V2EX › 分享创造
试试把可爱的图片变成字符画: char-dust 一个前端图片转字符画的 npm 包与示例站点
YunYouJun · YunYouJun · 2021-03-13 01:10:15 +08:00 · 2736 次点击这是一个创建于 1649 天前的主题,其中的信息可能已经有所发展或是发生改变。

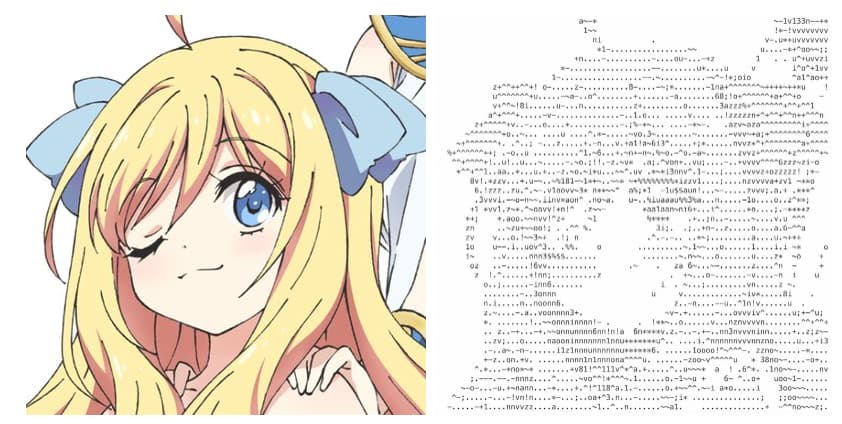
夹心酱 番剧「邪神与厨二病少女」
如题,它的全部作用就是将图片变成字符画。
Why char-dust?
那么乍看似乎已经有些被玩烂的东西,为啥又要重复造轮子呢?
Features
- 可自定义的图片大小
- 可自定义的字符串
- 线上方便快捷
- 兼容 node 与 browser 的 npm 包
- TypeScript
npm install char-dust
首先,虽然各类语言都能实现类似的效果,但是想要拿到前端展示,那么必须得用万能的 JavaScript,其次想要使其变成方便使用且带声明的包,就得用无敌的 TypeScript 。
后话
在动工前,我也检索了是否已有满足上述需求的类似产物存在,很遗憾我并没有发现。
相关性最大且 Star 最多的一个项目是 jscii,早在三年前我提了一个 Issue, Suggestion: How about packaging it into a library ?,作者则告诉我这是他六年前写的项目,那时候 npm 还不算个东西。不过他答应说会在关闭 Issue 前 publish 一个包。(但是直到三年后的今天,它还是 Open 的。)

三年前的某一天我也曾决定自己尝试实现一下这样的程序,只是最后也和 JSCII 作者一样因鸽子的天性而就此遗忘了。
而直到前几日,我才终于再次将其捡起,并下定决心完成它。
那么这个原因到底是什么呢?大致可以类比于雄性织巢鸟需要建造精美的巢穴用以吸引异性。
所以三年后的我终于完成了它,因为「这是计划的一部分」。
9 条回复 • 2021-03-16 23:55:36 +08:00
1
IllBeBack 2021-03-13 05:37:09 +08:00 已 Star
|
2
lhc70000 2021-03-13 10:42:07 +08:00 可以考虑加一些边缘检测之类的算法,比如嘴的线条在字符画中完全没有体现出来。如果主要用作二次元图片的话这个还是挺影响效果的。
最后三行很中二,我挺喜欢(( |
3
FreeEx 2021-03-13 12:05:27 +08:00
好像不会动 -.- 我记得有的项目叫做 gif to ascii
刚搜索到了这个,楼主可以参考下 https://www.phpsecure.info/gifanimscii.php |
4
systemcall 2021-03-13 17:34:22 +08:00
看到演示中使用的是动漫的图片。可以考虑仿照 AA 的风格,使用 Shift-JIS 里面的字符来绘制图像。另外,边缘确实是有些缺陷,不清楚有没有办法改善。如果用 Shift-JIS 的话,可以有更高的精度,不过计算方面就不太清楚了
|
5
YunYouJun OP @lhc70000
@FreeEx @systemcall 感谢建议。 边缘思路的话,可能是字符数量较少,打算再添加自定义的字体大小和字符宽高,多了应该看起来效果会好些。或者用 canvas 加强图片的对比度,再进行转换。 🐦 我必须马上行动。(咕咕咕) 不过 AA (是什么缩写吗)的风格是什么?(孤陋寡闻) |
6
systemcall 2021-03-13 19:12:29 +08:00 |
8
codehz 2021-03-16 04:38:37 +08:00
|
