V2EX › 问与答
问个初级问题哦,一张 375px*667px 背景图做 backgroud 背景如何在各个设备都适配呢?
justrand · 2021-07-08 11:18:57 +08:00 · 1431 次点击这是一个创建于 1029 天前的主题,其中的信息可能已经有所发展或是发生改变。
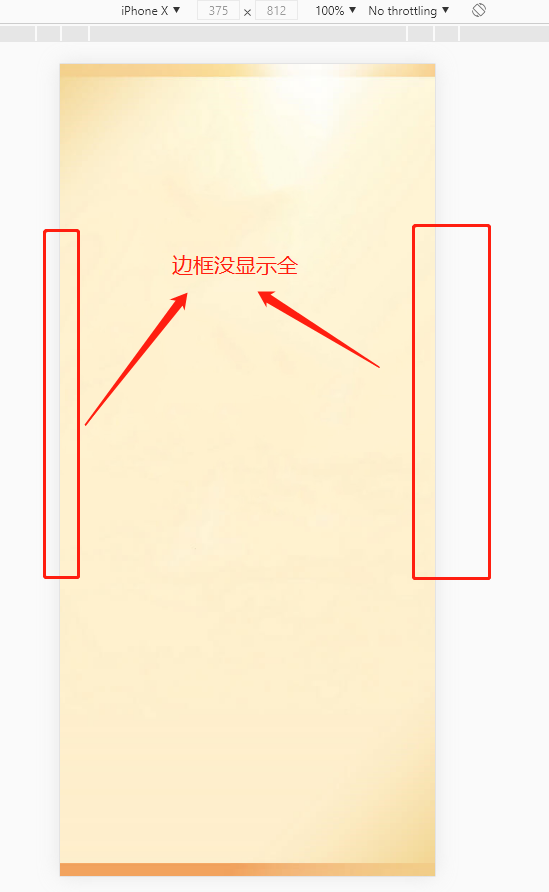
我如下 css 只能对,iphone6,7,8 这种宽长比可以完全覆盖,对 ipx 等就不行了,应该是图片尺寸问题。像这种是如何去解决的,制作多张图片通过 css media 去逐个匹配吗?
目前效果如下:
iphone6,7,8
 iphonex
iphonex

.bg{
background-image: url( https://i.loli.net/2021/07/08/5eUPNIg9xuKQBDb.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
第 1 条附言 · 2021-07-08 14:38:08 +08:00
嗯,我做的这块客户要求不高,基本上我拉伸一下也可以用,客户也不会说啥。其实就是想问问大家有无通用的解决办法。
1
codder 2021-07-08 11:23:50 +08:00
这种背景挺烦的,你就直接拉伸好了,background-size: 100% 100%; 好了,其他啥都不用管
|
2
xiangyuecn 2021-07-08 11:24:08 +08:00
设计的脑子有包,固定尺寸又要适配所有设备
图片拆成 3 部分,顶部、底部 + 中间一段高度可以无限伸缩 |
3
luo123qiu 2021-07-08 11:26:36 +08:00
1 、把图片切成上中下 3 份,中间的设置为平铺
2 、用 css 写背景和边框,上下 2 部分的高光另外切图 |
4
justrand OP @codder
确实烦。这背景图我去掉里面的一些图画元素了,如果用 background-size: 100% 100%; ,在部分设备看上去里面元素明显拉伸了 |
5
SpiritQAQ 2021-07-08 11:27:34 +08:00
就这张图来说,100vh + 100vw + background-size: cover 就够了吧
|
6
Foxkeh 2021-07-08 11:30:45 +08:00
直接矢量图?
|
7
codder 2021-07-08 11:32:29 +08:00
@justrand 找设计沟通吧,这个要是真的搞起来很麻烦的,我想到的就是你将图中独立的元素抽出成图,然后建一个 div 将小图图放进去用定位写模拟成背景的样式,不然无论怎么写都是会拉伸或者裁减的。
|
8
marcong95 2021-07-08 11:34:01 +08:00
border-image-slice? 不过你这高光似乎确实比较麻烦?
|
9
polo3584 2021-07-08 12:22:54 +08:00
做成九宫格的图?
|
10
IvanLi127 2021-07-08 12:28:01 +08:00 via Android 把视口尺寸上报给后端 让后端给你生。团队就要同进退,共患难
|
11
cyrbuzz 2021-07-08 13:19:12 +08:00
不写背景,写 img?
|
12
icelake 2021-07-08 13:43:19 +08:00
过去网速比较慢的年代,为了提高网页加载速度,背景图片都是很细的一条然后 CSS 里拉伸或者重复排列的,但前提是图片的纹理要能适应拉伸不变形或者有规律的排列,LZ 这个图片的纹理应该没法切条拉伸
|
13
Leonard 2021-07-08 13:43:53 +08:00
拉伸
|
14
violetlai 2021-07-08 14:26:54 +08:00
要么裁切 要么拉伸
就这张图来说 边框可以用 css 写 几个元素切 png 定位 |
15
initd 2021-07-08 14:37:22 +08:00
html <picture>元素 可以添加多个<source srcset=“1
png” media=“(min-with: 600px)”>, |
16
mozhizhu 2021-07-08 14:49:52 +08:00
.9 切图
|
17
ccyu220 2021-07-08 14:55:29 +08:00
现在的前端已经忘了切图?忘了 9 宫图?
|
18
dfkjgklfdjg 2021-07-08 15:02:02 +08:00 单纯的这种不麻烦的背景,可以这样写:
用 [ background-image + linear-gradient() ] 作背景色,然后使用[ border-image + linear-gradient() ] 来处理边框,最后用伪类模拟一个高亮。 附一个 demo https://codepen.io/yogwang/pen/PomzYXx https://z3.ax1x.com/2021/07/08/RLO076.jpg |
19
justrand OP @dfkjgklfdjg 厉害
虽然我上面的图片给出的不是很简单的背景,其实里面还有复杂的元素图片的,如果单纯的这种确实你的方案很厉害。 |
20
dfkjgklfdjg 2021-07-08 16:03:03 +08:00
@justrand #19,你可以尝试把外边框和高亮单独让 UI 给你切出来和背景分离,然后你在背景容器上用伪类做一个遮罩就好了。
就是边框容易变形,如果比例不一致的话,所以最好是切上下边一层,左右边一层。 |
21
angel001ma 2021-07-09 15:10:24 +08:00
上中下三段,中间部分 repeat
|