推荐学习书目
› Learn Python the Hard Way
Python Sites
› PyPI - Python Package Index
› http://diveintopython.org/toc/index.html
› Pocoo
值得关注的项目
› PyPy
› Celery
› Jinja2
› Read the Docs
› gevent
› pyenv
› virtualenv
› Stackless Python
› Beautiful Soup
› 结巴中文分词
› Green Unicorn
› Sentry
› Shovel
› Pyflakes
› pytest
Python 编程
› pep8 Checker
Styles
› PEP 8
› Google Python Style Guide
› Code Style from The Hitchhiker's Guide
这是一个创建于 2423 天前的主题,其中的信息可能已经有所发展或是发生改变。
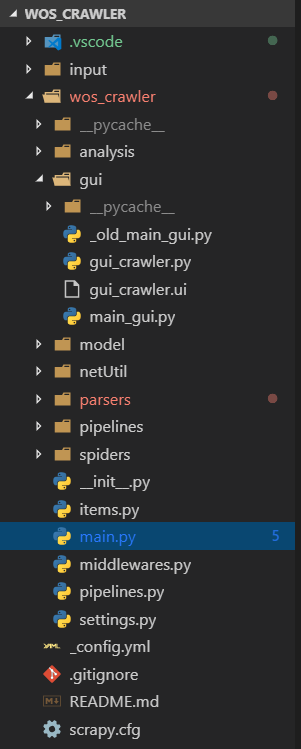
用 Scrapy 模板新建的工程根目录放的是 Scrapy 的.cfg文件,项目代码在根目录下的另一个目录放置
用 PyCharm 开发的时候可以将那一个目录设置成Sources Root,导入包的时候就可以不用写该目录的名字了。但是 VSCode 好像没法这样设置?
比如我的目录结构是这样的:

我在main.py里面用from gui.main_gui import *来导入 gui 包的一些东西,
会提示**Unable to import 'gui.main_gui'pylint(import-error)**
但是在 PyCharm 里面是不会显示错误的,而且在 VSCode 中直接执行该文件也不会出错,如果改成从wos_crawler目录开始写的路径的话,反而会出错。
那么问题来了,VSCode 能不能设置类似 Sources Root 的东西呢?
1
hsfzxjy 2019-02-08 21:16:24 +08:00 via Android
gui 下放个__init__.py 呢
|
2
tomleung1996 OP @hsfzxjy 也不行,应该不是这个原因。
|
3
Trim21 2019-02-08 21:57:43 +08:00
设置一个 PYTHONPATH 的环境变量
|
4
zzj0311 2019-02-09 01:42:10 +08:00 via Android
vscode 你打开的这个文件夹就是 root 啊😶
|
6
tomleung1996 OP @Trim21 是在系统环境变量修改吗?能不能通过在工程中的配置来修改?
|
7
tomleung1996 OP @zzj0311 是多了一层,vscode 和 pycharm 都默认从打开文件夹的根目录开始索引,根目录的名字可以不写。但是在 pycharm 里,我把内层的一个文件夹设置为根目录了,vscode 不知道怎么操作
|
8
xiaoxinxiaobai 2019-02-09 09:40:15 +08:00 via Android
同一楼,使 gui 成为一个 module,同时看看 main_gui.py 里面是不是有啥问题,比如一些 module 是不是有,是不是可以 import,这和你用什么编辑器,开发环境没多大关系吧,把 python 的 import 搞搞清楚,写出的东西总要脱离你的编辑器去运行的
|
9
tomleung1996 OP @xiaoxinxiaobai 怎么说呢,现在的情况是能脱离编辑器运行的,但是编辑器开发的时候反而不知道从哪个目录开始去找包。我的根目录是 wos_crawler,里面还有一个放程序的 wos_crawler 文件夹。我编辑器打开的是最外层的文件夹作为工程根目录,因为除了程序之外还放了些配置文件。如果不做任何配置的话,import 会从根目录开始搜索,自然搜不到 gui 包了,要用 wos_crawler.gui 才行。但是这样一改的话,是不能脱离编辑器运行的,所以我用 PyCharm 的时候把内层的 wos_crawler 文件夹作为搜索起点( Sources Root ),不知道 VSCode 需要怎么配置。
我可能说的有点乱,谢谢你的回复! |
10
tomleung1996 OP @xiaoxinxiaobai 不只是一个文件,全部文件凡是用了我自己写的包的,只要前面没加上`wos_crawler.`,就会有这个错误提示。但是实际运行是没问题的。
|
11
inhzus 2019-02-09 11:05:10 +08:00 via Android
Google 关键词:vscode python add path
https://stackoverflow.com/questions/41471578/visual-studio-code-how-to-add-multiple-paths-to-python-path 在 launch.json 中添加 env.pythonPath 或者在根目录创建 .env 文件,设置 pythonpath 具体见链接 |
12
hujianxin 2019-02-09 13:59:23 +08:00
“在 main.py 里面用 from gui.main_gui import *来导入 gui 包的一些东西”是不对的。上面的朋友已经说了,gui 目录下面必须有__init__.py
但是你说现在是可以脱离编辑器运行的,原因应该是:pycharm 已经帮你编译出了__pycache__这个目录,你把这个目录删除,在命令行中应该就无法运行了 |
13
tomleung1996 OP @inhzus 感谢,不过这个回答的方法我之前已经试过了,我在 env 添加了 wos_crawler 路径,无论是绝对路径还是相对路径,编辑器都会在编辑时有红线。会不会是语法检查插件的问题?我就安装了个 Python 插件,用的好像是 Microsoft Python language server
|
14
donglipeng 2019-02-09 20:26:01 +08:00
我最近也遇到了这个问题,你说的报错问题参考这个链接 https://github.com/Microsoft/vscode-python/issues/179
|
15
guowei121493 2019-11-19 18:13:53 +08:00
搞了半天终于搞定了,比较坑爹的是 vscode 有两个 PYTHONPATH 的设置
1. 第一个是编辑器的位置也就是 python.exe 的位置。这个在 extension 的设置里可以找到。 2. 第二个是在项目目录下建立.env 里面写上 PYTHONPATH = ${workspaceFolder}/;${PYTHONPATH}; 注意,根据你的系统来确定是;还是:作为分隔符,:是 linux 或 mac,;是 windows。 还有这个配置比较神奇,不要带引号 来个原文 https://code.visualstudio.com/docs/python/environments#_use-of-the-pythonpath-variable 另外看文章里说还有一种方式是可以配这以下几个配置,没有试。 The best way to specify a value for the PYTHONPATH variable is to use the terminal.integrated.env.linux, terminal.integrated.env.osx, or terminal.integrated.env.windows |