这是一个创建于 2718 天前的主题,其中的信息可能已经有所发展或是发生改变。
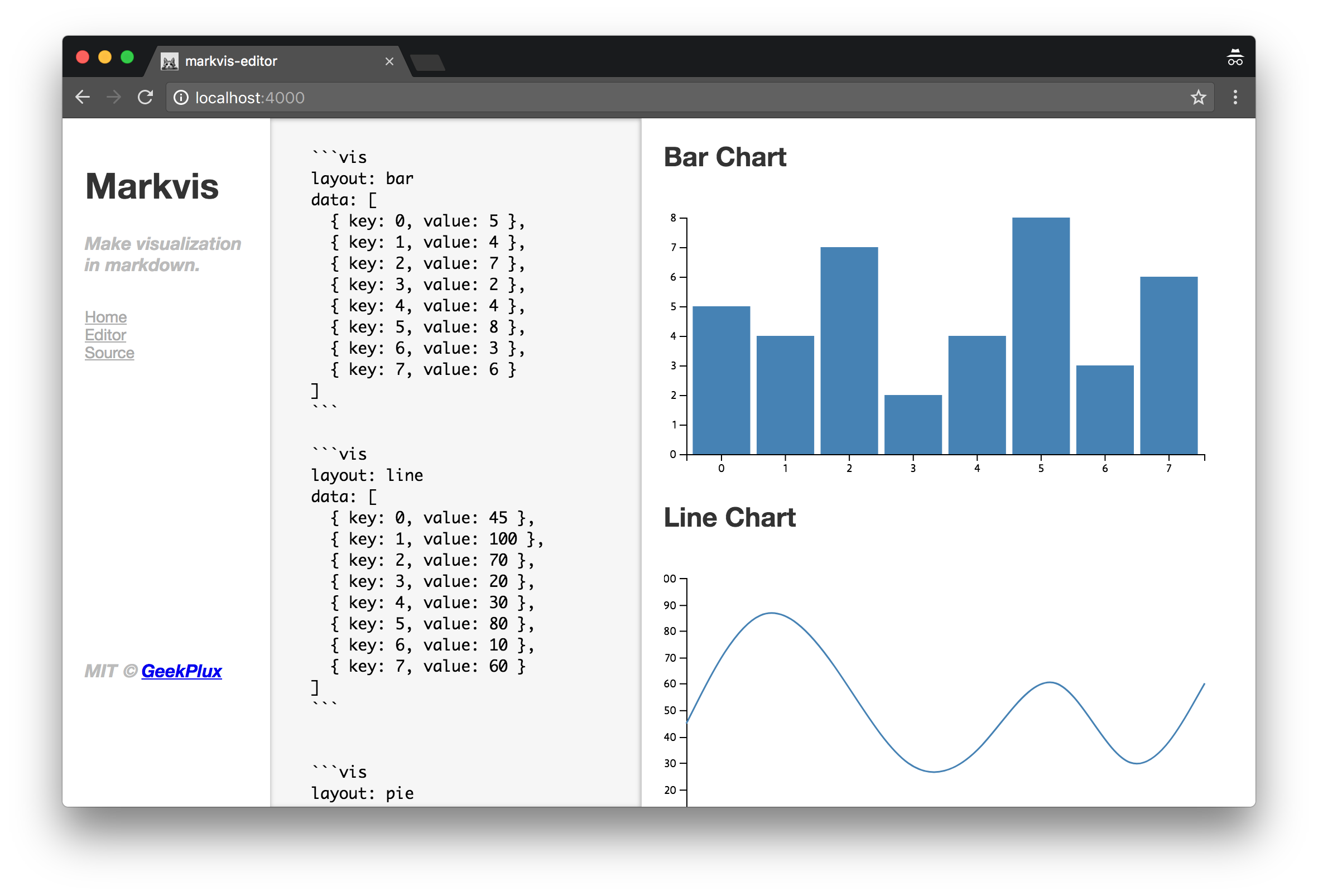
今天在这里给大家分享一个我做的 markdown-it 插件,能让你在 markdown 中通过几行代码就生成一个可视化图表📊。
- 项目主页: https://markvis.js.org/
- 在线编辑器体验一下: https://markvis-editor.js.org/
- 源码: https://github.com/geekplux/markvis

为什么要做这个工具
有时候写文章需要插入一些数据来增强说服力,但是单纯的数字又不直观,所以可视化图表是必须的。紧接着就会出现一个问题:如何把图表添加到文章中。通常的做法是用一些现成的工具生成图片,然后把图片贴到文章中。这样一来就非常繁琐,尤其是用 markdown 写作时你还得把图片先上传到一个图床中。另一方面,访客阅读文章时,图片的加载比网页元素肯定更耗时。一旦加载过慢就会给阅读造成非常不好的体验。
怎么使用
如果你的编辑器用了 markdown-it 来做解析器,那就可以非常方便的使用 markvis。和一般的 markdown-it 插件一样:
const md = require('markdown-it')()
const vis = require('markvis')
const d3 = require('d3') // in browser environment
const d3node = require('d3-node') // in node environment
md.use(vis).render(`
your makrdown content
`, {
d3, // in browser environment
d3node // in node environment
})
这里的选项可以参考文档。
现状
目前这个项目是我业余抽时间写的,还比较简陋,只提供三种最常用的图表:条形图,折线图和饼状图。但是不要担心,你可以通过 API 来自定义新的图表。只要你会一点 d3,就都可以轻松开发出一个新的图表布局。欢迎大家来完善目前的三种基本图表,也欢迎添加你觉得有用的图表。
另外,小弟快毕业了,要找工作,求收留
1
xss 2017-07-13 10:02:38 +08:00
这玩意.....
一定要给赞一个.......! |
2
