V2EX › 分享创造
V2LF - 使用 Flutter 开发的开源的 V2EX 客户端,近期版本更新的功能分享
w4mxl · w4mxl · 2019-11-20 12:12:51 +08:00 · 5311 次点击这是一个创建于 2171 天前的主题,其中的信息可能已经有所发展或是发生改变。
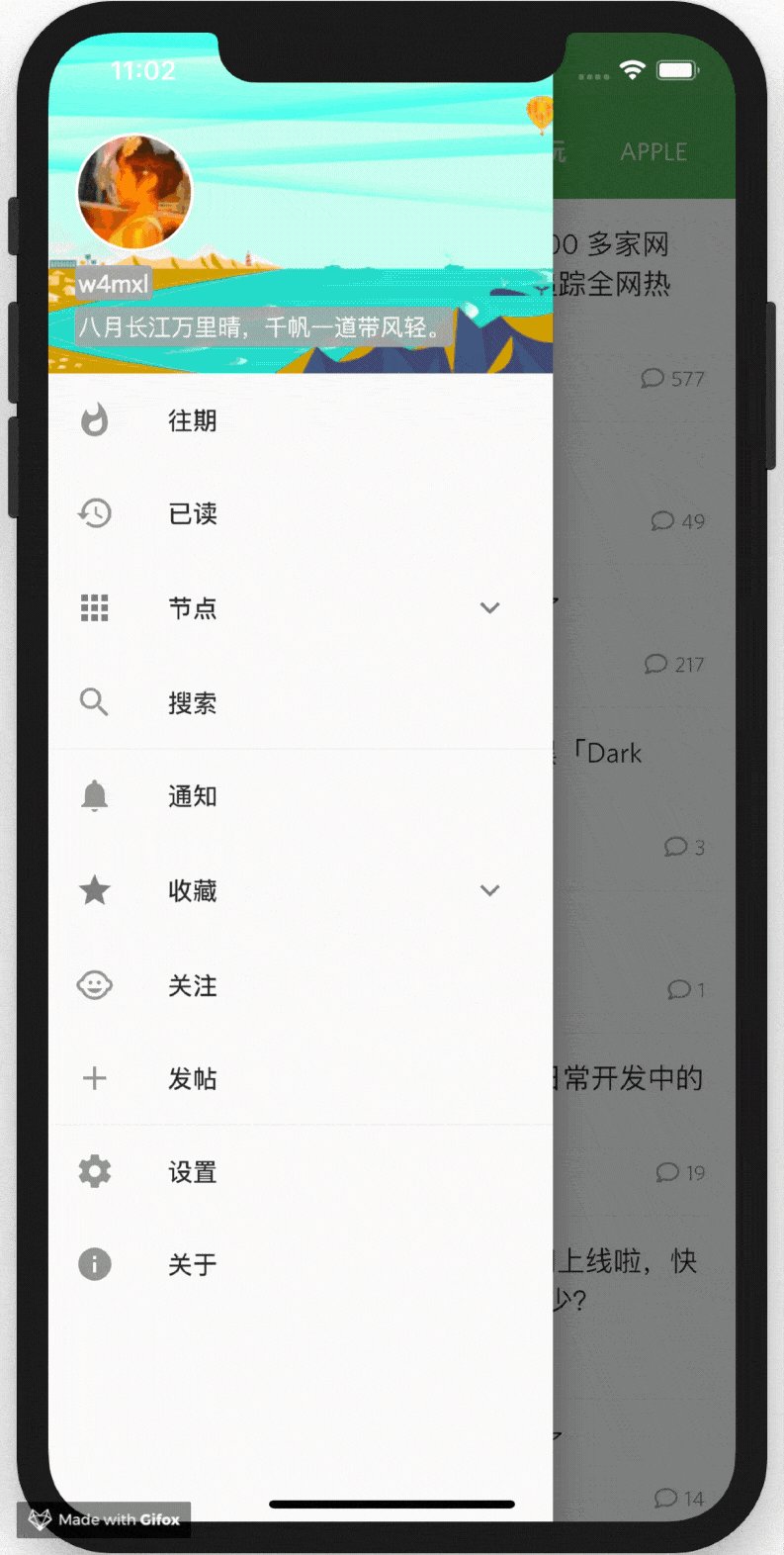
