V2EX › 分享创造
纯 CSS 实现的 HTML Head Meta 标签代码生成器
dimpurr · dimpurr · 2015-05-30 20:24:27 +08:00 · 3636 次点击这是一个创建于 3594 天前的主题,其中的信息可能已经有所发展或是发生改变。

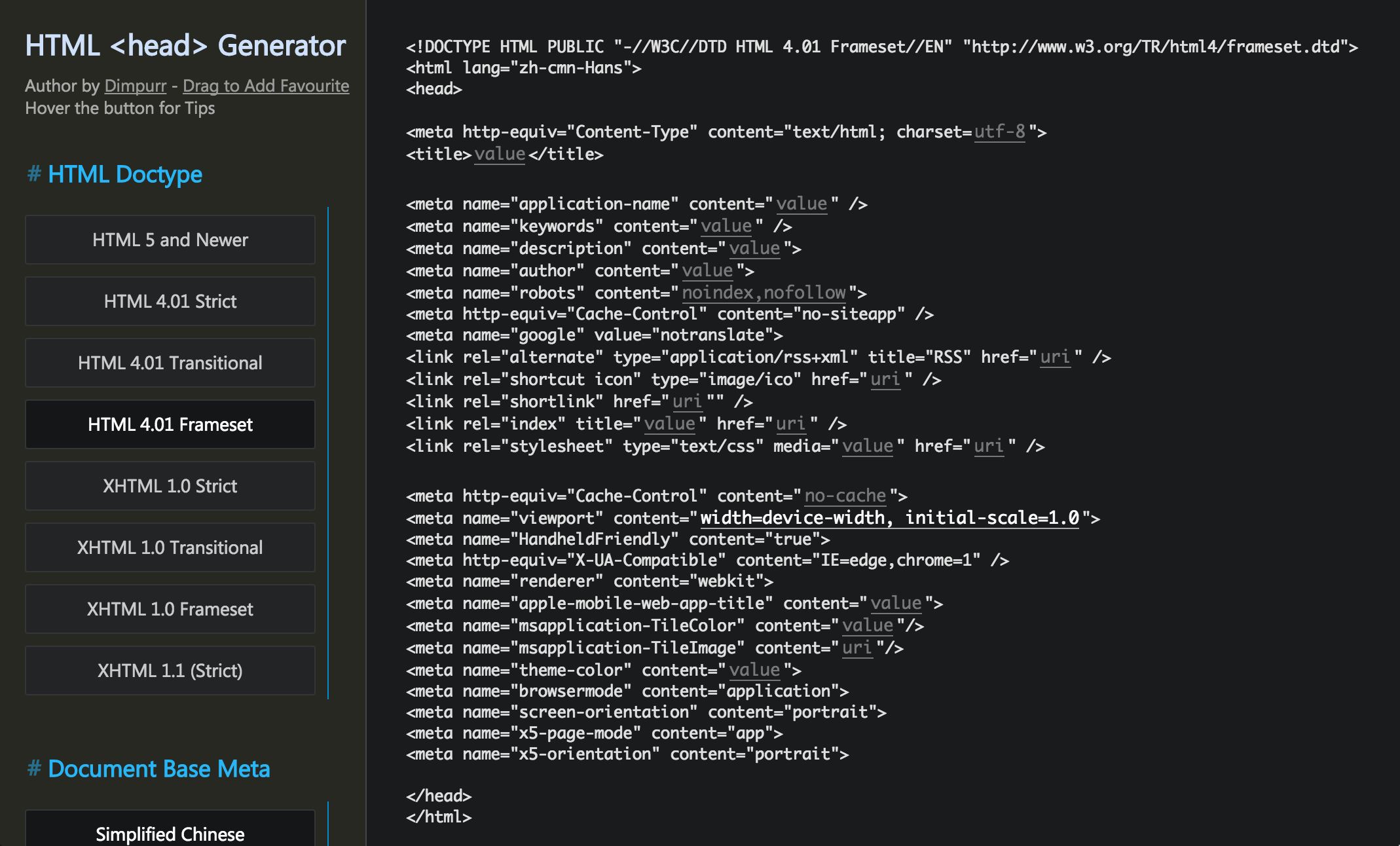
一个纯 CSS 3 选择器实现的小玩具 ,以解决每次要写 HTML 头都得去找个之前的文档复制,还得琢磨半天需要哪些的麻烦。如果有更好的实现思路或觉得有可以改进的地方请不吝赐教 ……
样式效果是 @dring 同学的建议。关于实现的具体介绍和 Meta 代码参考来源可以参见 HTML Head Generator - 纯 CSS 实现的头部元标签代码生成器 - 钉子の次元
1
Septembers 2015-05-30 20:28:45 +08:00
好多meta我都不知道,感谢分享
|
2
Kilerd 2015-05-30 20:35:16 +08:00
```html
<link rel="alternate" type="application/rss+xml" title="RSS" href="uri" /> <link rel="shortcut icon" type="image/ico" href="uri" /> ``` uri 是什么鬼 |
3
giuem 2015-05-30 20:36:36 +08:00
思路不错,用了checkbox
之前我能想到的是用 target 实现 |
5
cyio 2015-05-30 20:41:59 +08:00
左侧挺长的,滚起来挺麻烦的,滚动条似乎也不正常。(允许显示成多列,或者增加个搜索框快速过滤)
按钮没有hover pointer,怪怪的。 |
6
breeswish 2015-05-30 21:11:28 +08:00
思路和那个纯 css 实现打地鼠有异曲同工之妙~
|
8
Septembers 2015-05-30 22:47:15 +08:00
|
9
Niphor 2015-06-01 10:27:07 +08:00
居然还能这样玩...
|
10
goldenlove 2015-06-01 15:04:30 +08:00
好赞~ 收藏,对于我这样的懒人来说挺实用地~
可以继续丰富内容~ |