哈喽,大家好呀!
GitHub Copilot 想必大家都是熟悉的,一款 AI 代码辅助神器,相信对编程界的诸位并不陌生。
今日特此分享一项便捷的工具,助您轻松激活GitHub Copilot,尽享智能编码之便利!
GitHub Copilot 介绍
GitHub Copilot 是由 GitHub 和 OpenAI 共同开发的人工智能代码辅助工具,所以该插件是专门提供给程序员来写代码的,可以自动地生成高质量代码片段、上下文信息等。能够通过分析程序员编写的代码、注释和上下文信息,自动生成代码,减轻程序员的工作量,节省开发者的时间和精力。
GitHub Copilot 支持五种代码编辑器:
- Azure Data Studio
- JetBrains IDEs 系列产品
- Vim/Neovim
- Visual Studio
- Visual Studio Code
同时,GitHub Copilot 为多种语言和各种框架提供建议,但尤其适用于 Python 、JavaScript 、TypeScript 、Ruby 、Go 、C# 和 C++等。

Jetbrains 插件安装
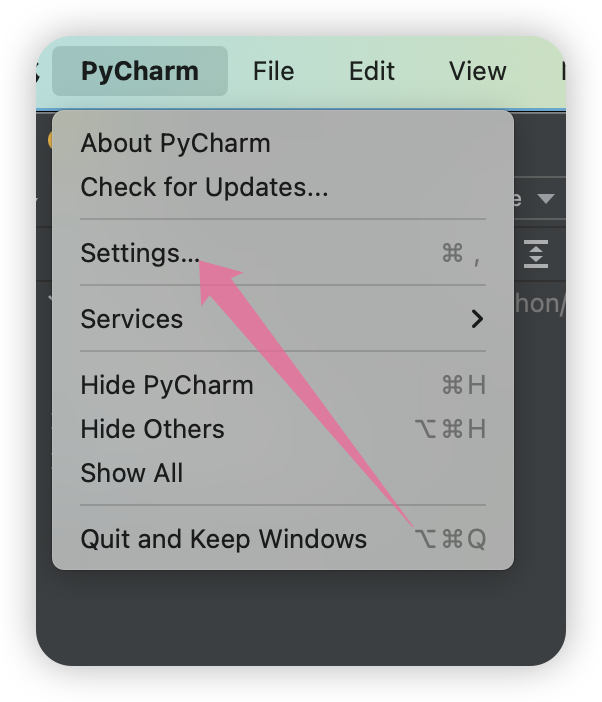
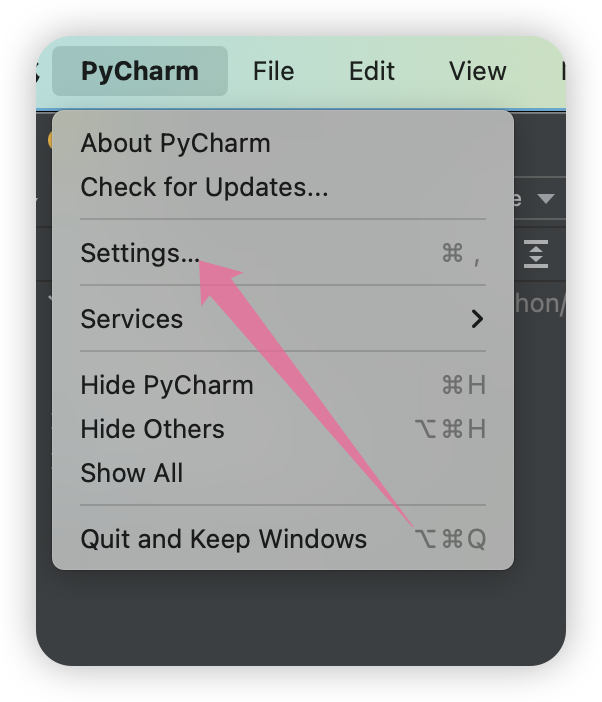
这里以Pycharm 安装GitHub Copliot 为例,其他 jetbrains 系列产品类似,打开 Pycharm 找到左上角 Settings 点击打开。

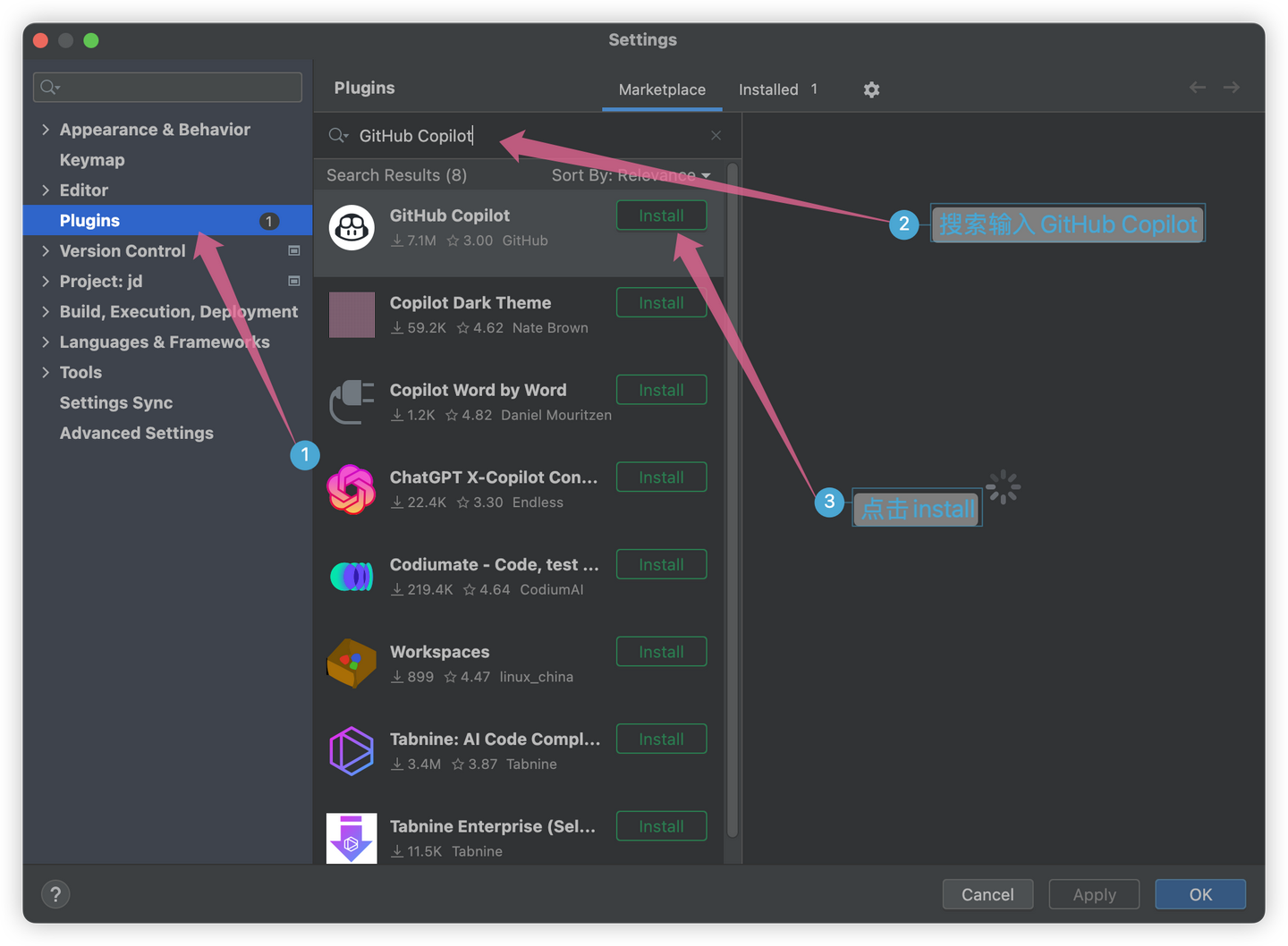
点击 Plugins ,搜索插件“「 GitHub Copilot 」” 直接 install