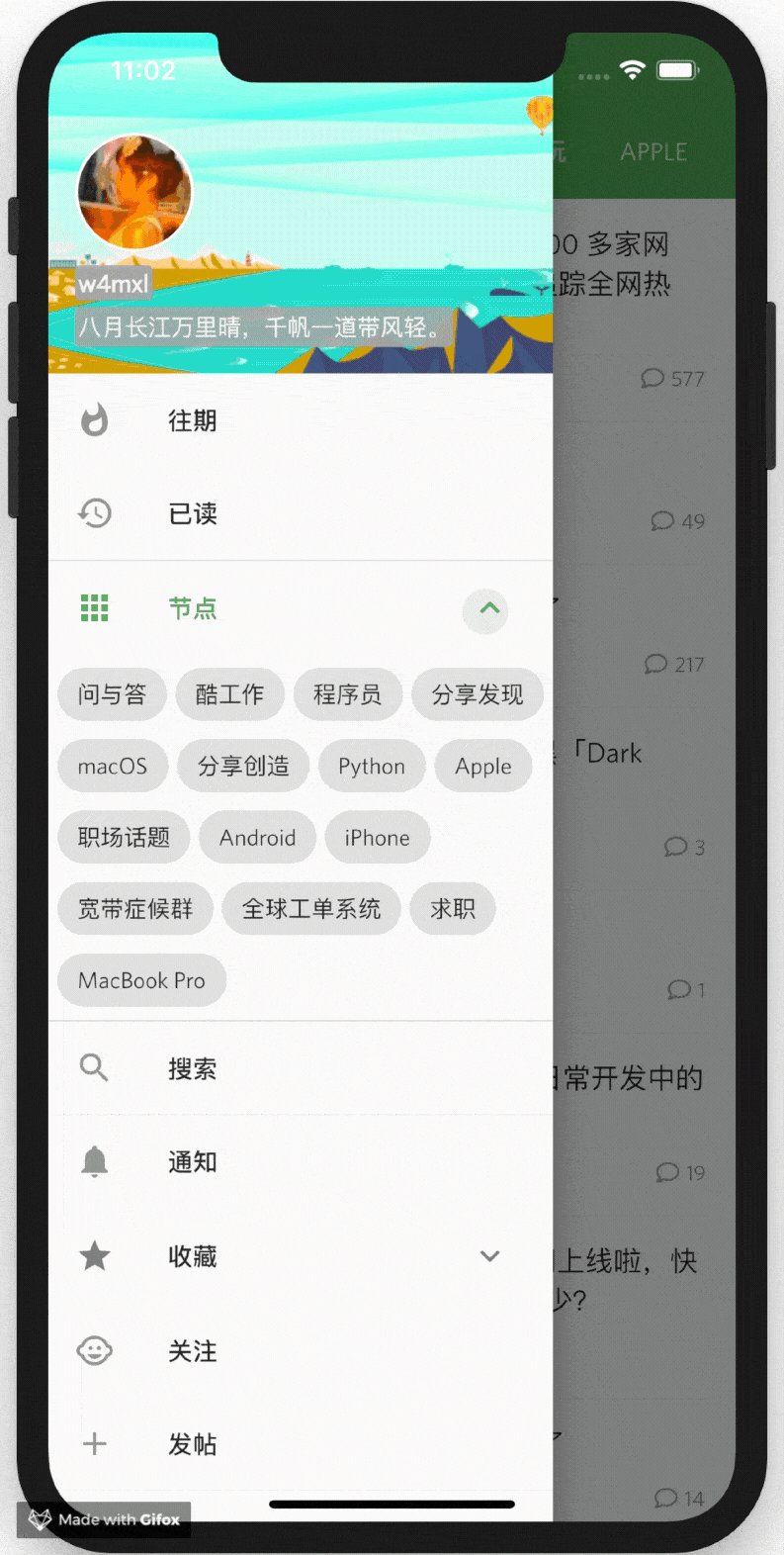
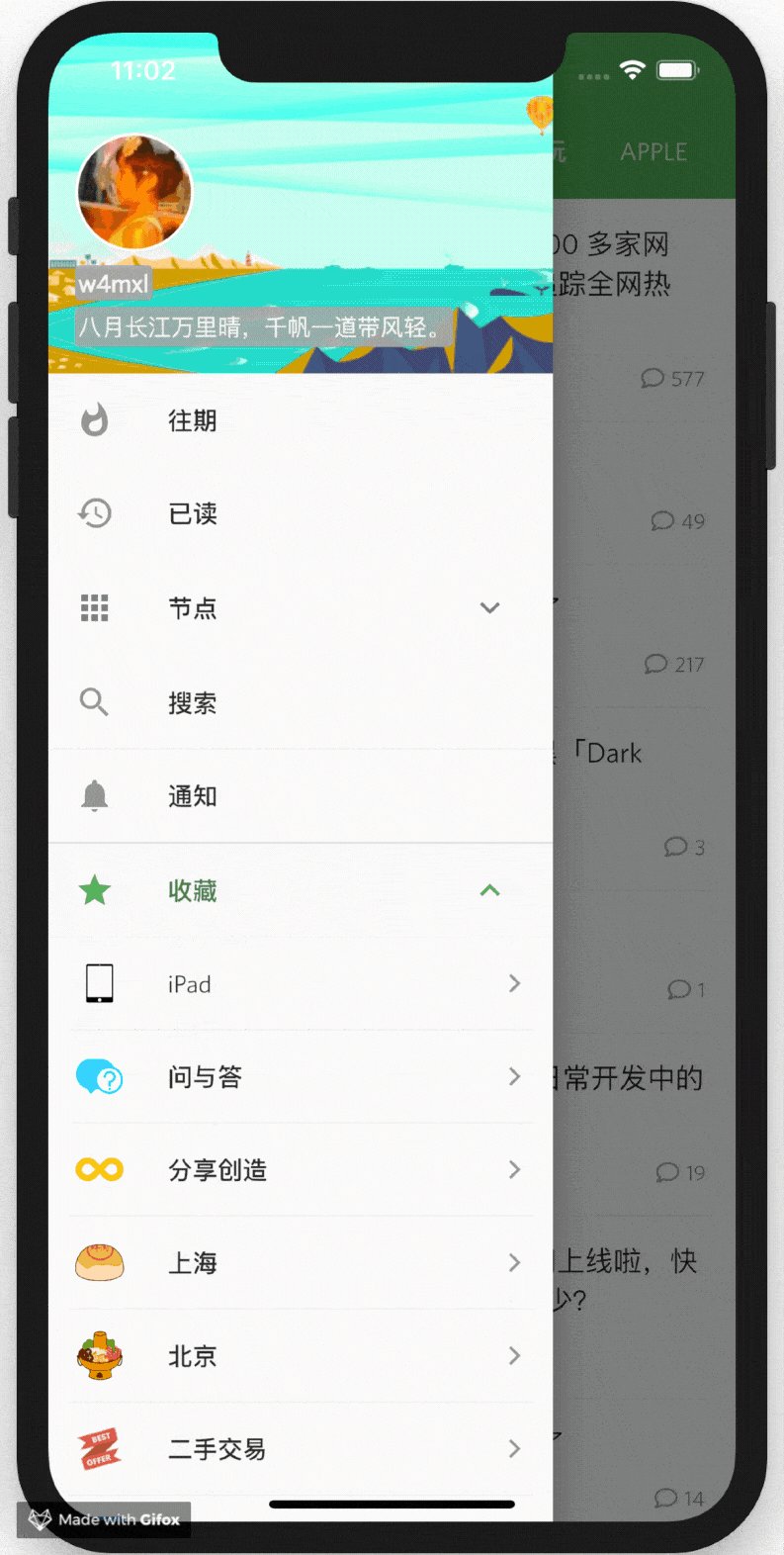
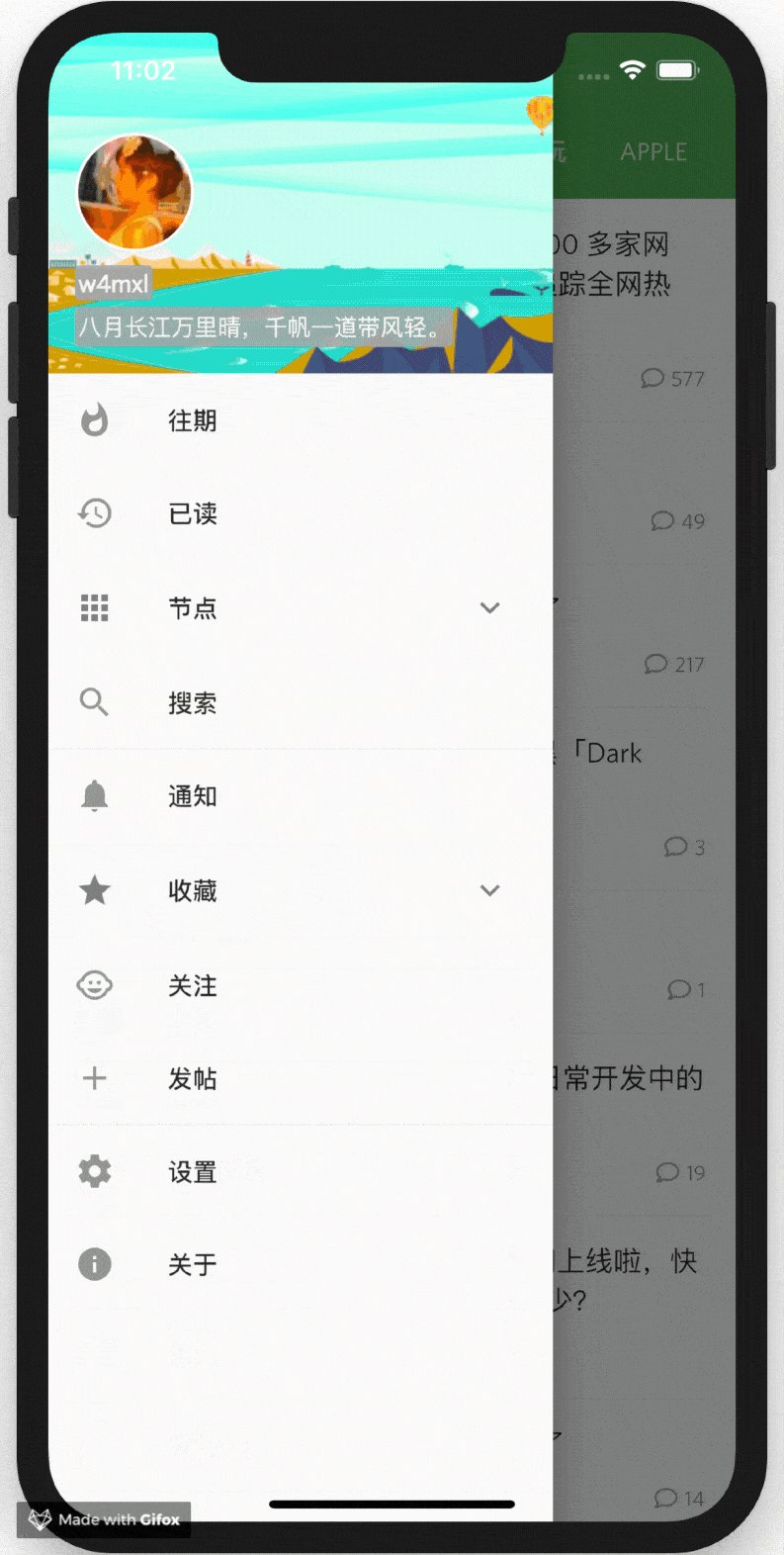
