这是一个创建于 2687 天前的主题,其中的信息可能已经有所发展或是发生改变。
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把 N3-admin 这套基于 N3-components 的单页应用模板简单的给介绍一下。
首发于个人博客;blog.lxstart.net 项目路径: https://github.com/N3-components/N3-admin ps: 本项目不同于 vue-admin 等模板项目介绍大量的组件,基础组件的用法请参考: https://n3-components.github.io/N3-components/
1、概述
首先 N3-admin 是一个基于 vue / vuex / vue-router / N3 / axios 的单页应用,适用于单页应用的快速上手,并不仅限于 N3-components 的使用,而是提供一个比较完善的项目构建的思路和结构,提供给初学者学习。同事也是一套可扩展的 Vue 单页应用开发模板。
项目工程基于 Vue-cli,因此大部分同学都能快速上手和理解,往下介绍一下特性和结构。
2、特性
- [x] 项目工程相关
- [x] 开发环境;静态文件服务器、HTTP 代理、热更新
- [x] 生产构建:代码编译提取压缩合并混淆 hash 命名 base64~
- [x] eslint
- [x] babel
- [x] webpack 2.x
- [x] vue
- [x] 组件分级 [路由级组件、复用型组件、基础组件(N3)]
- [x] Vue 扩展 [filters、directives 等]
- vue-router
- [x] 二级路由
- [x] 转场动画
- [x] 路由拦截器
- vuex
- [x] 多模块(module)支持
- [x] axios
- [x] 支持多实例
- [x] 请求、响应拦截器
- [x] Vue 扩展,通过实例的方法可访问
- [x] layout 布局
- [x] 全局进度条 Nprogress
- [x] css 预处理
- [x] less
- [x] postcss
- [] stylus <= 仅需安装预处理器和 loader
- [] sass / scss <= 仅需安装预处理器和 loader
- [x] API 调用支持
- [x] 接口配置
- [] mock
3、布局方式
二级路由下生效
4、文件结构
.
├── README.md <= 项目介绍
├── build <= 工程构建相关 <Vue-cli>
│ ├── build.js <= 构建脚本
│ ├── check-versions.js <= Node Npm 版本检查
│ ├── dev-client.js <= 开发客户端:浏览器刷新
│ ├── dev-server.js <= 开发服务器:静态文件服务器、代理、热更新
│ ├── utils.js <= utils
│ ├── webpack.base.conf.js <= webpack 基础配置
│ ├── webpack.dev.conf.js <= webpack 开发配置
│ └── webpack.prod.conf.js <= webpack 生产配置
├── config <= 工程构建配置:开发服务器端口、代理,静态资源打包位置等
│ ├── dev.env.js <= 开发环境配置
│ ├── index.js <= 入口
│ ├── prod.env.js <= 生产环境配置
│ └── test.env.js <= 测试环境配置
├── index.html <= 单页应用入口
├── package-lock.json <= Npm Package 版本锁
├── package.json <= Npm Package 配置
├── src <= 项目源代码
│ ├── App.vue <= Vue 根组件
│ ├── api.js <= api 配置
│ ├── assets <= 静态资源
│ │ ├── font
│ │ │ ├── iconfont.eot
│ │ │ ├── iconfont.svg
│ │ │ ├── iconfont.ttf
│ │ │ └── iconfont.woff
│ │ ├── images
│ │ │ └── logo.png
│ │ ├── logo.png
│ │ └── styles
│ │ └── base.css
│ ├── config.js <= 项目配置
│ ├── extend <= Vue 扩展相关
│ │ ├── filters.js <= 全局过滤器
│ │ ├── directive.js <= 全局指令