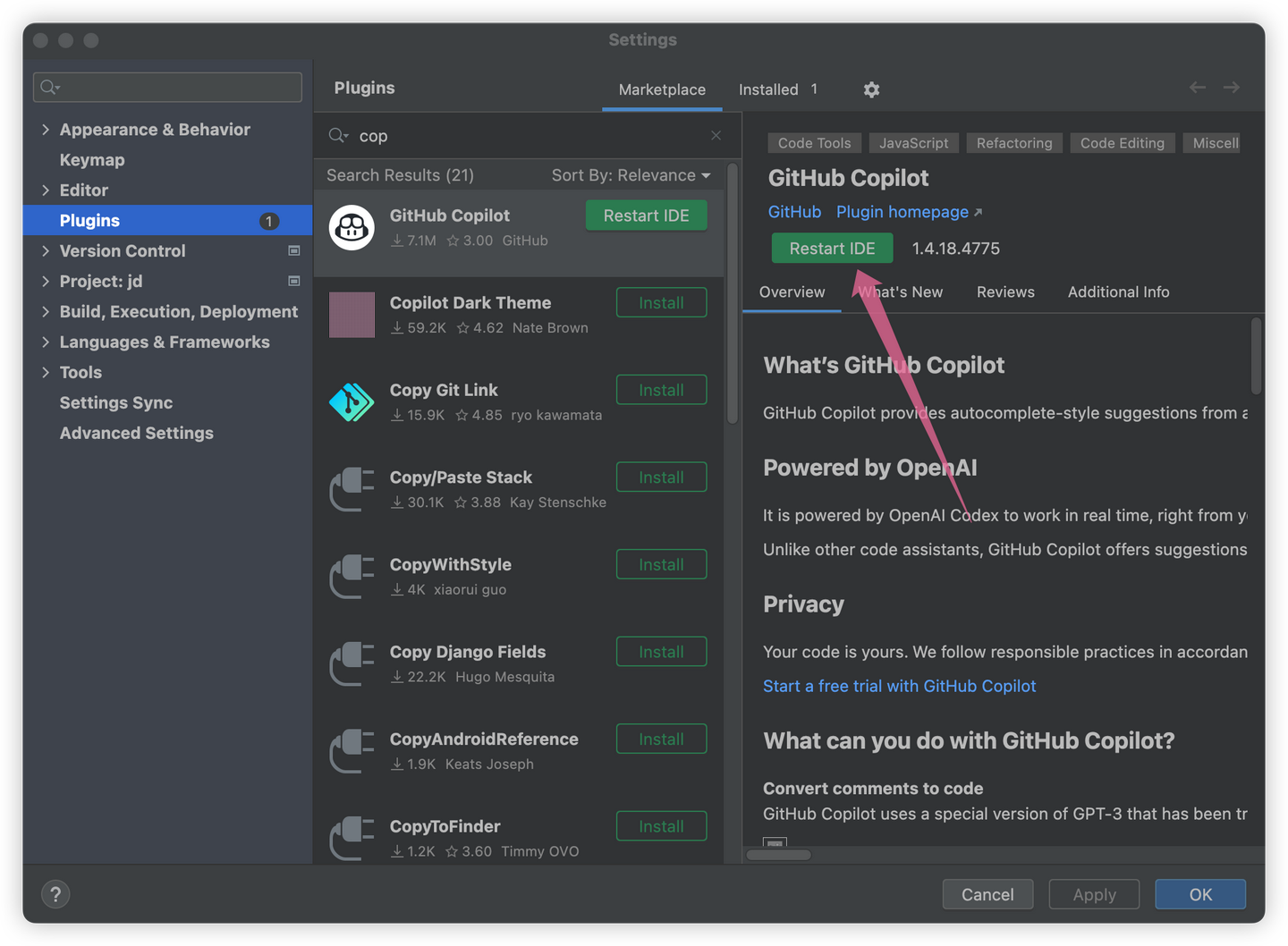
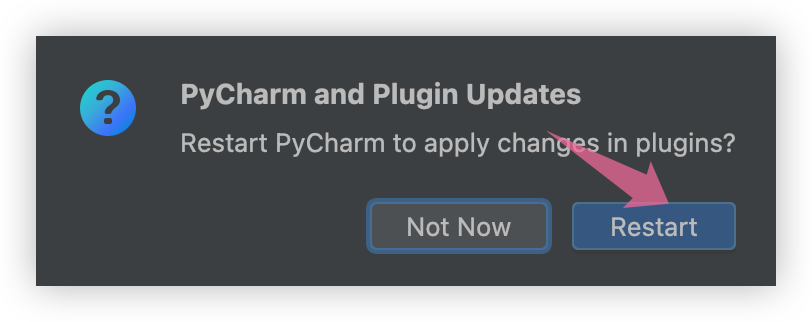
安装好以后点击 Restart IDE


Jetbrains 全家桶激活 Github Copliot 插件
接下来,我们开始授权激活 GitHub Copliot 。
重启之后,我们继续打开 Pycharm 找到左上角 Settings 点击打开。

