物理学家牛顿曾经说过:If I have seen further, it is by standing on the shoulders of giants 。
荀子在《劝学》中也说过:假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。
他们所表达的意思其实是一致的,很多事情仅仅靠自己的力量是难以解决的,但如果我们懂得利用工具就能够轻松完成。
在项目开发中也是如此,开发者们也要懂得“善假于物”和“站在巨人的肩膀上”,合理的使用第三方工具,一样可以实现事半功倍的效果。
随着移动互联网的发展,大部分中小企业比拼的不仅仅是产品功能,而是产品交付速度、质量、性能以及针对特定场景的定制能力。因此,对于底层技术和架构而言,完全可以借助垂直领域的第三方工具,提高开发速度,并得到更好的产品性能。
以企业最普遍的场景 —— 表格为例,与大家探讨,第三方工具是如何帮助开发人员解放生产力,又是如何帮助他们优化产品性能和用户体验,从而保证为最终用户提供更具价值和更高质量的产品。
一、前言
大家应该都知道,很多企业的 IT 业务是从一张表格开始的。团队沟通中的信息共享大量依赖于表格,文档、报告、凭证以及基础数据的汇总分析,大部分都需要依靠表格的形式来进行决策的支持。
而随着企业数字化转型的迫切需要,远程办公模式已正式开启,纯在线的表格产品俨然成为了很多企业必备的工具之一。但综合性的协同办公产品大部分将更多的精力投入在了文档工具的优化当中,对于表格场景并没有投入足够多的时间与精力;另一方面表格产品看似很简单,但背后其实涉及到很多的技术实现,以及产品团队对于表格场景的熟悉度处理,目前的泛用性在线表格工具都很难具备相应的经验与能力。
因此,如果想要在企业 OA 系统中实现类似 Excel 的在线表格分析功能,为了避免耗费大量的开发精力却只得到一个“鸡肋产品”,最好的办法就是接入更专业的前端表格控件作为辅助。虽然,这类控件数量众多,但经过我的调查研究,能把“表格技术”这一细分场景发挥到极致的产品屈指可数。
究其原因,这些产品大多未攻克以下四个技术难点。
二、表格控件的四大技术难点
B/S 作为 Web 兴起之后的一种网络结构模式,统一了客户端,将系统功能实现的核心部分集中到服务器上。
但随之而来的问题是**多浏览器差异、浏览器沙箱机制、内存访问受限、客户端性能低下等。**作为数据载体的表格,最直接的影响就是经常会被“吐槽”卡顿,UI 界面“假死”,界面操作不流畅等。
引起这些问题的症结在于浏览器渲染引擎的基础原理:**当界面元素越多,浏览器的渲染时间会显著增长,内存消耗会越大。**这对于强计算逻辑的前端表格控件来说,无疑是棘手的难题。
由此可见,开发一款前端表格控件需要攻克这四个技术难点:性能、内存消耗、可靠性和操作体验。
1 、性能
现代应用程序为了追求更好的用户体验,需要对 UI 界面反复优化,而频繁的修改界面 UI 元素,将引发多次浏览器重绘。在这个过程中,UI 元素的创建及修改,会激活内部垃圾回收机制,影响数据处理效率。
除此之外,前端开发环境的多样化、各类高 DPI 设备、手机、平板、4K 显示屏、企业大屏等,这些无不加重了企业应用系统的处理负担。
为此,业内目前最佳的解决方案是使用 Canvas 绘制模型。
Canvas 主要用于在网页上绘制图像,可以将其理解为画布,开发者们在这个画布上构建想要的效果。它与在浏览器中运行的其他应用有所不同,由于 Canvas 只在屏幕上特定的区域执行并显示效果,可以说它的功能是独占的,因此不太会受到页面上其他内容的影响,反之也是如此。
作为一种不依赖于浏览器解析的方式,使用 Canvas 绘制模型不仅可以解决性能问题,和 DOM 相比还提供了不失真的页面打印,做到所见即所得。
2 、内存消耗
随着前端工程化的高速发展,各种前端工程脚手架日渐成熟,WebComponent 标准被提上日程,企业开始由 C/S 向 B/S 应用转型。为了优化内存,这就要求前端开发者,需要面对单线程处理复杂业务数据的挑战。
对于表格控件这类松散的文档结构,业内目前的最佳实践是采用稀疏矩阵存储模型( Sparse Array)来保存数据。
稀疏矩阵在机器学习方面是很常见的。由于稀疏矩阵含有许多数值为零的元素,可以用来压缩矩阵对象的内存台面空间,或者加速多数机器学习程序。
而在表格场景中,相较于传统的链式存储或数组存储,稀疏矩阵存储构建了基于行索引的数据字典,在松散布局的表格数据中,稀疏矩阵只会对非空数据进行存储,而不需要对空数据开辟额外的内存空间。
这种特殊的存储策略,不仅节省了内存消耗,也使得数据片段化变得更加容易。借助这个特性,开发者甚至可以随时替换或恢复整个存储结构中的任何一个级别的节点,实现高效的数据回滚和数据恢复。
3 、可靠性
传统前端表格应用计算的特点,是没有稳定的框架计算器、语言计算精度差、表格计算依赖复杂。
随着企业数字系统应用的越来越深入,业务计算方式也变的越来越复杂,灵活度要求也越来越高。为了解决这个问题,必须了解计算引擎的计算流程后进行相应的可靠性优化。