│ │ └── index.js <= 扩展入口
│ ├── layout <= 布局组件
│ │ ├── container.vue
│ │ ├── header.vue
│ │ ├── index.vue
│ │ ├── levelbar.vue
│ │ └── navbar.vue
│ ├── main.js <= Vue 入口
│ ├── mock <= Mock
│ ├── router <= 路由配置
│ │ ├── index.js
│ │ └── routes.js
│ ├── store <= Vuex
│ │ ├── actions
│ │ │ └── user.js
│ │ ├── index.js
│ │ ├── modules
│ │ │ ├── app.js
│ │ │ └── user.js
│ │ └── mutation-types.js
│ ├── style <= 样式文件
│ │ └── define.less
│ ├── utils <= utils
│ │ ├── axios.js <= axios
│ │ ├── const.js <= 常量
│ │ ├── index.js
│ │ └── storage.js <= storage
│ └── widgets <= 可复用组件
│ └── views <= 路由级别的组件
│ ├── Login.vue
│ ├── form
│ │ └── index.vue
│ ├── table
│ │ └── index.vue
│ └── test
│ └── query.vue
├── static <= 服务器静态资源
│ └── favicon.ico
└── test <= 测试文件夹
└── unit
├── index.js
├── karma.conf.js
└── specs
└── Hello.spec.js
5、使用说明
- 开发环境
npm run dev
- 生产环境
npm run build
6、效果图
- 总览
-
登录
-
Table
- Form
1
Patrick95 2017-08-13 16:56:16 +08:00
支持~
|
2
cyio 2017-08-13 17:53:48 +08:00
文档页,结构似乎有问题,导致页面底部留出空白
 |
3
xcold OP @cyio 感谢提醒,麻烦告知一下重现方式~ [email protected]
|
4
sunjourney 2017-08-13 19:54:06 +08:00
实际开发真的有必要用一揽子的方案吗?个人还是喜欢自己组合用件,有新东西出现的时候自己换起来方便
|
6
xcold OP @sunjourney 哈哈 这个只是拿出来仅供参考的,更重要的是提供一些思路上的东西。至于基础架构用什么来搭建,那就是后话了~
|
7
myself659410 2017-08-14 16:04:58 +08:00
谢谢 对于想一下前端的后端是不错的选择
|
8
pengfei 2017-09-20 10:38:14 +08:00
请问有没有关于 Table 中 columns 各个属性的描述, 我在文档中没有找到, 在这里问下
|
9
xcold OP ```js
{ width: String, sort: Boolean, colspan: Number, dataIndex: Number, render: Function, title: String } ``` 后面会加到文档 |
10
pengfei 2017-09-27 10:32:30 +08:00
@xcold 谢谢
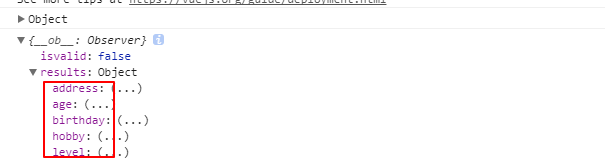
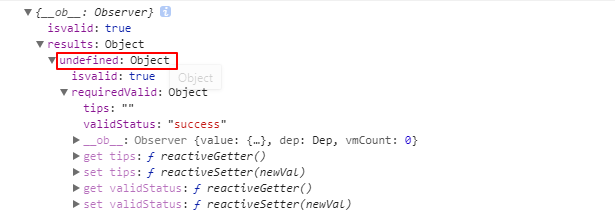
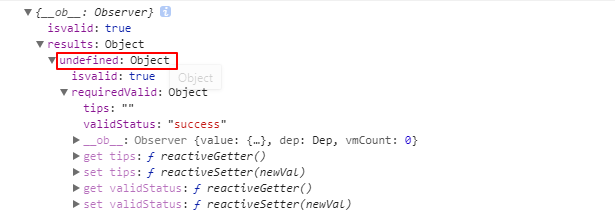
还有一个问题, 我直接下载 N3-admin 并在其基础上做了些修改, 发现在表单验证的时候,若先有个输入框验证错误,可以放着不管,然后把其他一个输入框填写正确,点击提交,那么表单就会忽略之前保留那个验证错误直接验证通过, ``` this.$refs.form.validateFields(result => { console.log(result); }) ``` 但是 result 里面的属性部分存在异常数据  不过在官网文档上测试并没有这样的问题,比较代码也没有发现特殊的地方  附该页源码 https://gitee.com/pengfeii/codes/zdr1ojabyu6lv2sf5gqen40 |
11
pengfei 2017-09-27 10:33:12 +08:00
|