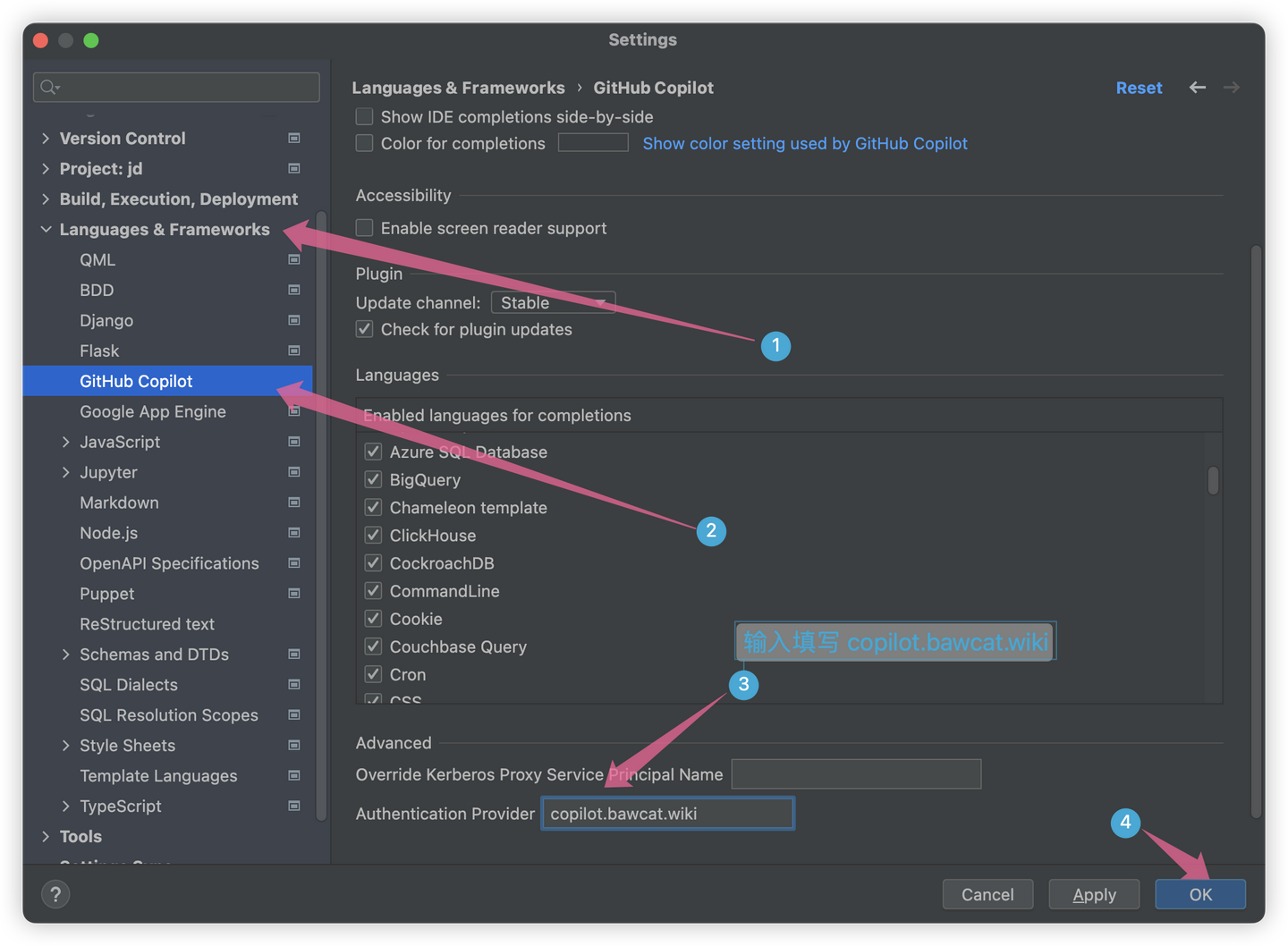
找到 Languages & Frameworks -> GitHub Copilot ->Authentication Provider 输入copilot.bawcat.wiki ,最后点击 ok 。

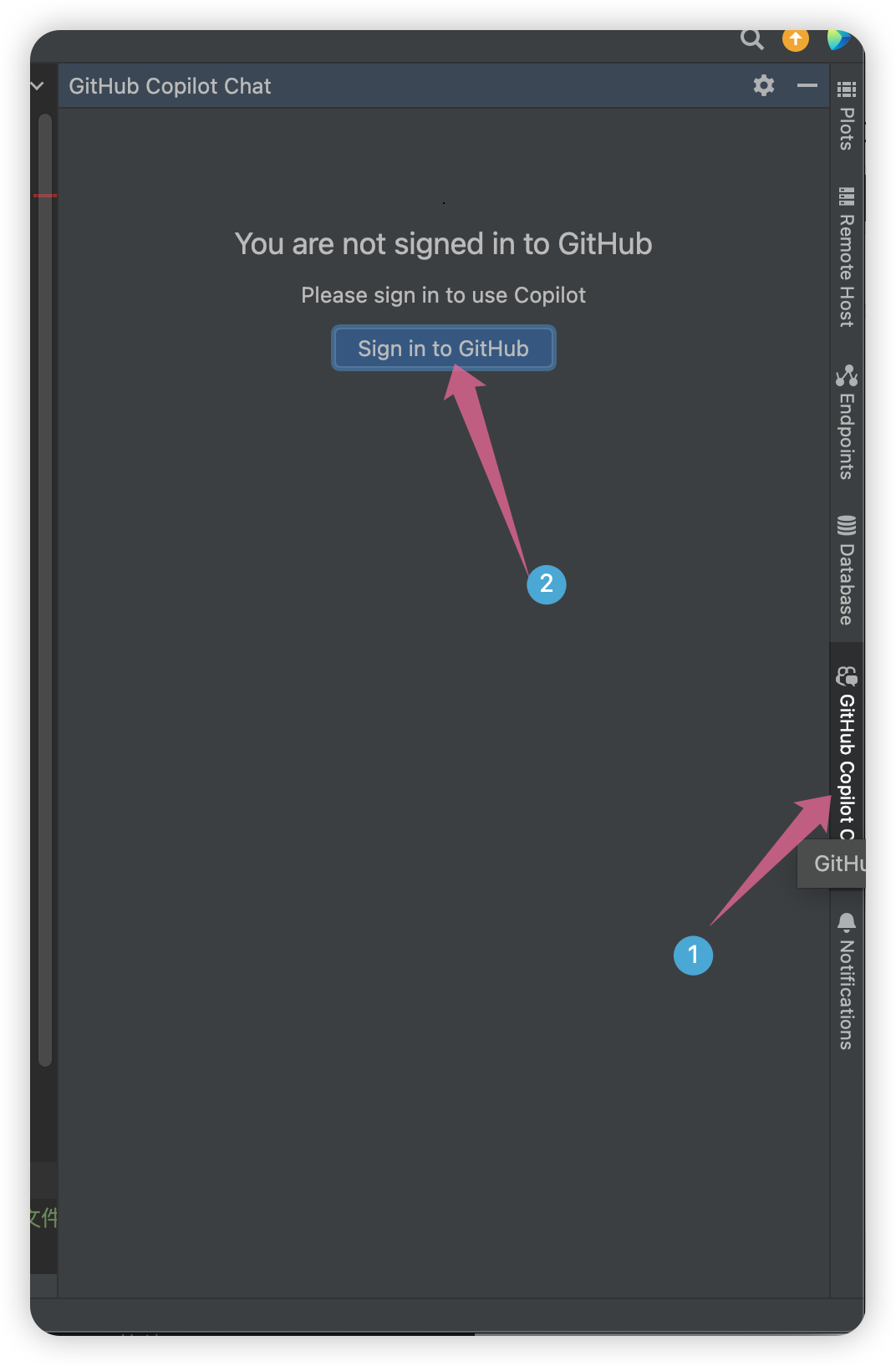
配置好以上后,我们开始登陆自己的 GitHub 账号,点击右侧 GitHub Copliot Chat ->Sign in to GitHub

