V2EX › Vue.js
vuepress 里 markdown 的行内代码会对模板语法进行编译怎么解决
rodrick · 2021-02-10 00:28:24 +08:00 · 1511 次点击这是一个创建于 1394 天前的主题,其中的信息可能已经有所发展或是发生改变。

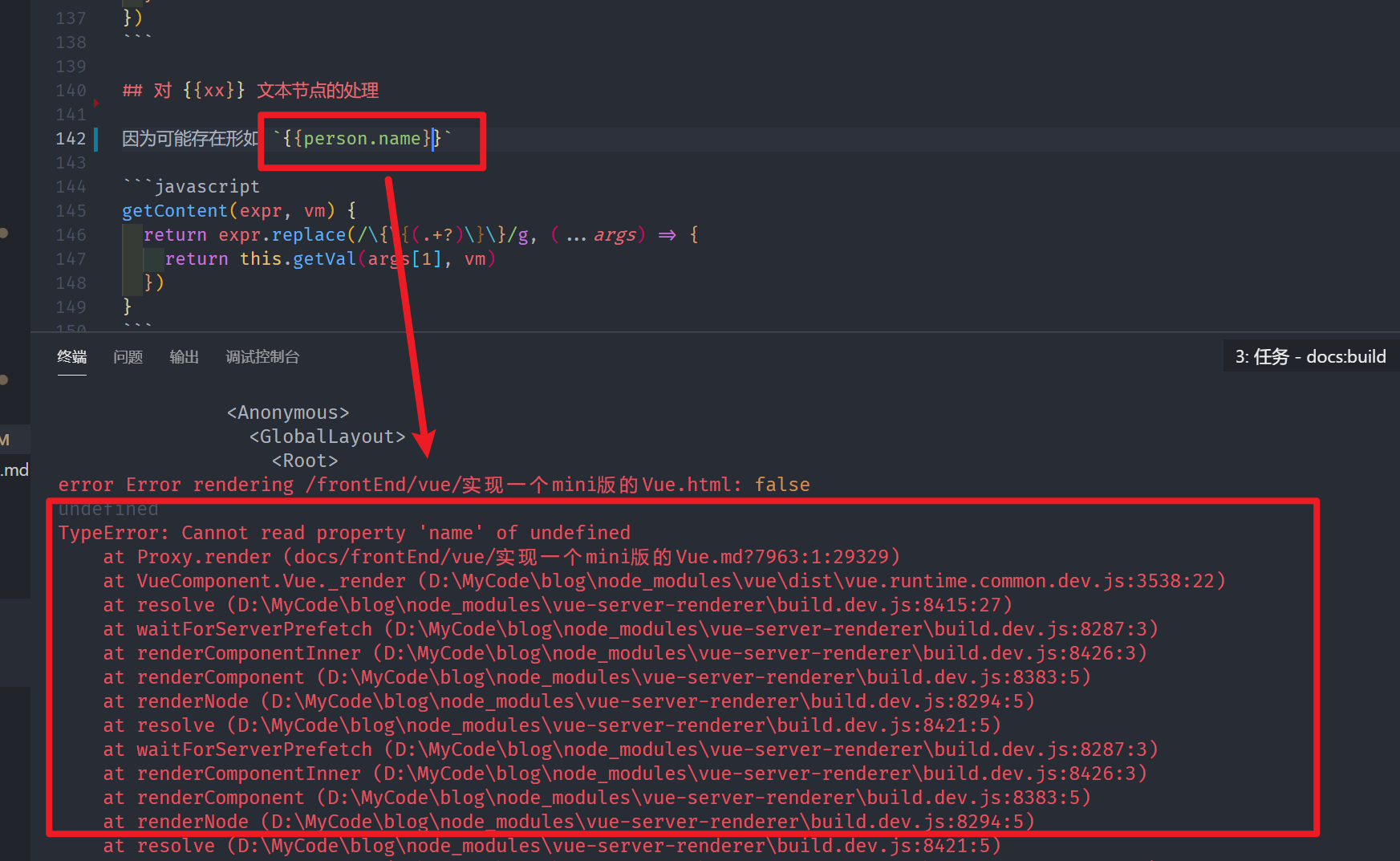
行内代码如果有 Mustache 会被编译,看 官方说明 只有作用于代码块的 v-pre 指令可以解决代码块被编译的问题,那么行内代码可以用啥方法不被编译么
1
TargaryenChen 2021-02-10 10:47:46 +08:00
试试这样行不行 `\{\{persion.name\}\}'
|
2
TargaryenChen 2021-02-10 10:48:25 +08:00
@TargaryenChen 是 person sorry...
|
3
rodrick OP @TargaryenChen 不行这样编译出来就是 \{\{persion.name\}\}
|
4
lyonbot 2021-02-10 14:36:56 +08:00 ```
::: v-pre `{{ This will be displayed as-is }}` ::: ``` v1.vuepress.vuejs.org/guide/using-vue.html#escaping |