继上一篇 PlantUML 工作流教程后,止不住内心对 PlantUML 的喜爱,很想动笔再对 PlantUML 进行一番安利,于是有了这篇手摸手 PlantUML 教程之二 - PlantUML 风格流教程。然鹅这次的流并不像上次的流,工作流更像是编程语言中的 stream,是一步一接着一步可以完成的工作步骤及对应循环,而风格流的流则更加洒脱,流到哪儿就是哪儿,没有目的,只是为了给这个平静世界的湖面激起一点点小小浪花,转瞬便不见了踪影。
从 PlantUML Language Specification 中,可以找到 PlantUML 支持的所有图形类别。既有大家耳熟能详的 activity 活动图,mindmap 脑图,sequence 时序图 这类讲道理常用的通用图形,也有 state 状态图,class 类图,nwdiag 网络拓扑图 这类领域专用图形,更有 PlantUML 紧跟时尚,加入的对 yaml, json 等数据格式绘图的支持。
这些基本的图形类别,构成了五彩斑斓的 PlantUML 世界。学习、掌握、运用他们,是使用恰当种类,绘制精美图形的前提,也是我们能够发展出自己的 PlantUML 风格流的基石。本文摘选了部分良心作品,和大家一起走进 PlantUML 艺术大师们的内心世界。
PS.
- 1 摘选作品来源:Real World PlantUML && 博主个人实践
- 2 下面的图片都是使用 PlantUML 工作流中推荐的方式借助 plantuml proxy 渲染 github raw user content 的形式在 markdown 中呈现,如果你还没阅读前文,Please move you ass!
1 Sequence 图流
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.githubusercontent.com/LangInteger/learning/master/draw/plantuml/20210916-test.puml
点评
- 我家之绝唱,无韵之离骚 by 司马迁
精妙的配色背后,是作者对艺术的极致追求。远峰蓝-LightBlue,原谅绿-LightGreen,土豪金-LightGoldenRodYellow,每种配色独一份都已经生而不凡,当他们经过艺术家的画笔叠加在一起,更是相得益彰,美轮美奂。金风玉露一相逢,便胜却人间无数,说的应该就是他们仨的故事。
- 细节决定成败 by me
相比普通的时序图,本图最大的特点是使用了明亮的蓝、绿、黄三色,对比鲜明,让观看者能够从纵向一目了然了解时序图的主要组成部分。同时底色的存在使得内嵌的分支模块得以凸显,让读者可以重点关注到这部分逻辑。图中大量细节处理,比如「秀外慧中大有前途前端服务」的描述之所以这么长是为了撑满中部绿色块空间与左右接壤,不然会留下白色间隙很难看;选用 AR PL UKai 字体,使得 PlantUML proxy 渲染出来的汉字也非常耐看;返回响应的时候使用 --> 而非 -> 展示虚线,让逻辑更加完备。
2 Use Case 图流
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.githubusercontent.com/LangInteger/learning/master/draw/plantuml/20201117-flyway-why.puml
再点评
- 寥寥数笔,小人跃然纸面;只言片语,道尽人世艰难 by 鲁迅
有程序员届[普罗米修斯]( https://zh.wikipedia.org/zh-hans/%E6%99%AE%E7%BD%97%E7%B1%B3%E4%BF%AE%E6%96%AF_(%E7%94%B5%E5%BD%B1)之称的世纪巨制,讲述了前后端程序员间因为接口调不通而爆发世纪大战的前传故事,竟然只花了 0.75KB(根据 github raw usercontent 大小计算) 的网络流量,实乃自文艺复兴之后,工业革命以来,人类在艺术压缩史上跨出的伟大一步。