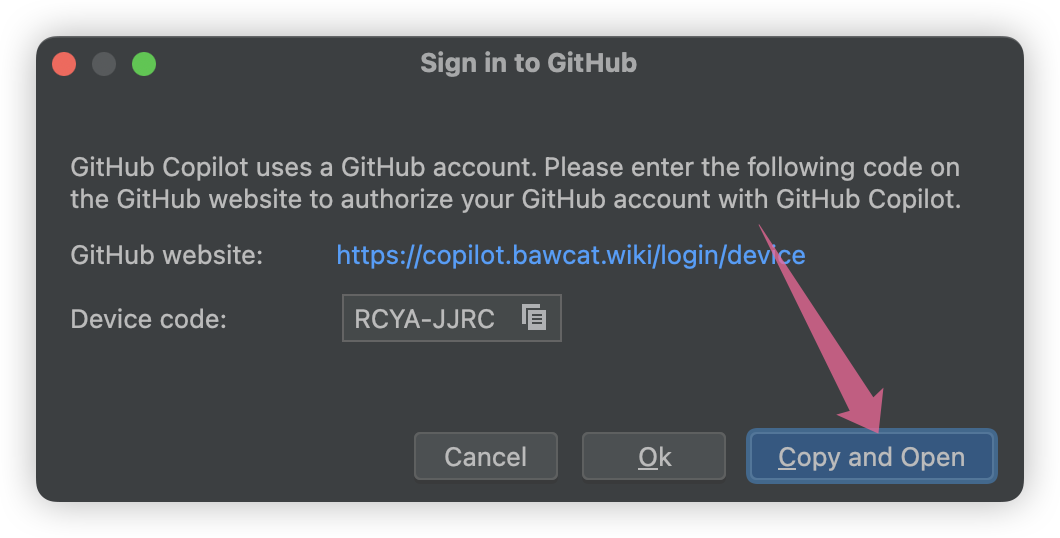
点击 Copy and Open 后就会跳转到浏览器(这里系统默认自动已经帮你复制设备码了)

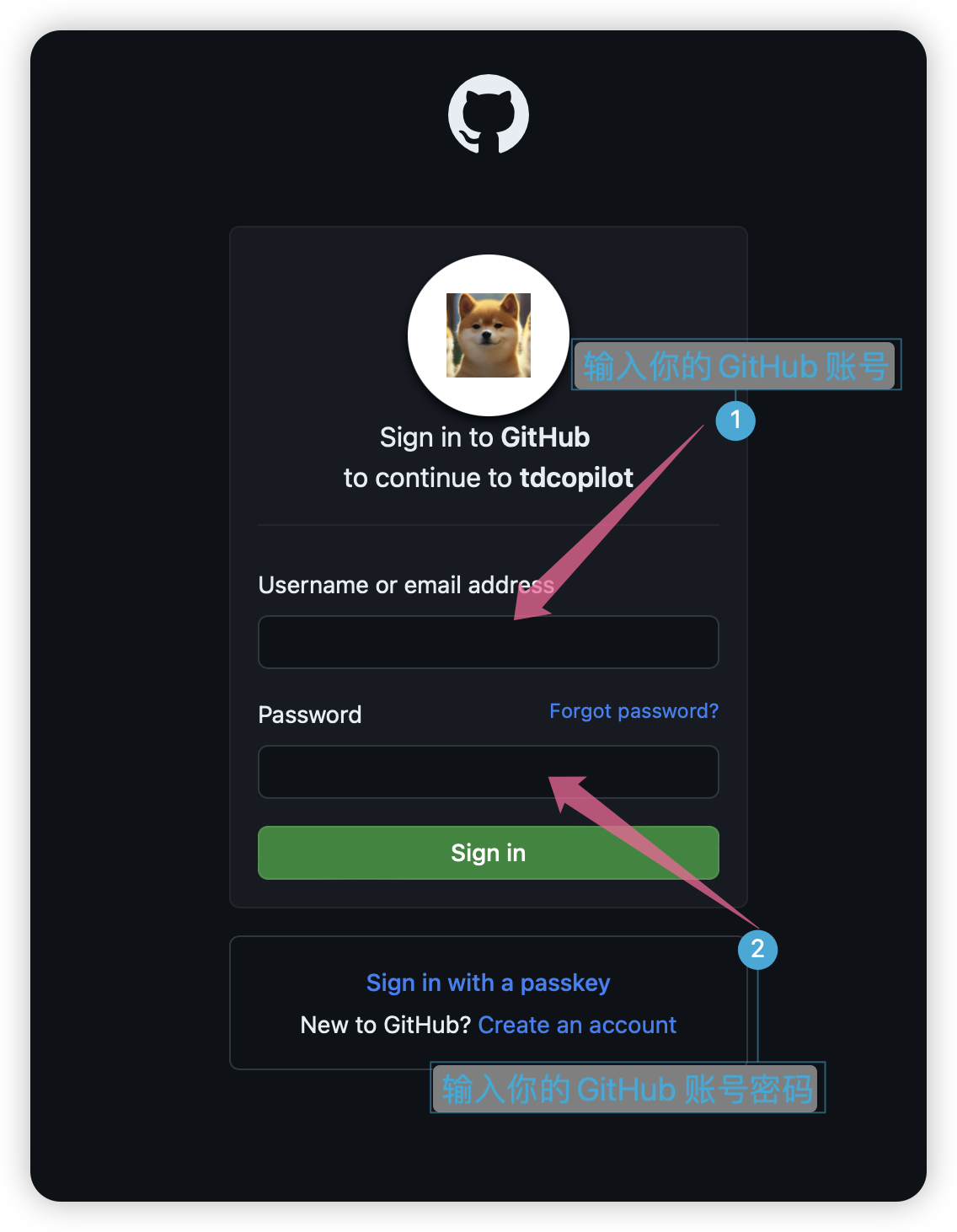
登录授权你的 GitHub 账号,没有登录账号的话首先需要登录你的 GitHub 账号。

