V2EX › Electron
electron 开发:单独的 VUE 工程和单独的 electron 工程想通信怎么处理?
liuchengfeng1 · 2024-11-26 23:31:57 +08:00 · 2943 次点击这是一个创建于 389 天前的主题,其中的信息可能已经有所发展或是发生改变。
function createWindow() {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 1024,
height: 768,
minWidth: 1024,
minHeight: 768,
show: false,
title: '截图小工具',
autoHideMenuBar: true,
webPreferences: {
preload,
sandbox: false,
contextIsolation: false,
nodeIntegration: true
}
})
mainWindow.on('ready-to-show', () => {
mainWindow.show()
})
mainWindow.webContents.setWindowOpenHandler((details) => {
shell.openExternal(details.url)
return { action: 'deny' }
})
// 内嵌一个 web 网页
mainWindow.loadURL('http://192.168.1.3:8848/')
mainWindow.webContents.on('click', (event, x, y) => {
console.log('🚀 ~ mainWindow.webContents.on ~ x:', x, y)
})
}
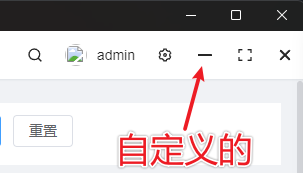
想触发 electron 里面的窗口最小化事件:

1
renmu 2024-11-26 23:36:52 +08:00 via Android
定义一个 preload
|
2
Absofknglutely 2024-11-27 10:33:22 +08:00
@electron/remote
|
3
liuchengfeng1 OP @renmu 然后怎么用呢,web 端
|
4
liuchengfeng1 OP |
5
imxiaofeng 81 天前
@liuchengfeng1 #4 你好,请问你当初用了什么方式来通信?上面的这篇文章失效了。
|
7
imxiaofeng 71 天前
@liuchengfeng1 #6 谢谢
|