- 给 PlantUML 届解锁漫画属性 by me
在很多场景下,图片是为了作为文字的辅助解释说明而存在的,但是图片又往往有文字所无法达的那种让人一触即达、一眼万年的超能力。此图真实展现了程序开发中的一个日常场景,作为方便阅读者快速理解作者想引申出的话题的素材,具有很强的反映现实生活的纪实主义说明能力。时序图能够成为漫画家画笔,主要是大量运用了 PlantUML 中组件相对定位的功能。使用 a -[hidden]-> b 可以使渲染结果中 a 和 b 位于一条水平线上,被一条隐藏的水平线牵连着;使用 a -[hidden]> b 可以使渲染结果中 a 和 b 位于一条垂直线上,被一条隐藏的垂直线牵连着。PlantUML 中元素的相对定位并不容易,因为 PlantUML 的思想就是由其控制绘图的逻辑,给予创作者控制元素定位的方法或属性非常少。但是抓住了 PlantUML 仅有的这点属性,就能够创作出让人耳目一新的作品。
3 Class 图流
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.githubusercontent.com/LangInteger/learning/master/draw/plantuml/20201117-flyway-migrate.puml
继续点评
- 让 PlantUML 成为你的当代生活说明书 by me
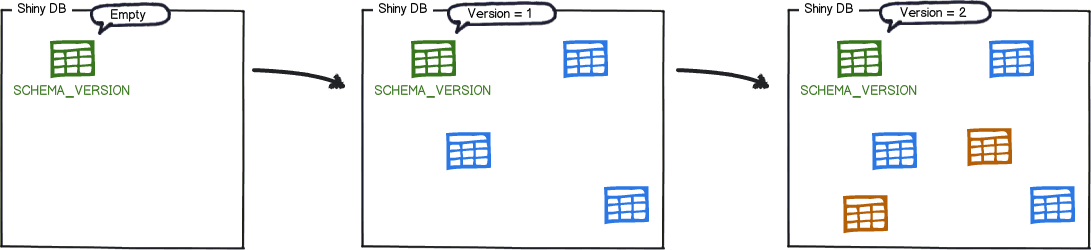
本图主要是介绍了一个名为 flyway 的工具的使用原理,简明扼要地介绍了了 flyway migrate 命令执行过程中数据库发生的变化。对比 flyway 官方图片中的手绘版本图片:

不难看出,尽管官方版图片更加五颜六色,多姿多彩,但是这种手绘版本画风图片与官方文档严肃的行文背景并不搭调,与此同时,这个图片的创作是一次性的,甚难有版本化也没有简明扼要的历史记录追溯。反观上面这张用 PlantUML 中 Class 图 的 package 属性创作出的说明图,是不是更加庄严肃穆且同样富有表达力呢?
4 New Activity - Swimlanes 图流
http://www.plantuml.com/plantuml/proxy?cache=no&src=https://raw.githubusercontent.com/LangInteger/learning/master/draw/plantuml/20201119-lang-poetry.puml
还要点评
- 面朝 PlantUML,春暖野花开 by 海子
王国维《人间词话》讲,人生有三境界。”昨夜西风凋碧树。独上高楼,望尽天涯路“,此第一境也;”衣带渐宽终不悔,为伊消得人憔悴“,此第二境也;”众里寻他千百度,蓦然回首,那人却在,灯火阑珊处“,此第三境也。此图中所表达亦如此,第一境界是立,立风中而不妄语,立夜色绝不贪眠;第二境界是守,守处世之正道,宠辱间而不惊;第三境界是得,得面朝有大海,春暖也花开。配合泳道图的四次递进,走了个一日千里,走了个虎虎生风,走了个恍如隔世。
- PlantUML 给了我泳道图,而我却用它来写诗 by me
泳道图是 PlantUML 新版本 Activity 图中引入支持的一种图形,赋予了 Activity 图类似 Sequence 图的能力。但是人生之惊喜都是来自于规矩之外,不必拘泥和局限于图之本意,要帮助图流找到其固定使命之外的人生意义。我将此图一般作为座右铭放在社交网站主页,期望为 PlantUML 的宣传做出一点点微小的贡献(然鹅果然是微小的贡献,谁能想到这玩意儿图和 PlantUML 有关系呢)。
5 写在最后
如果你喜欢我的文章,欢迎看看我的半亩三分地
1
wellsc 2021-09-28 12:52:35 +08:00 via iPhone
官方 demo 改改就能上手了,干嘛重复工作……
|
2
LangInteger OP @wellsc 结合实际需求来着
|
3
Lgnchem 2021-09-29 01:50:16 +08:00
👍
|
4
mauve PRO 骚!
|