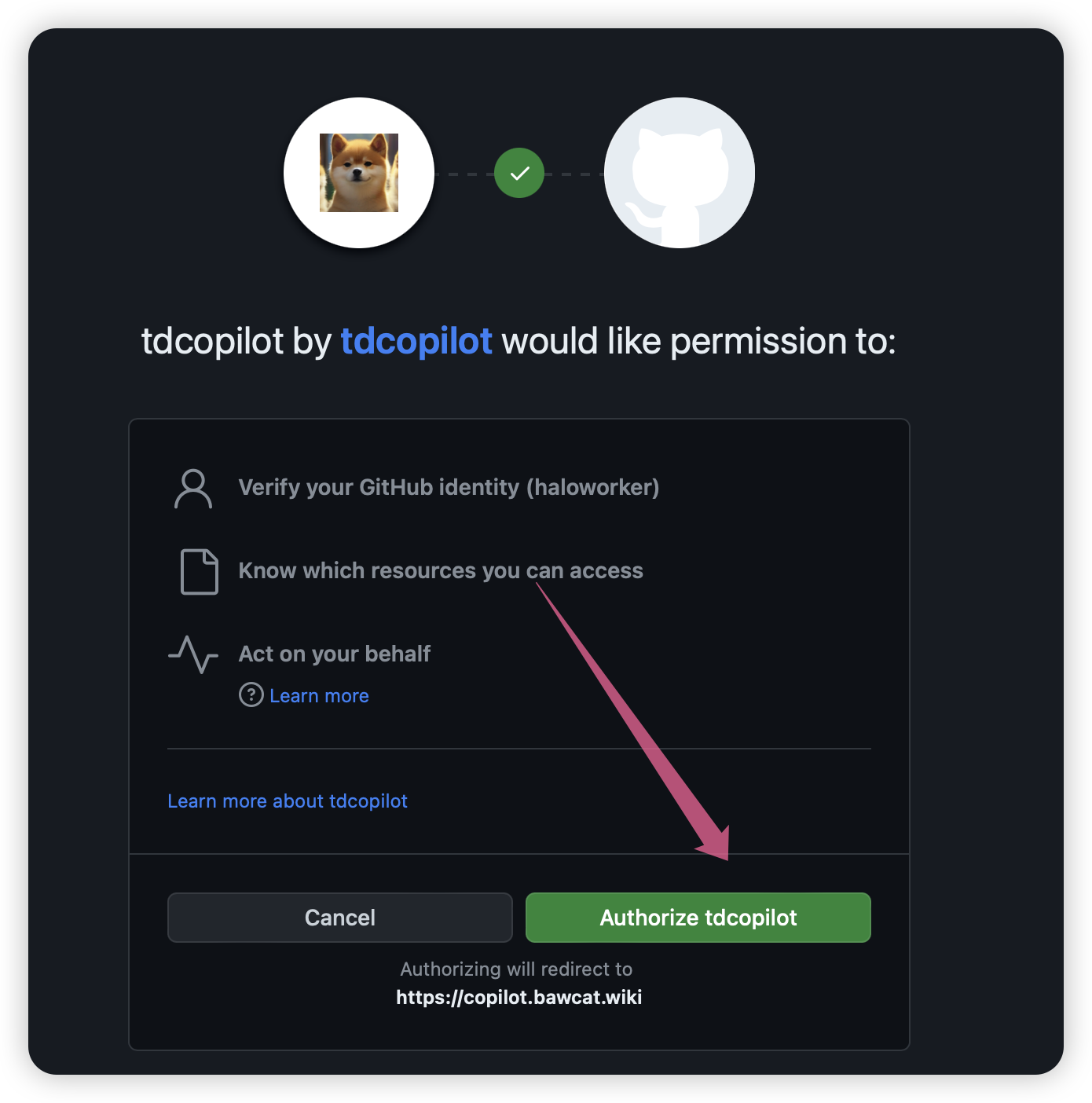
点击授权

粘贴输入设备码即可(设备码就是你刚刚系统默认自动复制,直接粘贴就好)。


最后点击重启Pycharm 即可,记得一定要重启 Pycharm !
重新打开之后就可以正常使用啦!

Vscode 安装插件
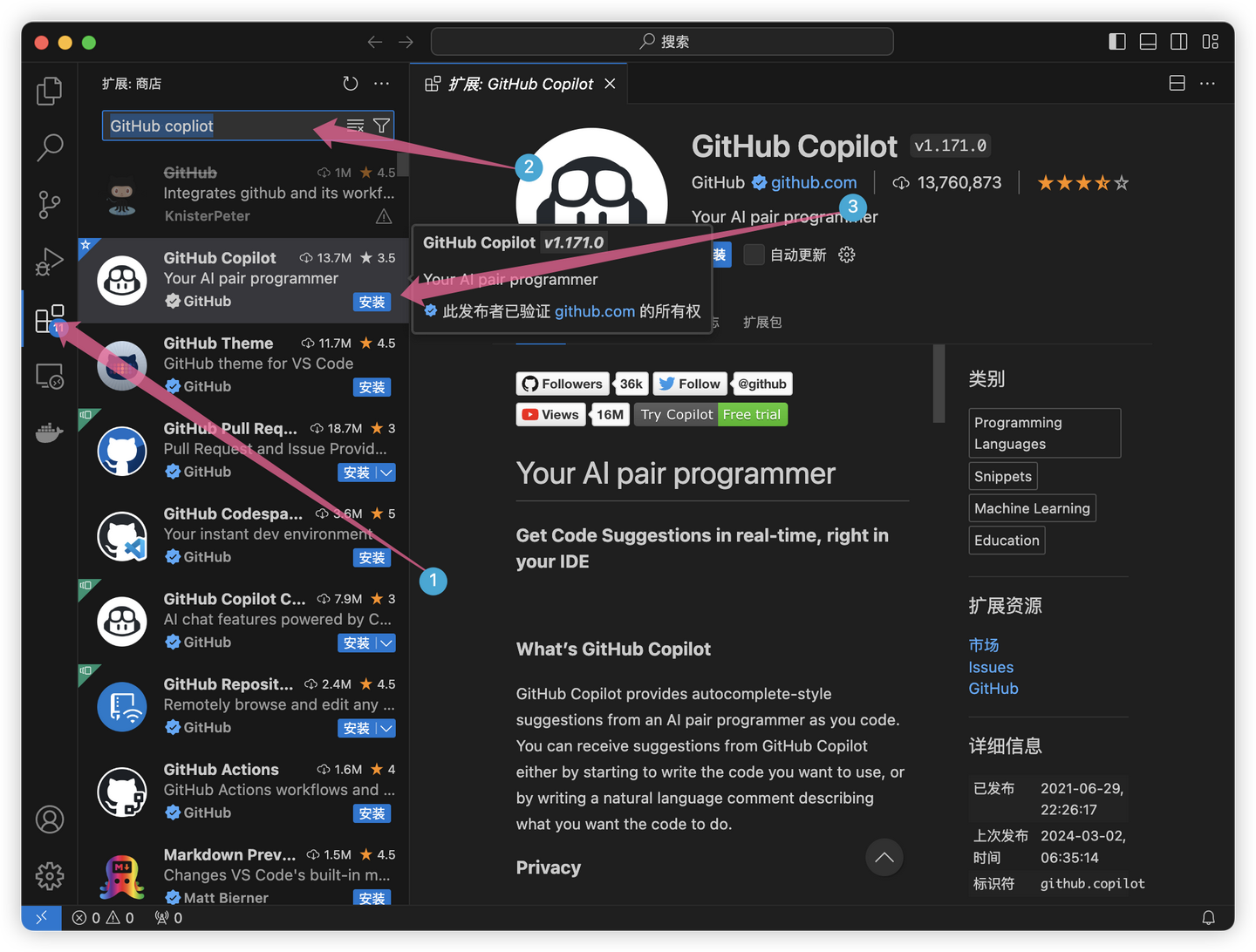
打开 VsCode -> 输入 GitHub Copliot 搜索-> 点击安装

