这是一个创建于 1072 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2022-01-22 09:48:19 +08:00
原始版本
https://github.com/alchemy-works/game-of-life/tree/4819a1ba73b13c5763b4dbaa56139d234bae3b74
昨天看到说Vue3要转正了,而且兼容Vue2的写法,所以替换了一下Runtime发现了这个问题
第 2 条附言 · 2022-01-22 12:17:52 +08:00
我写了个 React 的版本(几乎一样的代码逻辑),弄了个 Index ,然后把 Vue3 的性能问题用 shallowReactive 修了一下
https://alchemy-works.github.io/game-of-life/
https://alchemy-works.github.io/game-of-life/
1
7anshuai 2022-01-21 21:33:49 +08:00
页面渲染肉眼可见的慢了啊
|
2
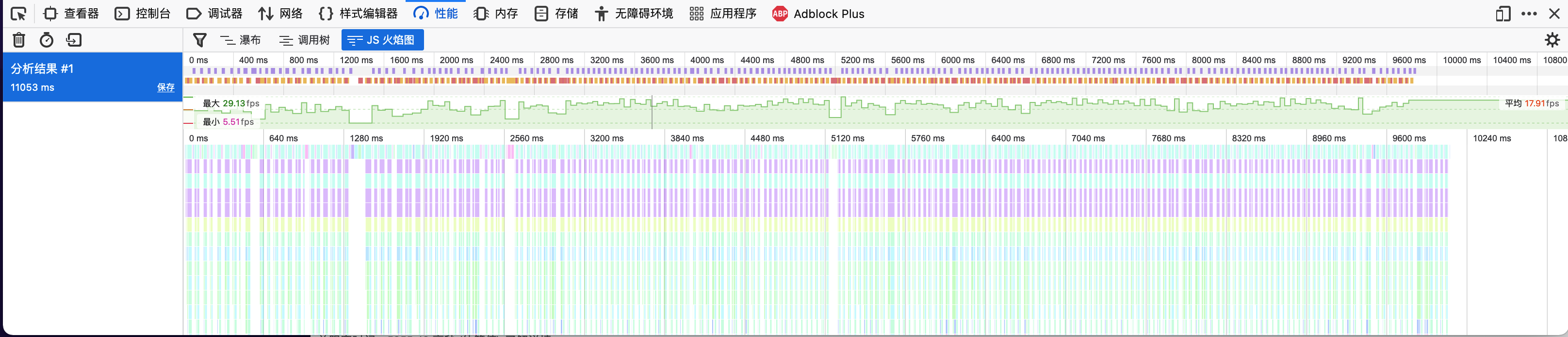
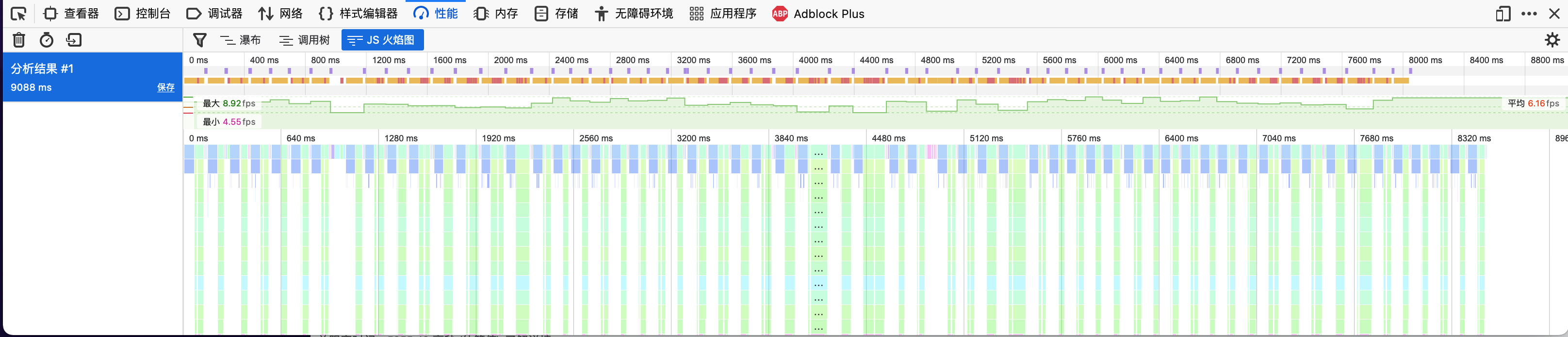
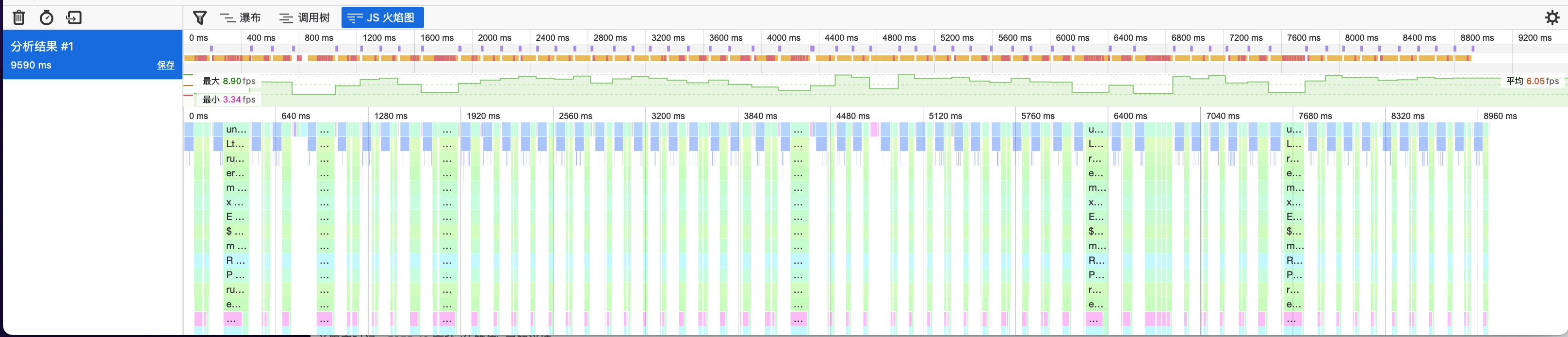
noe132 2022-01-22 08:08:41 +08:00 你应该使用 shallowReactive 。从图上可以看出 getNextGridData 中间接调用了 vue3 reactivity 的 get 方法,导致这个单独方法调用占用了每帧大约 75%的时间。
https://github.com/alchemy-works/game-of-life/blob/4819a1ba73b13c5763b4dbaa56139d234bae3b74/www/src_vue3/App.js#L17 这一行把 reactive 换成 shallowReactive ,我这里 chrome 6x slowdown ,1 秒时间,vue2 渲染了大概 10 帧,vue3 大概渲染了 12 帧,可以看出 vue3 有略微的性能提升 |
