Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 1319 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
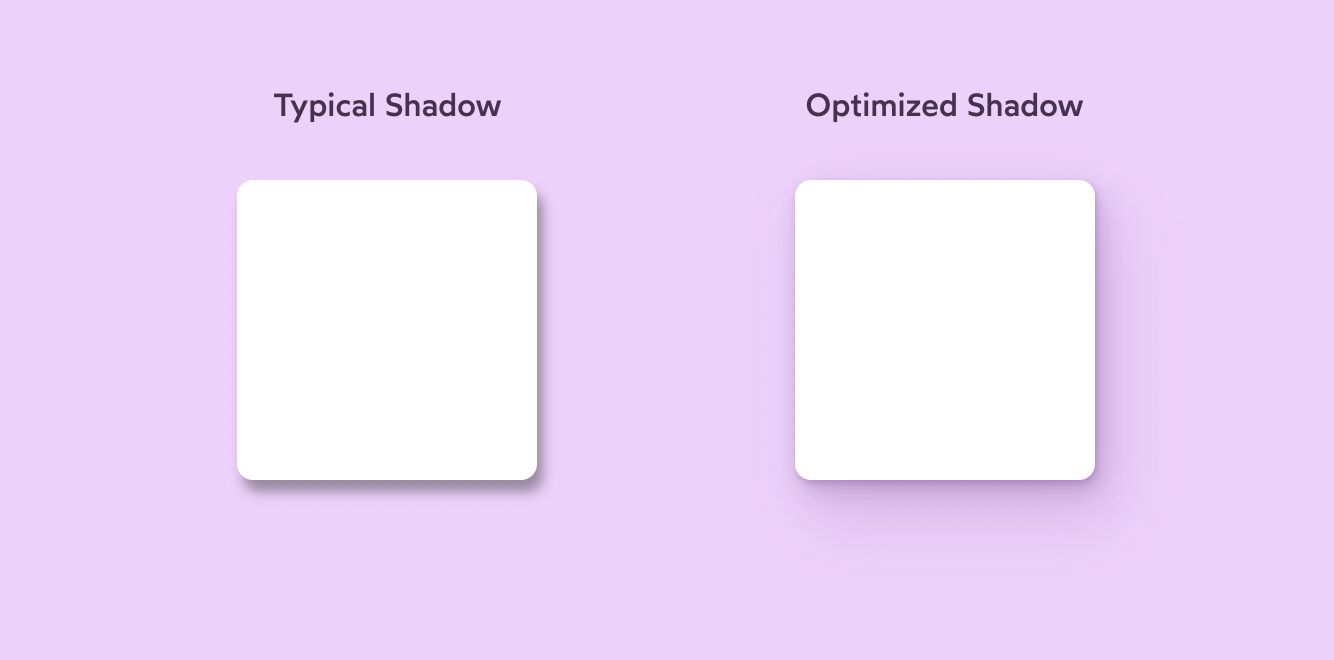
Chism 2022-02-10 22:45:13 +08:00 左边光线比较强,方向比较固定
右边光线比较柔和,方向比较分散 |
2
lxml 2022-02-11 05:16:33 +08:00 via Android
livid 上次问完有哪些好的网站,现在又分享 css ,加上上次自己搞了一个应用启动的,这是最近在深入研究 UI 设计这一块憋个大招?
|
3
Livid MOD OP PRO @lxml 这块一直都是我个人的兴趣。比如试验性项目 GameDB 一直都在做各种设计及前端实现方面的探索和更新:
https://www.v2ex.com/gamedb/nes 及今年初上线的 CodeLauncher ,也有一个专门为其实现的网站: https://cl.v2ex.pro/ |