VsCode 授权激活 Github Copliot 插件
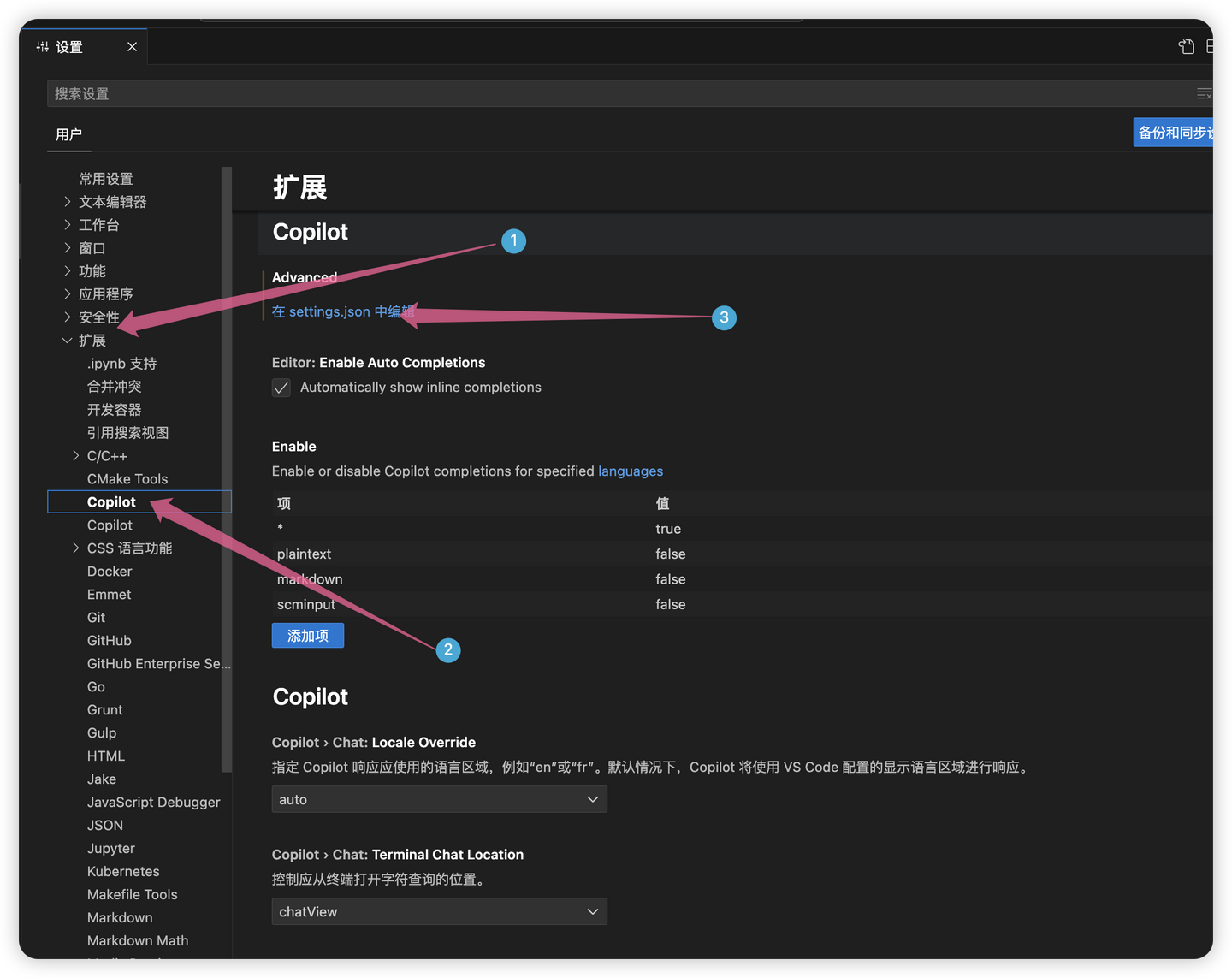
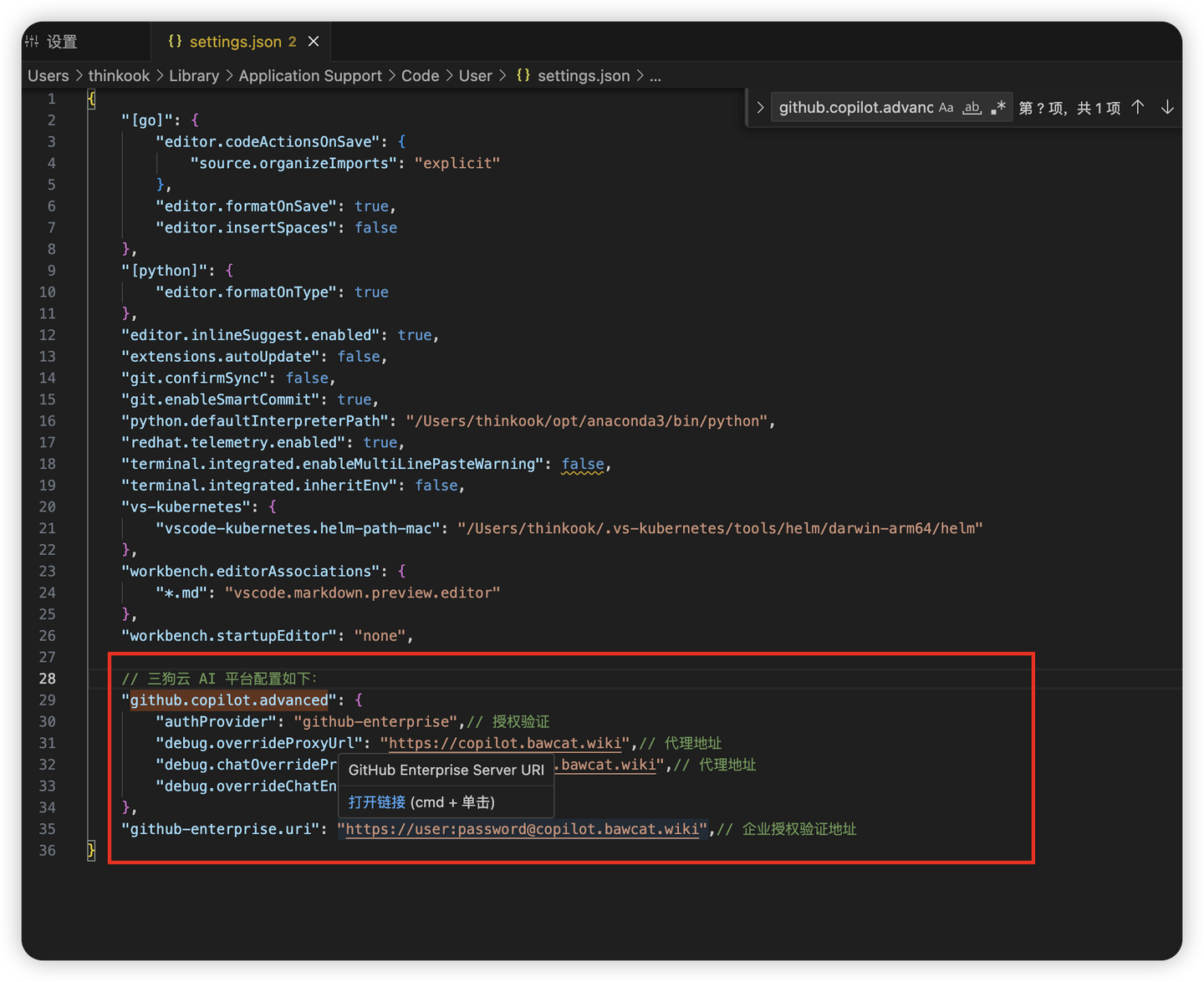
点击打开设置,点击扩展-> Copliot -> 在 settings.json 配置,编辑 settings.json 配置文件。

复制如下内容:
"github.copilot.advanced": {
"authProvider": "github-enterprise",// 授权验证
"debug.overrideProxyUrl": "https://copilot.bawcat.wiki",// 代理地址
"debug.chatOverrideProxyUrl": "https://copilot.bawcat.wiki/chat",// 代理地址
"debug.overrideChatEngine": "gpt-4",// 聊天引擎
},
"github-enterprise.uri": "https://user:[email protected]",// 企业授权验证地址
将内容粘贴到 settings.json 文件中,最后点击保存即可。