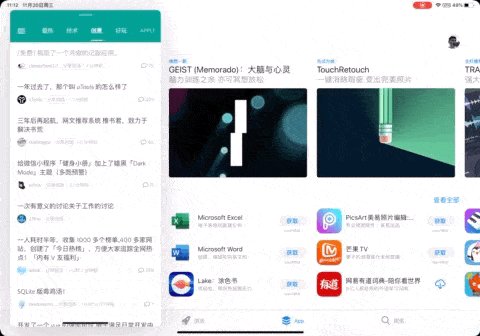
侧边栏一键查看热门节点、收藏的节点

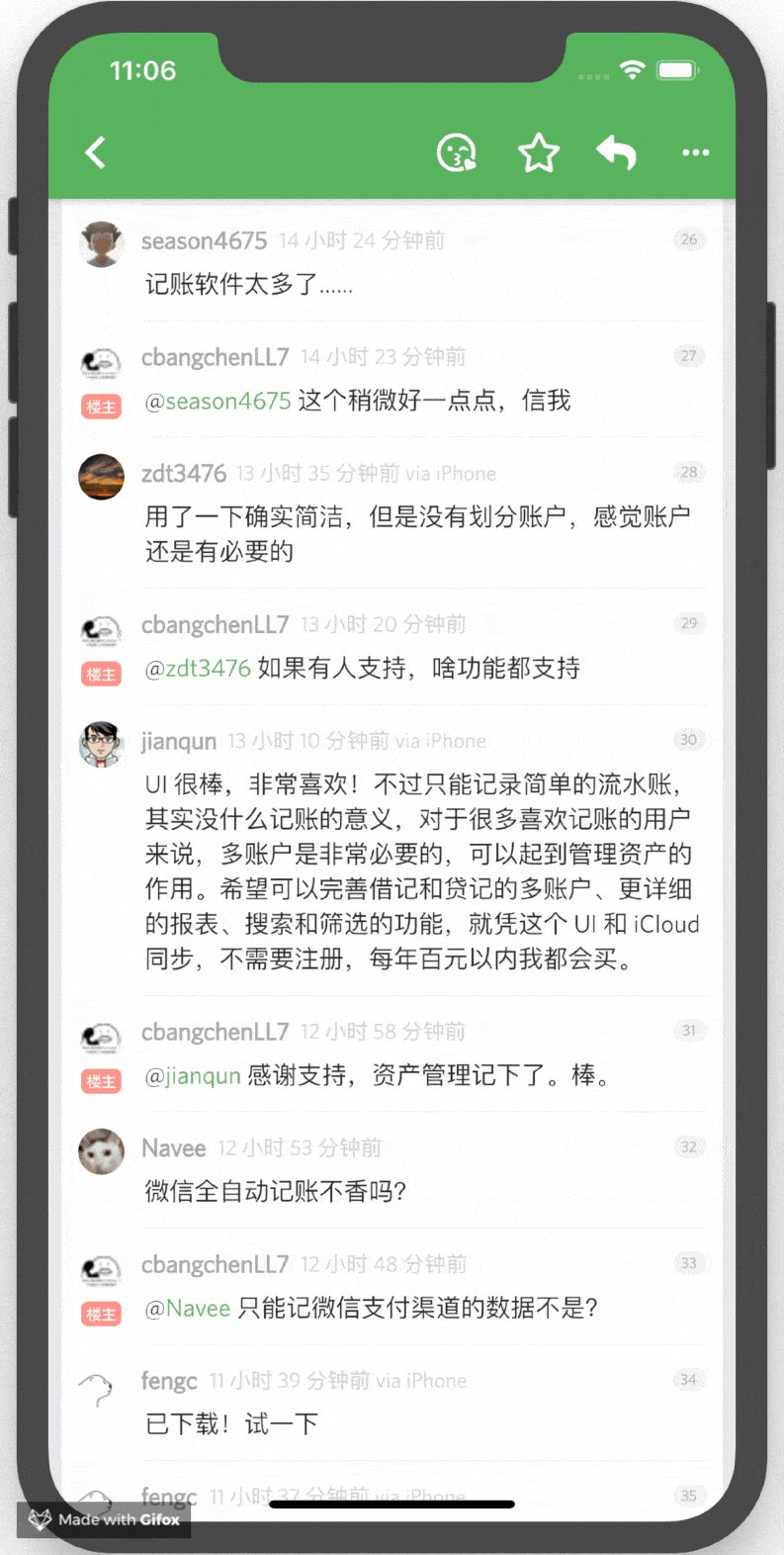