fan123199 2017-07-13 10:08:02 +08:00
挺不错的样子
|
3
ilotuo 2017-07-13 10:09:53 +08:00
曾经想过用 plantUML 画大图..
折腾一下午后还是默默打开 processOn 画图还是可视化好. |
5
sunjourney 2017-07-13 10:22:16 +08:00
这也有一个类似的:http://visdown.amitkaps.com/
|
6
Geeker OP @sunjourney 看了一下,他这个是基于 Vega-Lite 的。我当时想用 Vega-Lite 的,比 d3 high level,不过它对 node 的支持有问题。我当时还提了 issue。。等过段时间我再问问他作者,再试试。
|
7
Mogugugugu 2017-07-13 10:30:41 +08:00
给个 star,改天用一下
|
8
sunjourney 2017-07-13 10:31:46 +08:00
@Geeker #6 可以报报阿里的大腿(说不定找工作有奇效?),G2 马上要开源了,现在也可以直接用压缩版的,它的一套图表语法参照了 Vega,也挺有意思的。
|
9
server 2017-07-13 10:33:43 +08:00
还是 echart down 个图靠谱
|
10
Geeker OP @sunjourney 好的,都可以往我这个插件里加(忽然感觉我这个插件的灵活性好高。。
|
12
wuyanxin 2017-07-13 14:32:05 +08:00
点个赞
|
14
zuolan 2017-07-13 17:04:36 +08:00
还不错,先 star。
|
15
siyushin 2017-07-13 18:26:09 +08:00
这是好东东啊,一直只能在 markdown 里用 mermaid。
|
17
siyushin 2017-07-17 15:50:15 +08:00
@Geeker 我有个建议,数据部分不必要求解析 json 结构,兼容更自然化的表达方式对很多人来说更好用些?或者可以直接处理 markdown 和 table 语法?
|
18
Geeker OP @siyushin 你这个建议可以,要不来提个 PR ?其实我这个工具的核心是 https://github.com/geekplux/markdown-it-fence,要实现你说的,感觉可以再写个 markdown-it 拓展
|