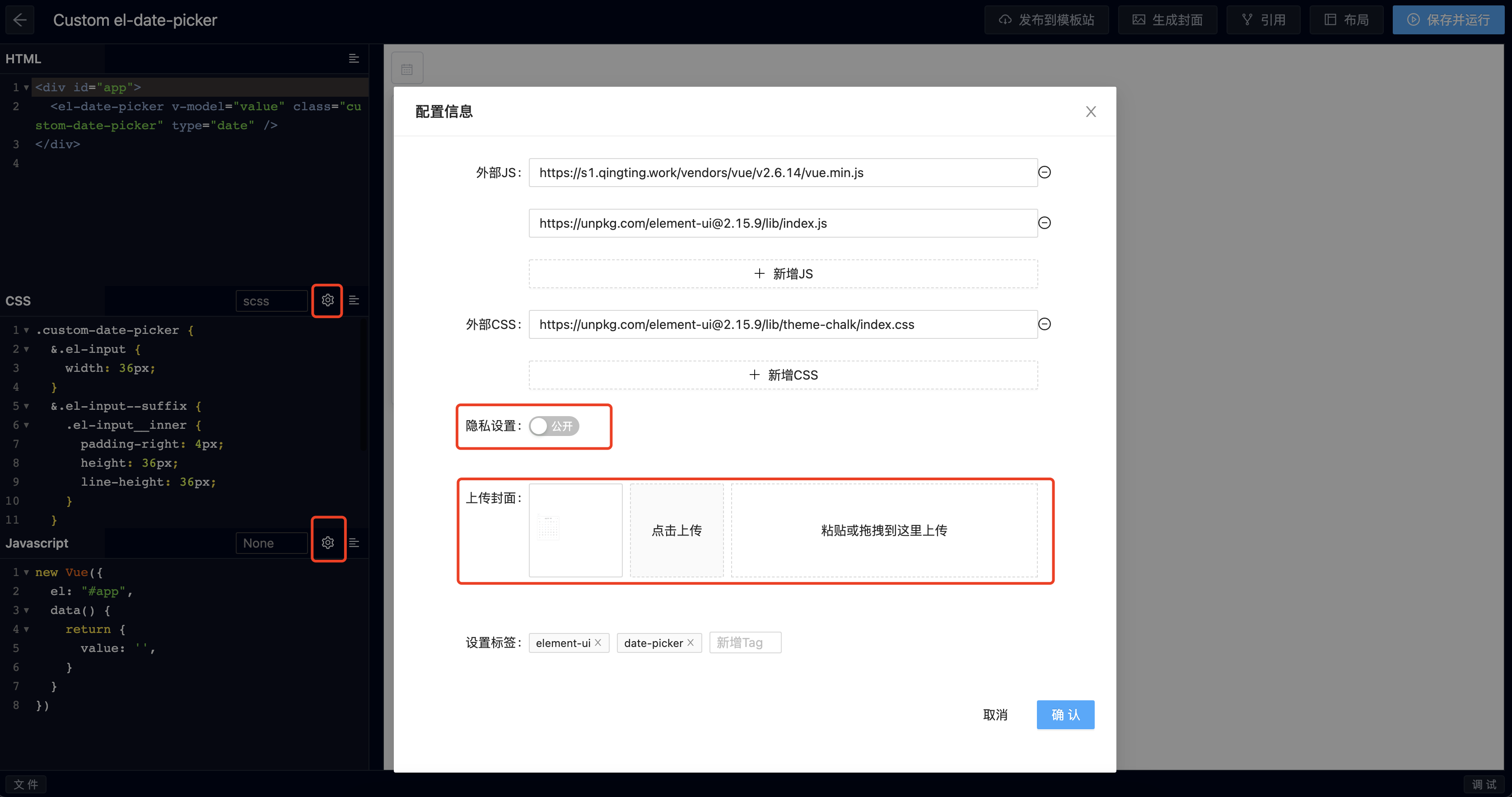
2. 设置私有项目,自定义封面

3. 专属插件
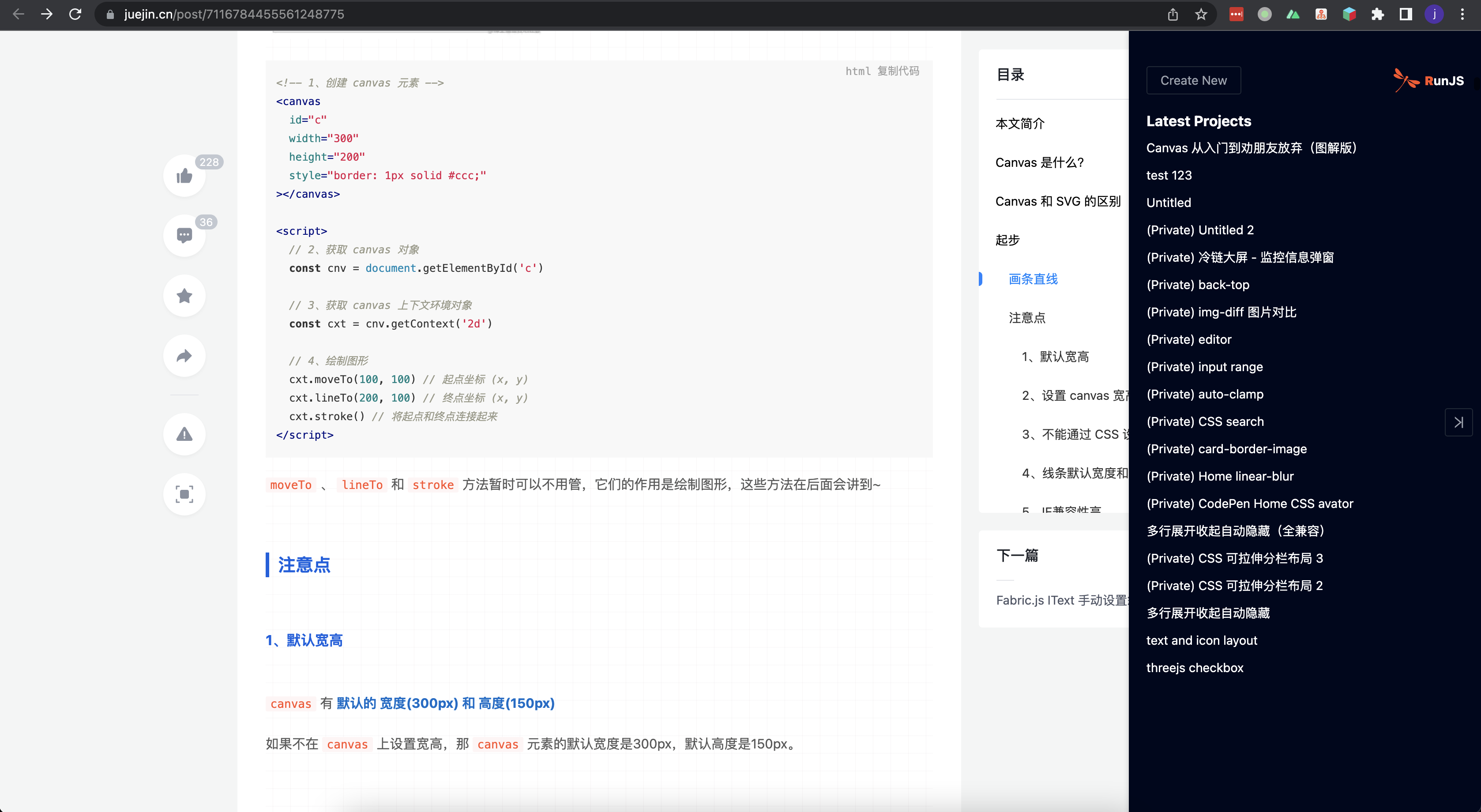
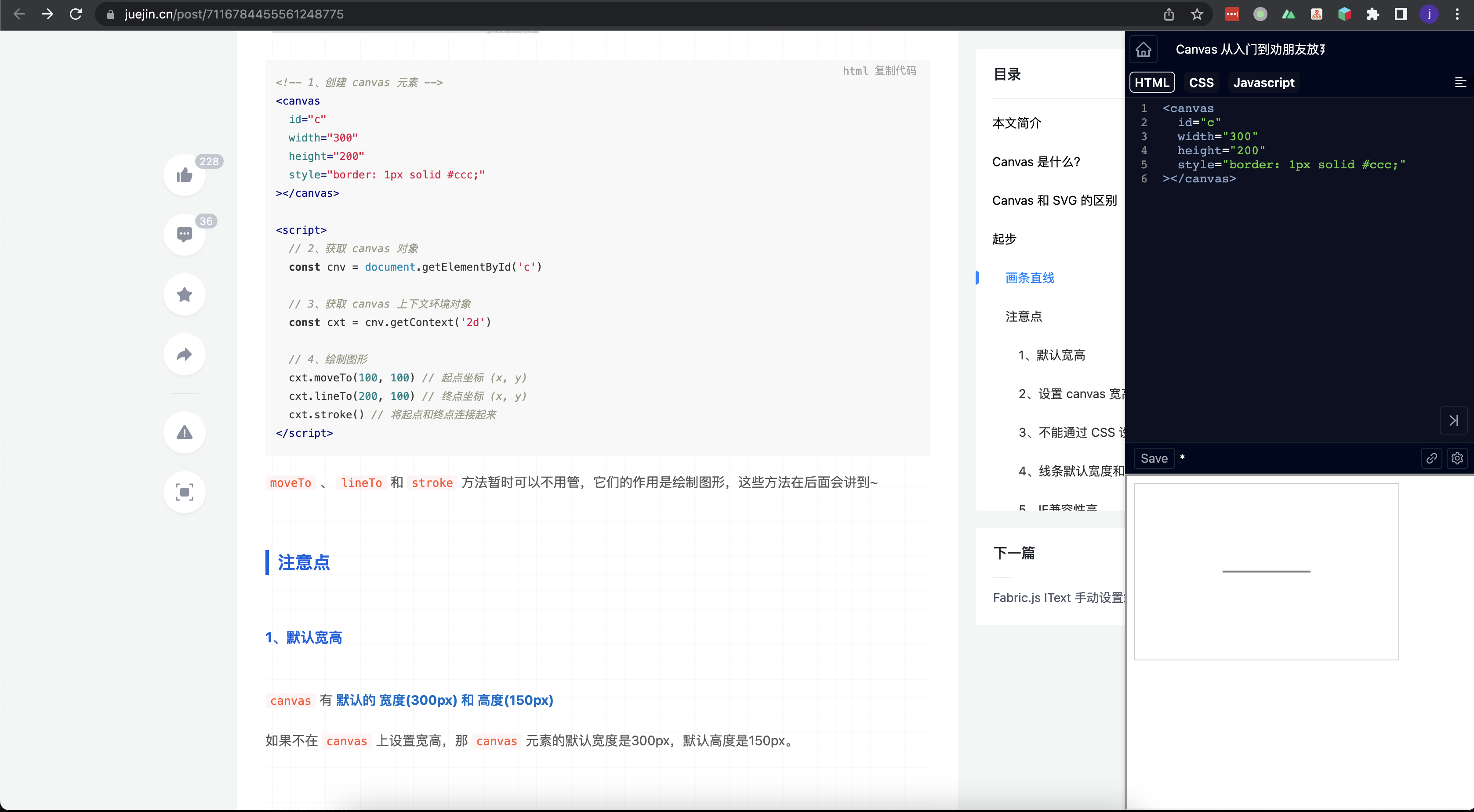
在浏览技术站点(比如掘金、MDN )时,可以在网站右侧打开 RunJS 插件,做到边看文章,边写 Demo 做测试,以强化学习效果,同时保留学习过程。
插件使用说明见这个文档。
从任意网站右边点开插件。

浏览最近创建的项目(优先匹配与当前网址有关联的项目)

创建 /编辑相关项目。

如何获取 Vip 内测资格
- 进 RunJS 官网 PC 版首页,并点右上角后扫微信二维码登录。
- 左下角 [进群交流] ,扫码进群后留言 [昵称 RunJS 内测] (昵称可以在官网登录后看网站右上角),如下图所示:

- 管理员授权内测资格后,您将获取 6 个月的 Pro 资格。
谢谢您的关注!