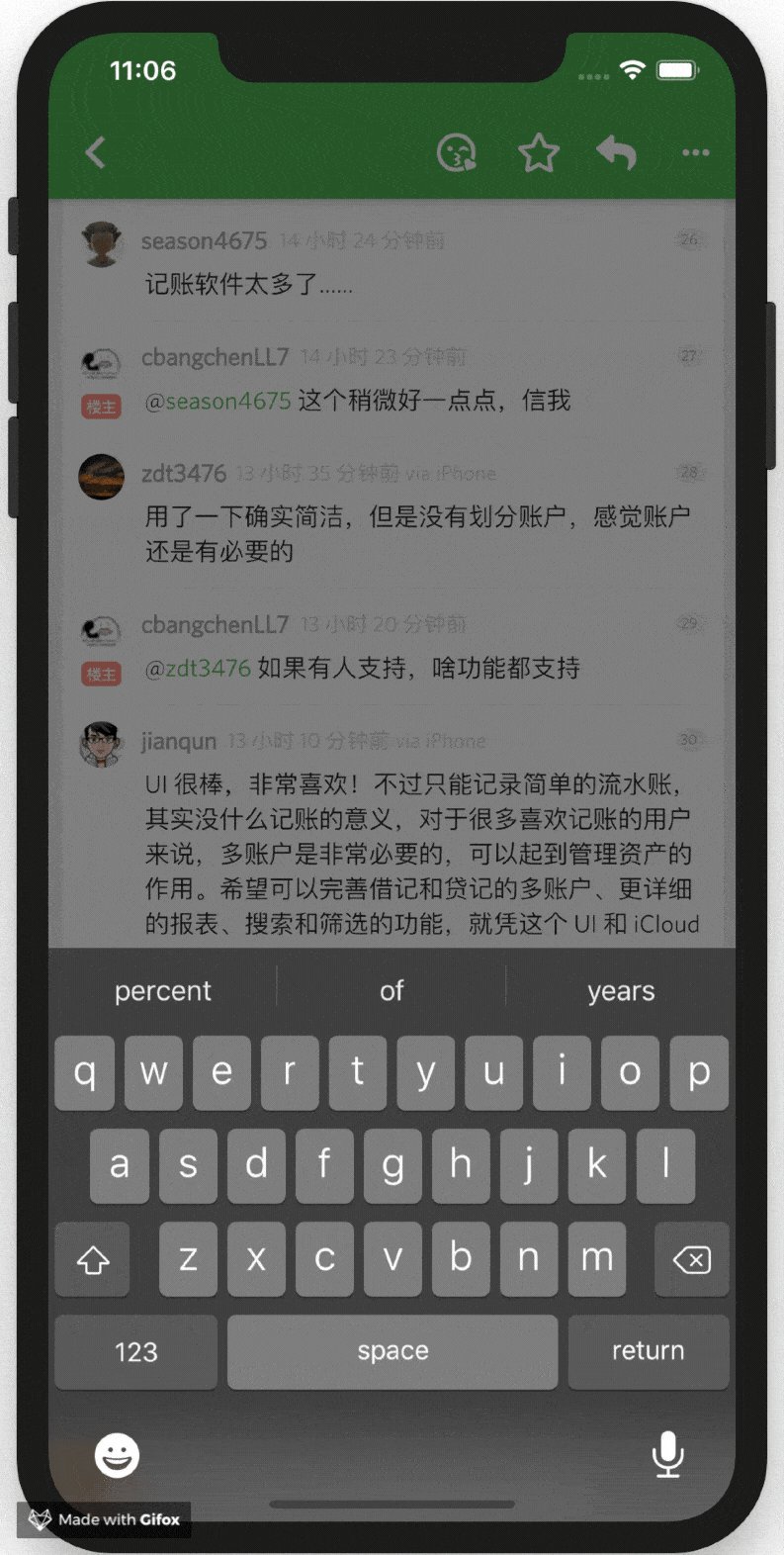
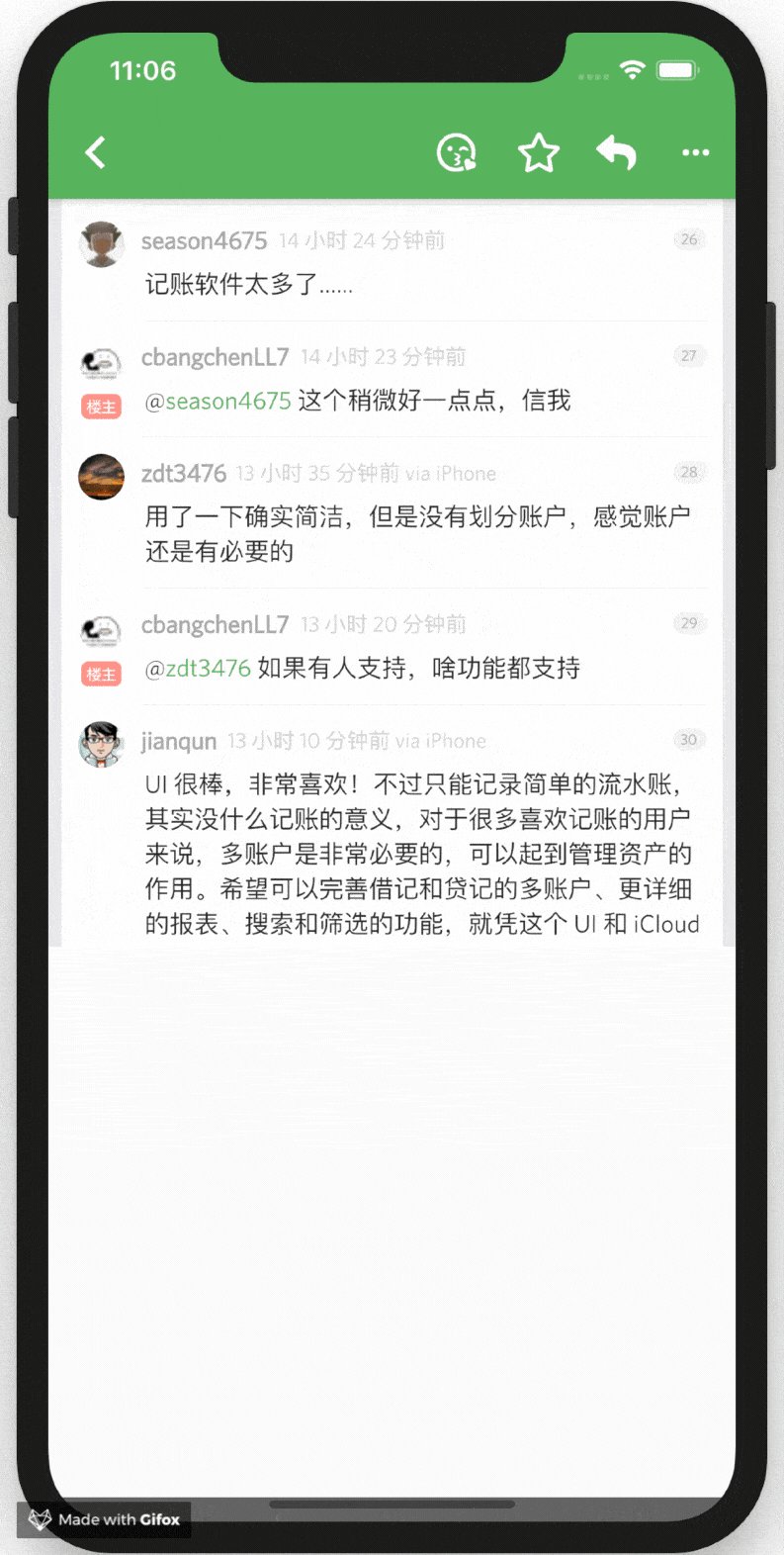