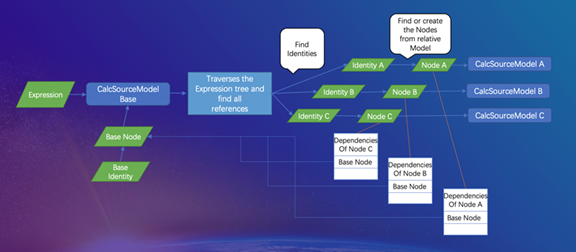
如图所示是计算引擎在构建计算依赖链时的一个简单的流程图。表达式树从计算存储模型中找到对应的根节点以及根节点标识,随后遍历整个表达式树,找出其他依赖标识,构建依赖关系。
当整个依赖链中的任意节点发生变化时,如果沿着这条依赖链,可以查找依赖节点并进行重算,那么在这个过程中,没有在依赖链中的节点是不会发生重算计算的,也就是我们所说的没有脏值运算。
进行这样的机制优化后,可以大幅提升表格产品的运算速度,从而提供更好的使用体验和更加精准的运算结果。
4 、操作体验
随着业务场景的丰富,表格系统需要承载更多的功能。例如触摸支持、富文本支持、前端 Excel 导入导出、JSON 存储等。
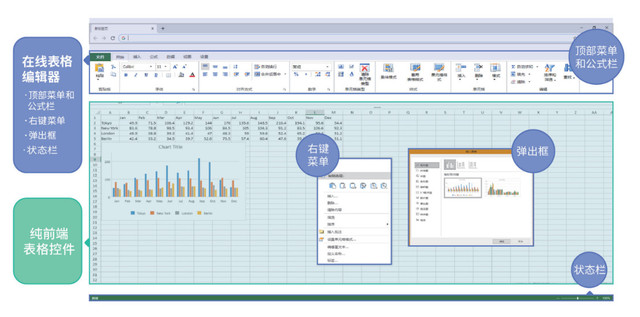
我们以触摸支持为例,随着大屏时代的来临,触摸操作成为了一项愈发普遍的使用场景。对于触摸来说,很多时候最难的并不是技术实现,而是对于场景的理解。用手机操作技术文档,单击单元格时,对应的位置是放大还是不放大?
对于不同的场景,用户需要的反馈是不同的,对于一款优秀的前端表格控件来说,这的确是技术难点,但却值得每一位开发者深入思考,并积极寻求优化方案。
在一切以用户体验为中心的互联网时代,任何开发活动都应该以改善用户体验为终极目标,产品优化当然也不例外,并且,产品优化最忌陷入纯粹为了追求技术极限而优化的境地。
而上述四个技术难点,在我和葡萄城的 SpreadJS 产品技术团队详细沟通后,也得到了充分的验证,因为,这同样是他们的客户在实际应用场景中最常面临的问题。
SpreadJS 纯前端表格控件,由业内最早进行表格产品研发的技术团队——葡萄城推出,如今已完美复刻了 Excel 的 UI 布局、数据透视表、450 多种计算公式和 182 种形状,只要是涉及到 Excel 文件上信息化系统的场景,他们的产品功能都已经覆盖到了。

而用户之所以敢于用 SpreadJS 替代传统 Excel,正是基于其产品层面已经完成了大量的优化和迭代任务。据我了解,SpreadJS 在性能优化方面除了引入了 Canvas 绘制模型,还率先使用了双缓存画布技术,从而解决了常见的闪屏问题;此外还提供了支撑复杂逻辑运算的计算引擎,可以帮助开发者打造一个长久稳定且可靠的应用系统。
想要在产品层面进行优化,一方面需要“吃透”表格产品的底层技术逻辑,另一方面需要有大量实际的场景应用实践,这恰恰想要做独立开发的企业或者泛用性工具平台所不具备的,而借助 SpreadJS 这类专注于垂直领域的表格控件工具,则可以达到事半功倍的效果。
三、结语
正如我们前面所说,开发一款前端表格控件最难的不是技术,还有对表格产品的熟悉程度。因为纯技术的问题,在很多时候是难不住开发者的,靠时间与精力的投入总能弥补。然而,一款真正优秀的产品最重要的一点,则是对于应用场景,以及用户使用体验的细节把控。
就像在表格类工具中有一个算投资回报率的公式,几乎没有人知道这个公式用 Excel 、Google Doc 算出来的结果是不一致的。而这个小到会被所有人忽略的细节,也是 SpreadJS 的研发团队告诉我的。
随着社会的发展,市场需要更灵活、效率更高的开发者解决方案,企业也要同时追求”开发速度“与”产品性能“,这在传统的开发思路中是不可兼得的,但如果做到善假于物,借助第三方工具平台则可以完全实现。
付出一些成本换来更大的发展机会与空间,谁又能说不是一笔好买卖?
1
GrapeCityChina OP SpreadJS 产品官网: https://www.grapecity.com.cn/developer/spreadjs
|
2
guokeke 2020-11-23 18:09:03 +08:00
因为钱没到位。
结帖。 |
3
iannil 2020-11-23 18:18:27 +08:00
因为没用 SpreadJS (每条 5 毛
|
4
MeatIndustry 2020-11-23 18:46:52 +08:00 via iPhone
吊吊的感觉
|
5
demonlin 2020-11-23 18:52:58 +08:00 前端开源 excel 的在线表格 了解一下
https://github.com/mengshukeji/Luckysheet |
6
ben1024 2020-11-23 20:43:15 +08:00
看标题以为什么经典言论,看内容很失望
|
7
raaaaaar 2020-11-23 20:59:09 +08:00 via Android
软文?
|
8
summerwar 2020-11-24 00:02:32 +08:00
请发推广节点
|
9
xuanbg 2020-11-24 07:46:17 +08:00
前面很好,后面拉胯
|
10
shm7 2020-11-25 15:41:00 +08:00
假舆马者,非利足也,而致千里;假舟楫者,非能水也,而绝江河。君子生非异也,善假于物也。
人民富豪亦非异也,善假于工具人耳。 |