V2EX › 程序员
「react-mobile-datepicker」一个移动端的 react 日期选择器组件
chenyutian0510 · 2016-09-12 22:43:54 +08:00 · 4837 次点击这是一个创建于 2979 天前的主题,其中的信息可能已经有所发展或是发生改变。
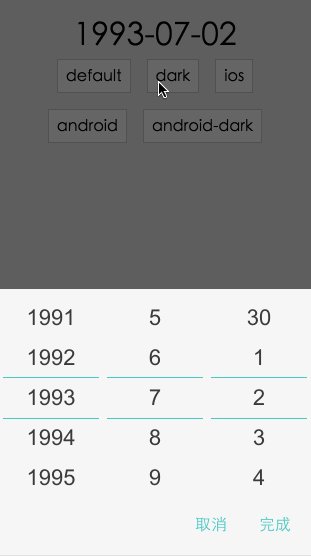
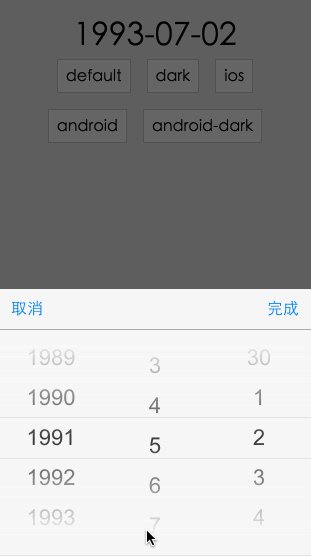
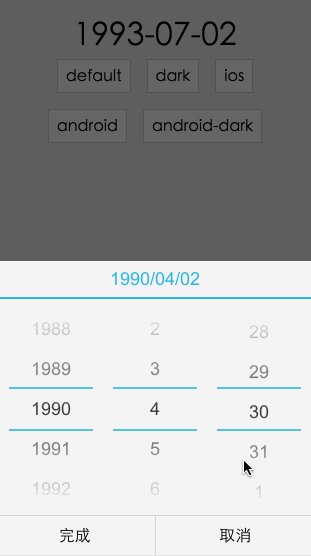
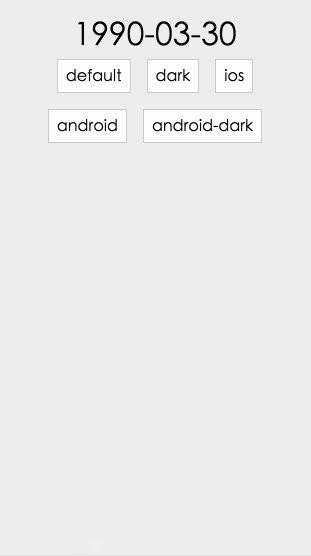
react-mobile-datepicker
一个轻量级的 react 移动端日期选择器,不超过 4k 。
react-mobile-datepicker可以通过上下滑动来设置年、月、日。
ps: demo 在模拟的移动端可上下滑动触发 touch 事件。 这里先把它分享给大家,欢迎 star ,欢迎试用!

开始使用
使用 npm:
$ npm install react-mobile-datepicker --save
导入你想要的
下面的指导假设你已经使用 ES2015 构建安装,使用 babel 或 webpack/browserify/gulp/grunt 等。
// Using an ES6 transpiler like Babel
import React from 'react';
import ReactDOM from 'react-dom';
import DatePicker from 'react-mobile-datepicker';
使用例子
class App extends React.Component {
state = {
time: new Date(),
isOpen: false,
}
handleClick = () => {
this.setState({ isOpen: true });
}
handleSelect = (time) => {
this.setState({ time, isOpen: false });
}
render() {
return (
<div className="App">
<a
className="select-btn"
onClick={this.handleClick}>
select time
</a>
<p className="select-time ">
{this.state.time}
</p>
<DatePicker
date={this.state.time}
isOpen={this.state.isOpen}
onSelect={this.handleSelect} />
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById('react-box'));
诚挚邀请大家pull requests代码。不断完善国内的前端大业。