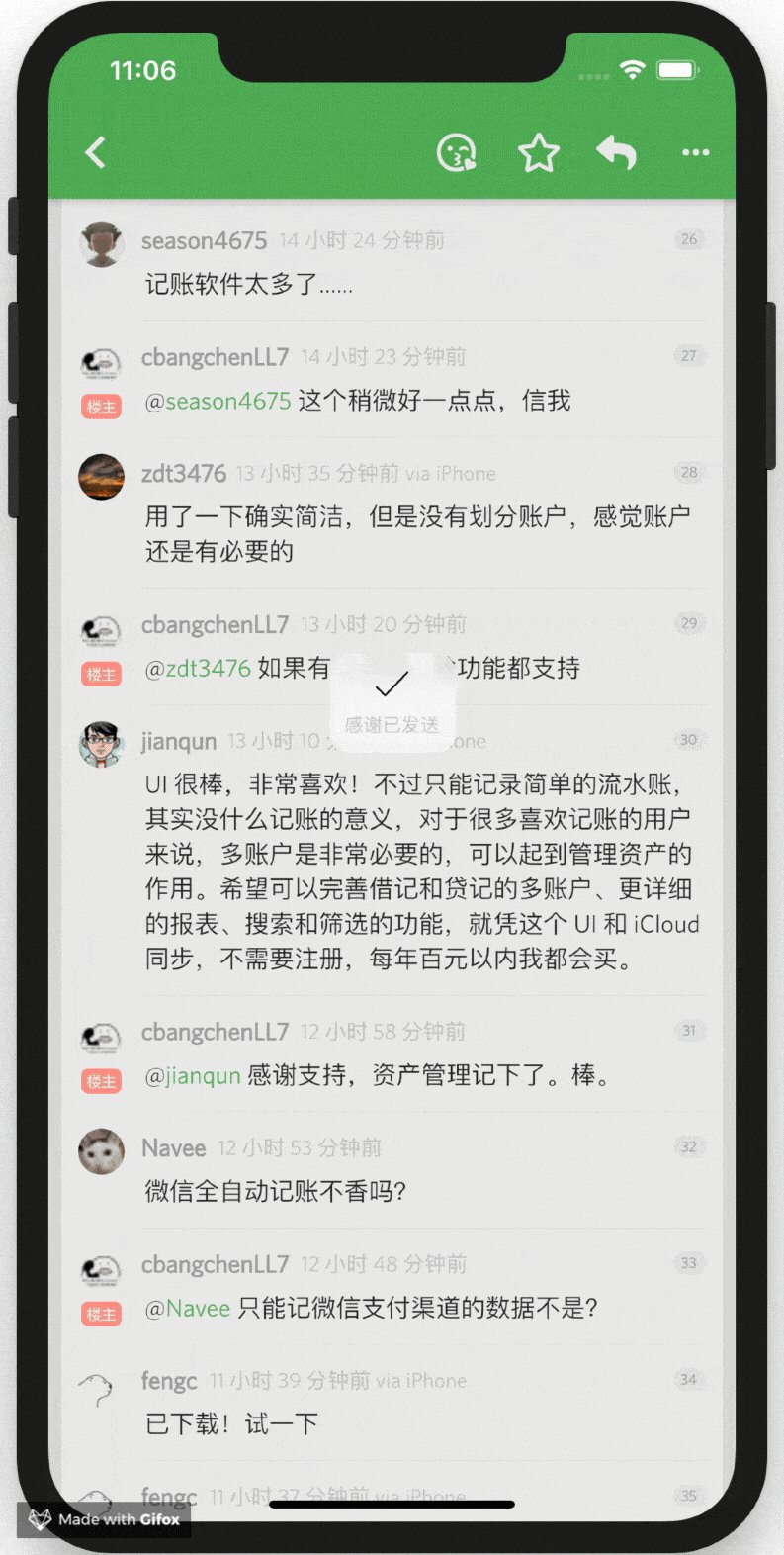
评论楼层右滑查看会话;左滑进行回复;点击还有发送感谢等操作


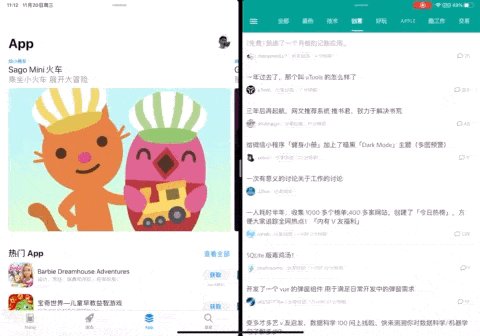
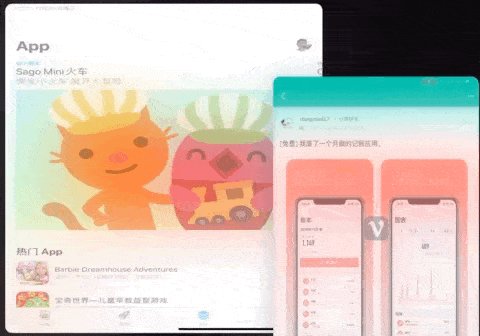
在 iPad 上分屏浏览、浮窗浏览体验很舒服

其它功能欢迎体验。感谢给予反馈和支持的各位!