1
356693212 2022-07-15 16:41:13 +08:00
jsfiddle
jsbin codepen repl runkit sandbox 要说不能翻墙,那都没必要写代码了。 |
2
liushuigs OP @356693212 多谢关注。既然要做,肯定是有差异化的。可以关注一下 RunJS 的插件版本的迭代: https://qingting.work/articles/ff697488364341d9
|
4
liushuigs OP |
6
lzgshsj 2022-07-16 10:30:48 +08:00
点登录就是小而美扫码,然后还蹦出一个什么蜻蜓云办公的玩意儿。
点插件蹦出一个文档,第一个 a 标签就是点不开的 https://qingtin.work/,连自家的应用网址都能打错的吗... 然后赫然写着 > RunJS 和蜻蜓云办公共用一个帐号体系。当前 PC 端只支持微信扫码登录,插件只支持手机号 /密码登录。 不是不想支持,能不翻墙当然好,但是如果登录只能微信 /手机号,我觉得翻墙是更舒适的选择。 尤其是这玩意主要面向开发者,翻墙是不是通用技能先不说,你在 v2 呆久了多少也应该知道大家对于微信,和绑定手机号的厌恶程度吧。 国外应用好处就是 OAuth 通用,GitHub 或者 Google ,Microsoft 账号就能使用绝大部分应用了,最多就是邮箱注册。 我也理解在国内必须绑手机号,这也是难处,但真要在开发者群体内推广的话,我能想到的就是团队强制使用,再配合宣传国产这一套。或者就是向编程初学者宣传,但初学者深入了解国外替代品后,感觉也很难留下来。 当然还有一种办法就是做一个海外版,这样或许更有吸引力(至少对于我而言)。 不管怎么说,看你们网站的备案时间才是上个月,未来加油吧。 |
8
liushuigs OP RunJS 插件版发布 v1.0.5 版本,感谢大家上一轮的反馈。和 1.0.0 版本相比,此版本已经有了不少的改进,欢迎大家试用。
最新版插件下载地址: https://qingting.work/articles/ff697488364341d9 关于微信登录和手机号验证,计划未来做一个国际版,插件中可以选择登录国内版还是国际版。两个版本帐号不互通。 RunJS Editor v1.0.5 - 2022/07/20 feat: 创建新项目时,自动关联当前网址,自动填充项目标题;打开插件主界面时,自动加载与当前网址匹配的项目 feat: 支持代码格式化 feat: 设置弹窗(描述信息,Tags ,自定义封面,设为私有,关联网址) RunJS Editor v1.0.4 - 2022/07/16 feat: 插件可配置在左侧显示 /右侧显示 feat: 通过双击 Resize 实现插件窗口最大化 /还原 RunJS Editor v1.0.3 - 2022/07/15 fix: 修复插件样式对原网站样式的覆盖问题 RunJS Editor v1.0.2 - 2022/07/15 feat: 可以调整插件窗口的宽度 feat: 可以设置插件在哪些网站显示 RunJS Editor v1.0.1 bugfix: 保存按钮重复创建项目 bugfix: 保存后预览效果没有显示出来 chore: 高亮 Create New 按钮 RunJS Editor v1.0.6 - 新功能预告 feat: 调试窗口 feat: 支持 Typescript feat: 支持从模板创建 |
10
liushuigs OP RunJS 插件版 V1.0.6 发布,支持 Markdown ,新增调试窗口。https://mp.weixin.qq.com/s/KNF5G2Mb1KV6v2wEsT5LOw
|
11
liushuigs OP 已新增了邮件注册功能。另赠送 Pro 版本兑换码 20 个,如下。
24468bca d0ccff59 fdce4dff cfd38365 fc76b608 8d7187b8 994adad8 ae44b162 903e1ad3 a82a49df |
12
liushuigs OP 近期更新:
1 、开放几乎所有会员功能,比如私有项目、静态资源托管(图床)、自定义封面 2 、编辑器扩充支持三种布局 3 、项目支持嵌入第三方网站 4 、编辑过程支持自动保存、自动预览和保存时自动格式化,不登录也可以自动预览 5 、支持更丰富的快捷键 6 、自动为 JS 代码打日志,减少不必要的 console.log ( RunJS 特有的功能) 7 、参数化编辑器窗口(网址上的 editors 参数,记录了当前的布局,可用于分享) 8 、在浏览器时 [实时编译] css 和 scss 代码 |