3
Cbdy OP @noe132 谢谢,我不知道这个 API ,我等等去看看
另外,vue3 legcy 中,我单纯替换了 runtime 为 vue3 ,结果性能下降了,是不是说明如果要在 vue3 中取得性能改善,必须使用 vue3 的 composition api 并选择正确的 api ? |
4
Cbdy OP 我查了一下,原来 vue3 的 reactive 会拦截深层对象的 get 和 set ,而 vue2 的 data 不会,那确实要做一些改造才能避免性能问题
|
5
4196 2022-01-22 09:34:59 +08:00
受 2L 启发,你这种写法在 React hooks 里面性能更加‘爆炸’
|
6
illuz 2022-01-22 09:43:00 +08:00 @Cbdy 试试在将参数传给 getNextGridData 时,用 toRaw 方法把 Proxy 层拨掉:
state.gridData = getNextGridData(toRaw(state.gridData)) 也就是如果是 someReactive = handle(someReactive) 这种调用时,最好都用 toRaw 来提升性能 |
8
longxi 2022-01-22 12:05:31 +08:00
@Cbdy vue2 的 data 也会拦截深层对象的 get 和 set ,这个应该是 Proxy 的性能问题,shallowReactive 只代理了一层,避免了性能下降,参见:
https://www.zhihu.com/question/460330154 ,https://www.cnblogs.com/zmj97/p/10954968.html |
9
Cbdy OP |
10
jones2000 2022-01-22 18:00:15 +08:00
直接 DOM 修改, 不用 data 不就行了。
|
11
KouShuiYu 2022-01-25 14:49:18 +08:00
react 不清楚,但是直接用 template 发挥不了 vue 的性能优势啊,还要在浏览器中编译后才能运行
|