体验地址(免费):
iOS TestFlight: https://testflight.apple.com/join/cvx4MQuh
酷安: https://www.coolapk.com/apk/221879
Github 源码: https://github.com/w4mxl/V2LF
Store
Apple Store: https://apps.apple.com/cn/app/v2lf/id1455778208?mt=8
Google Play: https://play.google.com/store/apps/details?id=io.github.w4mxl.v2lf
1
okoook 2019-11-20 12:14:37 +08:00 via iPhone 楼主辛苦了,一直在更新🍺然鹅还是那个问题没解决,Flutter 掉帧,可惜了
|
2
miyuki 2019-11-20 12:17:05 +08:00
界面很对胃口,但是……90Hz 屏幕掉帧很明显
|
3
oott123 2019-11-20 12:39:21 +08:00 via Android
同楼上,交互界面啥的都很棒,唯一的问题就是疯狂掉帧…
|
4
guiqiqi 2019-11-20 12:43:59 +08:00 via iPhone
非常不错,感谢楼主正在用!
|
5
luassuns 2019-11-20 12:51:56 +08:00 via iPhone
反馈一个问题:
左滑回复一个人,没有编辑内容直接退出,再左滑同一楼层,会有两个一样的 @ 和楼层号。 应该回复同一楼层不会出现重复 @ 才对。 |
6
ArJun 2019-11-20 12:59:41 +08:00
flutter 最大的问题就是掉帧,复杂的页面体验并没那么好
|
7
iyg429 2019-11-20 14:13:44 +08:00
苹果商店上架了吗?
|
8
youthfire 2019-11-20 14:19:41 +08:00
之前提过的东西,发现作者都有改进。
首页刷新不太顺手,有时候下拉不到某个点位则不会刷新,下拉本身不顺滑导致刷不出来,还不如增加一个“直接点击所在标签页就执行刷新”。 下拉页面没有惯性作用,有点不适应。(抱歉,感觉不能很专业的来描述这种现象。即往下快滑,手放开的时候页面应该仍然保持下滑状态一段时间后停止) |
9
w4mxl OP @luassuns #5 保留上一个 @ 和 #,是为了方便一条回复中能 @ 多个人的,你说的同一个的情况确实没考虑到 😂。目前这种情况只能先全选删除,再左滑一次了~
|
11
w4mxl OP @youthfire #8 再次感谢你之前的反馈。这次你说的缺少滑动惯性问题,我后面看看能不能加以改善~
|
12
xinxing260 2019-11-20 15:15:49 +08:00
下载了 TestFlight 版本体验了一下,在 XR 上发现滑动到新 tab 的时候会卡一下,没来得及看源代码,感觉是有什么耗时操作没有使用 isolate 导致主线程卡了。如果是的话可以使用`compute`函数优化试试。
|
13
Xuebaba 2019-11-22 09:01:57 +08:00 via iPhone
说一些功能上的需要优化的:
1. 站内链接跳转,现在是浏览器打开的,体验不好,因为需要重新登录 2. 收藏 点击了四五次才能生效,反馈有些不及时。再接再厉 |
14
Xuebaba 2019-11-22 09:04:08 +08:00 via iPhone
还有评论了之后。没自动刷新当前评论列表,用户要手动刷新才能见到更新
|
15
w4mxl OP @xinxing260 #12 ok 我会看下
|
16
w4mxl OP @Xuebaba #13 谢谢反馈
1. 目前是支持 https://www.v2ex.com/t/xxx、 /t/xxx 及 /go/xxx 链接的站内跳转的,你这里说的链接是怎样的呢 2. 收藏、点赞等操作点一次就会生效的,点了之后可能因为网络原因需要等 1-2s,会有成功提示 @Xuebaba #14 评论后会自动刷新列表的,你没看到自动刷新,我猜当时可能刷新数据比较慢导致的 |
17
kardec 2019-11-22 10:51:44 +08:00
这个,什么叫掉帧?
|
18
dianso 2019-11-22 17:21:30 +08:00 via Android
好用,不懂什么掉帧。
|
19
youthfire 2019-12-24 10:12:34 +08:00 via iPhone
下拉页面刷新需要的距离太长了,几乎是手机屏幕高度的三分之一,max pro 在正常握姿情况下,大拇指滑那么长,重心容易不稳。当然,不要矫枉过正,否则下拉页面就变成刷新了。具体你体会下。
|