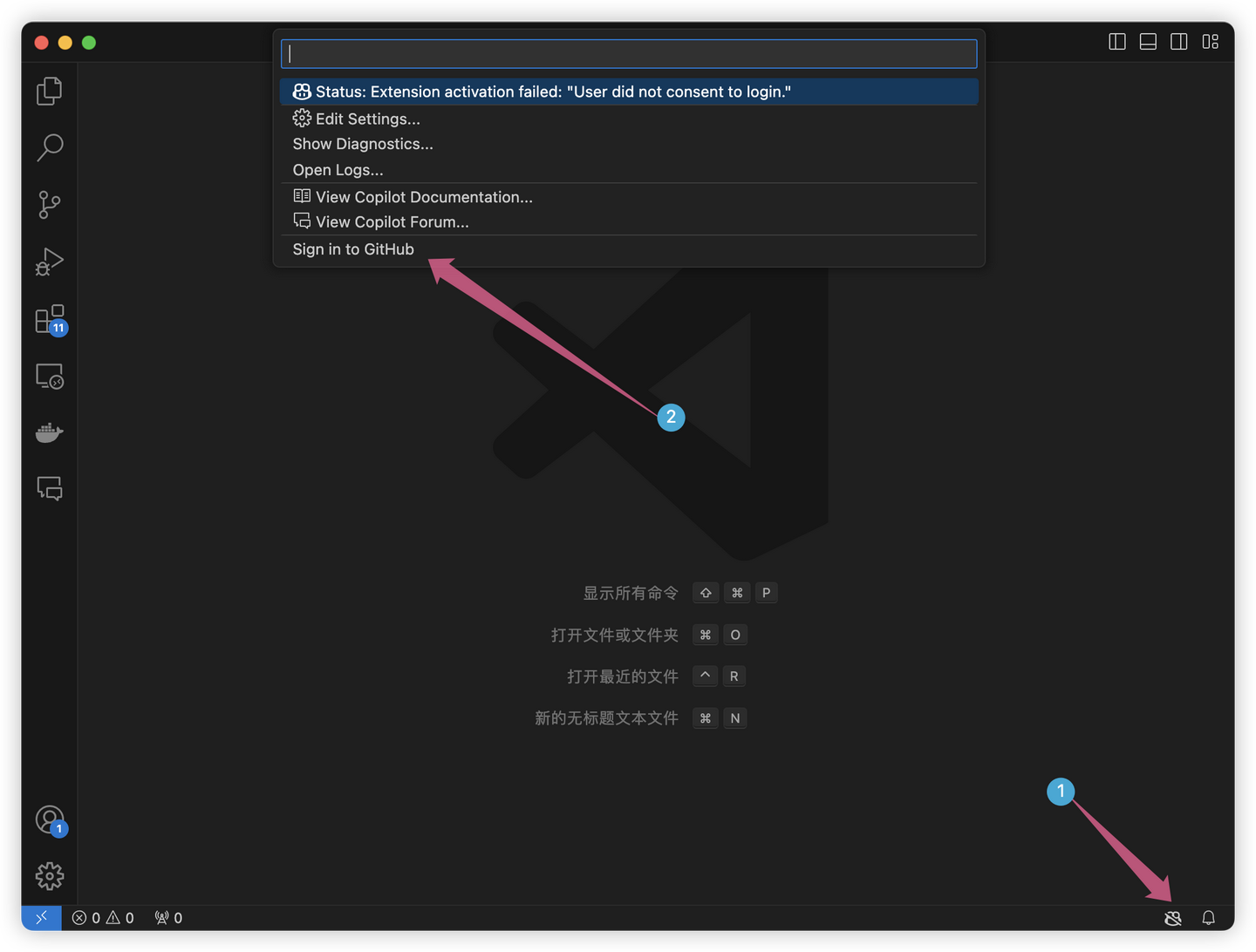
VsCode 激活 GitHub Copilot 插件
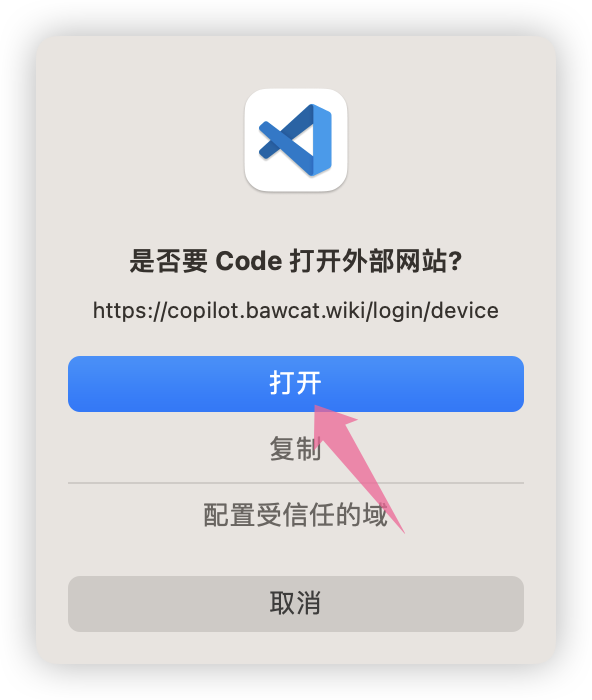
接下来,登录你自己的 GitHub Copilot 账号即可。




