这是一个创建于 2968 天前的主题,其中的信息可能已经有所发展或是发生改变。
直接用的最新的 iview 项目。
先执行 npm run dist 生成了 dist 文件夹,
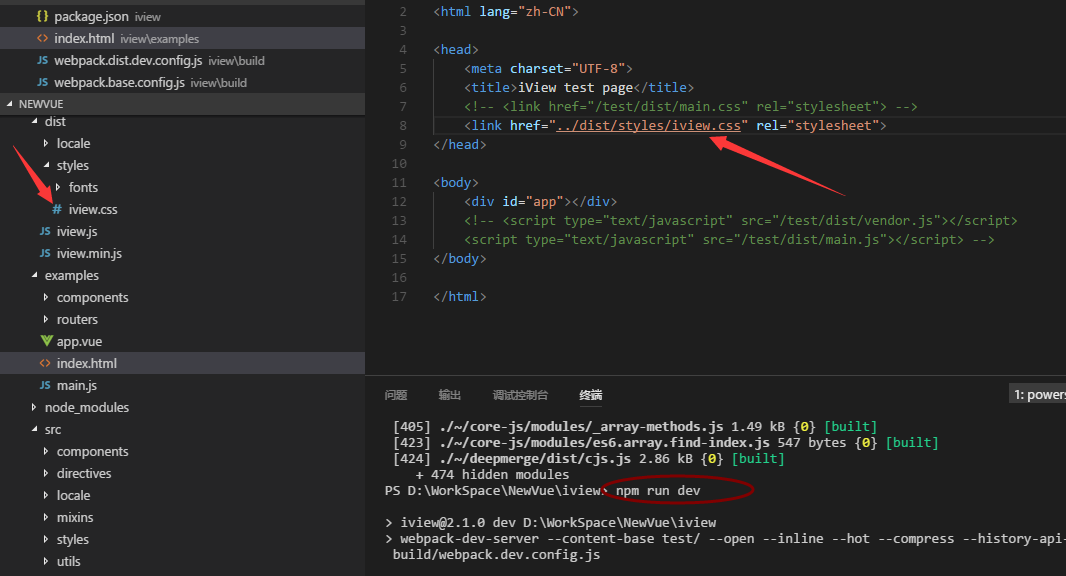
然后想通过 npm run dev 查看 example 中的效果,
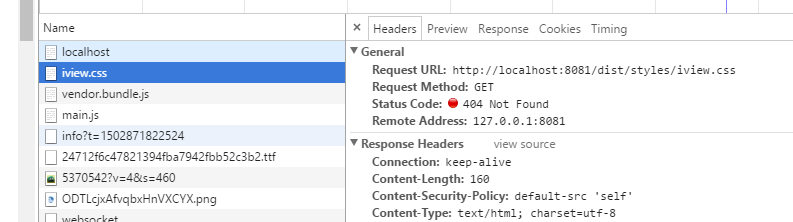
结果 css 死活找不到,index.html 中的 css 指向自己修改过,
应该是和 webpack-dev-server 的配置有关的吧?
前端小菜前来请大佬们帮我指导一下。 不胜感激。


1
de6ugger OP 江湖告急 %>_<%
|
2
Trim21 2017-08-16 18:16:16 +08:00 via Android css 是会自动引入的吧,不需要在手动引入了
|
3
Trim21 2017-08-16 18:21:16 +08:00 via Android
如果你是想引入 iview 的 css 的话,直接在 main.js 里面 import
|
4
de6ugger OP @Trim21 感谢大兄弟。
发现构建后的 main.js 中的确会带 css 样式。 是 main.js 中 import iView from '../src/index'; 这句话,起的作用吧? webpack 我需要好好补补课了。 |
5
Trim21 2017-08-16 19:43:25 +08:00 emmmm
这两个应该不是同一个 css 我觉得你需要的应该是`import 'iview/dist/styles/iview.css';` main.js 里面带的 css 是你组件中写的 css |
6
de6ugger OP @Trim21 真如你说的,css 是 example 文件夹中的组件中带过去的。
但是他用了 webpack-dev-server 这个后,我不知道该如何把我外部的文件引入进去的,不管哪个姿势都是路径找不到。 |
7
de6ugger OP @Trim21 还有一个问题。
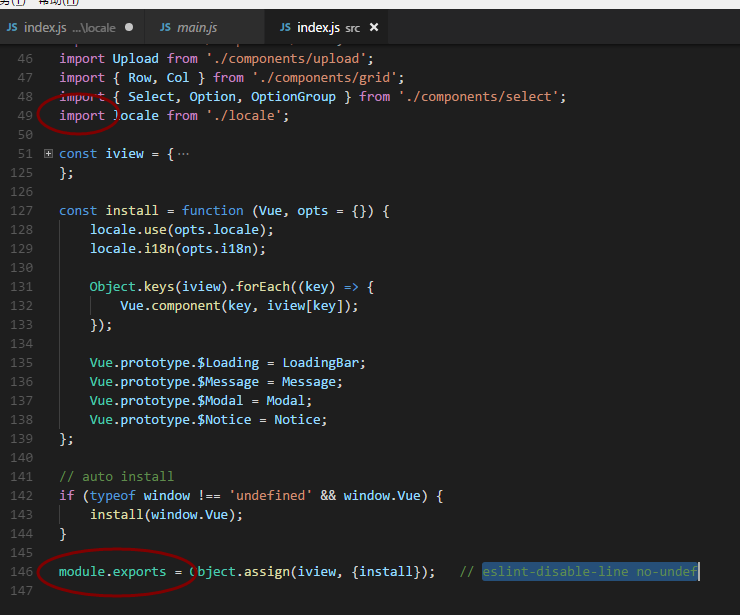
我自己仿着写他的组件库,文件结构也是完全一直的,先在 src 写了一个简单的小组件,然后在创建 example 去调用这个组件,查看效果。结果 src 文件夹的 index.js 中 if (typeof window !== 'undefined' && window.Vue) { install(window.Vue); } window.Vue 一直是 undefined 的,执行不了组件的安装。 另外 index.js 的 module.exports 还一直报错:Cannot assign to read only property 'exports' of object '#<Object>' @Aresn 大神,如果有时间指导一下吧,你开个小课程也行啊%>_<% |
8
Trim21 2017-08-17 19:11:00 +08:00 @de6ugger 在 main.js 中直接 import 'iview/dist/styles/iview.css'就能直接引入外部 css 了....这是 iview 在 npm 的页面上写的
= =至于 install,我就不知道了,我也没用过 iview 最后一个,改写成 export default { balabala } |
9
de6ugger OP @Trim21 感谢你的热心赐教。install 的是我代码的问题,导致没执行上。
另一个问题就是: webpack 可以使用 require 和 export,但是不能混合使用 import 和 module.exports 不然会报错 Cannot assign to read only property 'exports' of object '#<Object>' 虽然我修改成 export default {}这个形式 OK 了,但是真心很想知道 iview 中是如何实现这个的共存的呢? webpack 中还没找到玄机。%>_<% @Aresn 大神,满足一下我的好奇心吧。  |
10
Trim21 2017-08-18 14:30:24 +08:00 via Android
这个应该修改 babel
|
11
Trim21 2017-08-18 14:30:44 +08:00 via Android
手滑了…这个应该是跟 babel 里面相关的设置有关
|