这是一个创建于 2776 天前的主题,其中的信息可能已经有所发展或是发生改变。
招募前端队友,坐标北京(望京酒仙桥)
发展空间大,可谈期权
岗位职责:
- 负责公司前端业务开发(PC Web/Mobile H5/App);
- 建设工具、提炼组件、抽象框架,促进前端工程化、服务化;
- 持续提升研发效率,保障线上产品质量;
- 页面性能优化方案制定及开发工作;
- Web 前沿技术研究和新技术调研;
- 指导和协助其他前端工程师;
任职资格:
- 熟练掌握 HTML5/CSS3/JS,能够解决浏览器显示兼容性问题;
- 熟练掌握 angular、vue、react 其中一种 MVVM 框架,了解其实现原理;
- 熟悉前端依赖管理,构建,发布流程相关的工具;
- 优秀的 Troubleshooting 的能力,良好的沟通能力和团队协作精神;
有以下任一经验的,优先录用:
- 熟悉函数式编程、熟练掌握 Rx.js 。
- 有全栈开发经验或熟悉一门后端语言 Node、PHP、Ruby。
- 移动端混合应用开发经验 React Native。
- Vue 技术栈实践过子 app 级别模块拆分。
- React 技术栈能够实现 redux middleware。
- JQuery 技术栈能够实现 JQuery。
邮箱: [email protected]
彩蛋:答对前三任一面试题,可申请加入技术组
面试题
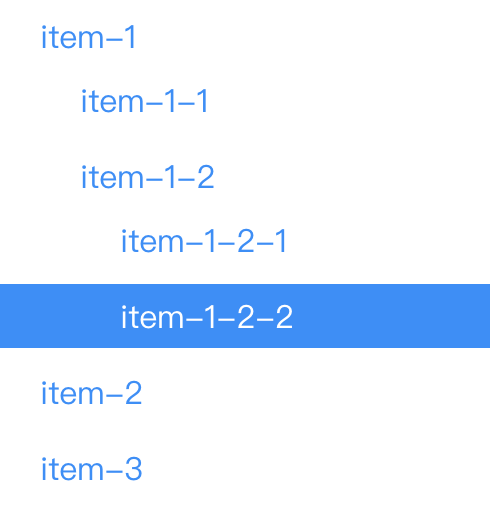
一、请使用 css 实现侧栏菜单无限子级缩进效果。
考察基本功,对 html/css 的掌握

html 结构如下
<ul>
<li>
<a>item-1</a>
<ul>
<li>
<a>item-1-1</a>
</li>
<li>
<a>item-1-2</a>
<ul>
<li>
<a>item-1-2-1</a>
</li>
<li>
<a>item-1-2-2</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a>item-2</a>
</li>
<li>
<a>item-3</a>
</li>
</ul>
<style>
/**
* 请完成效果
* 每级依次缩进 20px
* 文字大小为 16px
*/
</style>
二、请使用 Vue 实现面包屑组件。
考察对 jsx, slot, 虚拟 dom 的理解
效果:首页 > 一级 > 二级
<Breadcrumb separator=">">
<span>首页</span>
<span>一级</span>
<span>二级</span>
</Breadcrumb>
请完成 Breadcrumb.vue
<template>
<!-- 请完成 -->
</template>
<script>
export default {
name: 'Breadcrumb',
props: {
separator: {
type: String,
default: '/',
},
},
// 请完成
};
</script>
三、请用装饰器实现继承。
开放性问题。考察对 es6 新特性与 js 原型链的掌握
// 1. 继承方式
class ClassA extends ClassB {}
// 2. 装饰器方式
@extend(ClassB)
class ClassA {}
/**
* 请完成 extend 方法
*/
function extend() {}
四、请用 4 个 0 和数学算式求出 24。
趣味益智题。考察大脑灵活度
/**
* 请完成以下函数
*/
const output = (function () {
const input = [0,0,0,0];
})();
console.log(output); // 24
1
denano 2018-05-11 17:50:00 +08:00
(0! + 0! + 0! + 0!)! 初中还是高中的时候就见过这题。。。
|
3
paloalto 2018-05-11 21:39:15 +08:00 via iPhone
便利蜂在望京啊?
|
4
yozman OP 目前有太阳宫和恒通商务园两个办公地点
|
5
AlphaTr 2018-05-11 22:46:48 +08:00
```
const output = (function () { const input = [0,0,0,0]; return 24; })(); console.log(output); // 24 ``` [手动狗头] |
6
whyiyhw 2018-05-11 23:24:55 +08:00 via Android
var len = input.length;
return Number( '' + len/2 +len) [手动🐶] |
7
yozman OP 话说木有对前三道有想法的同学么
|
8
AEP203 2018-05-12 01:10:34 +08:00
1,2 略。
3. 这题有问题,`super` 是个关键字,`classA` 如果不显式 `extends` 一个类的话, 在 `classA` 的 `constructor` 中调用 `super` 是会报语法错误的。 不考虑 `super`的话就这样: ```javascript function extend(base) { return function(_constructor) { Object.setPrototypeOf(_constructor.prototype, base.prototype); Object.setPrototypeOf(_constructor , base); }; } ``` 4. ```javascript return input.reduce((a,b) => a+ (~b<< 29 >>> 30 << 1) , 0); ``` |
9
yinjunjian0 2018-05-12 10:27:06 +08:00
1. * {
padding: 0; margin: 0; } .fir>li>ul { color: red; text-indent: 16px; } .sec>li>ul { color: green; text-indent: 32px; } 2. <template> <div separator> <span>首页{{separator}}</span> <span>一级{{separator}}</span> <span>二级</span> </div> </template> <script> export default { name: 'Breadcrumb', props: { separator: { type: String, default: '>', }, }, }; </script> |
10
AEP203 2018-05-12 12:21:37 +08:00
4 应该这样合理点,不引入其他数字:
```javascript [0, 0, 0, 0] .map(a => (~a >>> a) >>> ~a) .map(a => ((a << a) << a) | (a << a)) .reduce((a, b) => a + b); ``` |
11
nervdy 2018-05-12 16:38:17 +08:00
写了下第二题,第三题原型什么的太久没看都忘的差不多了,回头还得去补补才行
Breadcrumb.vue ``` <script> export default { name: 'Breadcrumb', props: { separator: { type: String, default: '/' } }, render (h) { let el = this.$slots.default.filter(e => e.tag) let ctx = [].concat(...el.map(e => [e, h('span', this.separator)])).slice(0, -1) return h('div', ctx) } } </script> ``` |
12
yozman OP @AEP203
3. 差些火候,50% 4. 没 get 到点 @yinjunjian0 1. 注意是无限子级缩进 2. 组件完全没法复用 @nervdy 赞,达到点上了, 能问下 $slots.default 为什么要 filter 呢? 有没有其他更通用的处理方法? |
14
yozman OP |