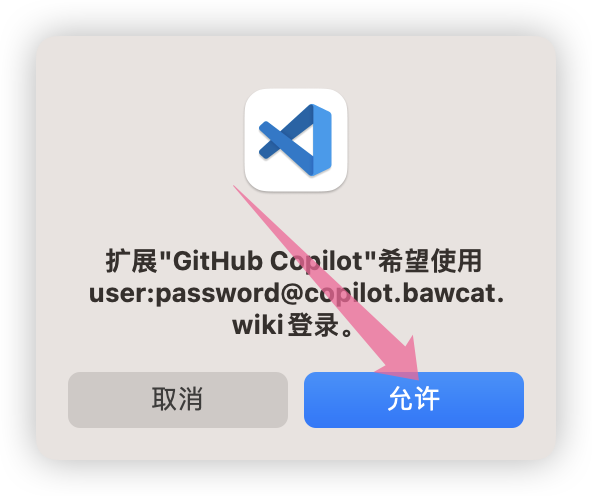
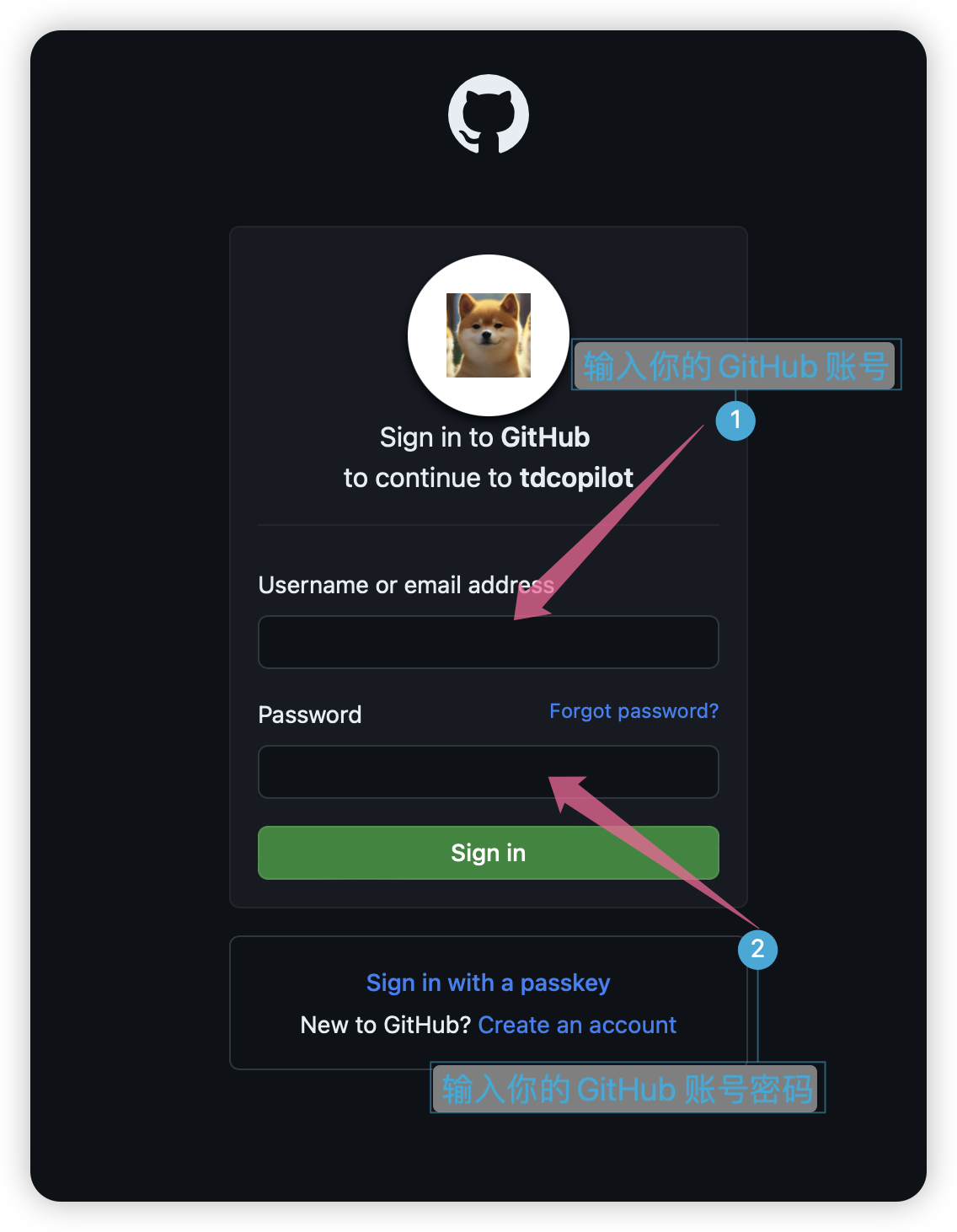
登录授权你的 GitHub 账号,没有登录账号的话首先需要登录你的 GitHub 账号。

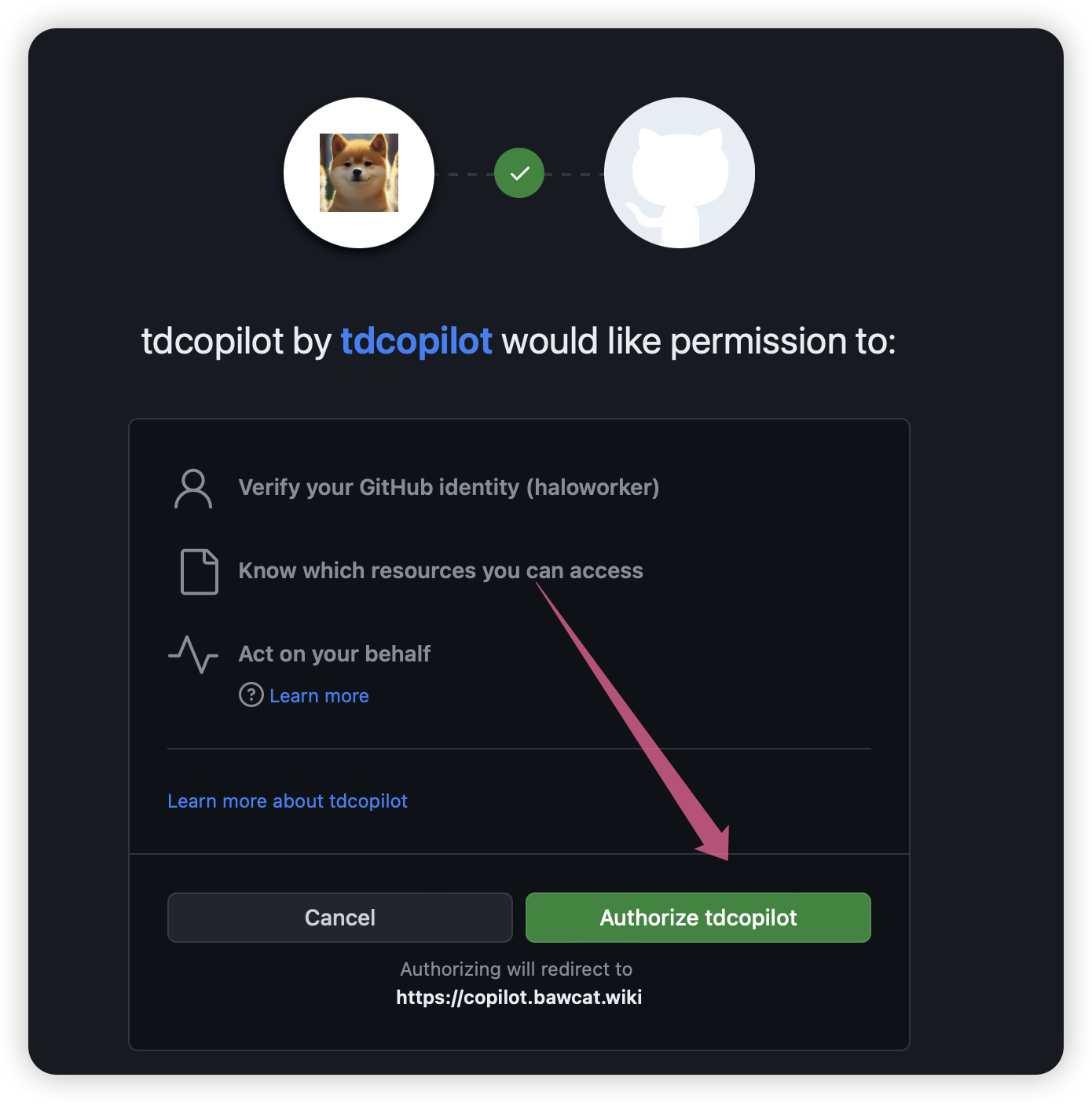
点击授权

粘贴输入设备激活码即可。


最后点击重启VsCode 即可,记得一定要重启 VsCode !
重新打开之后就可以正常使用啦!
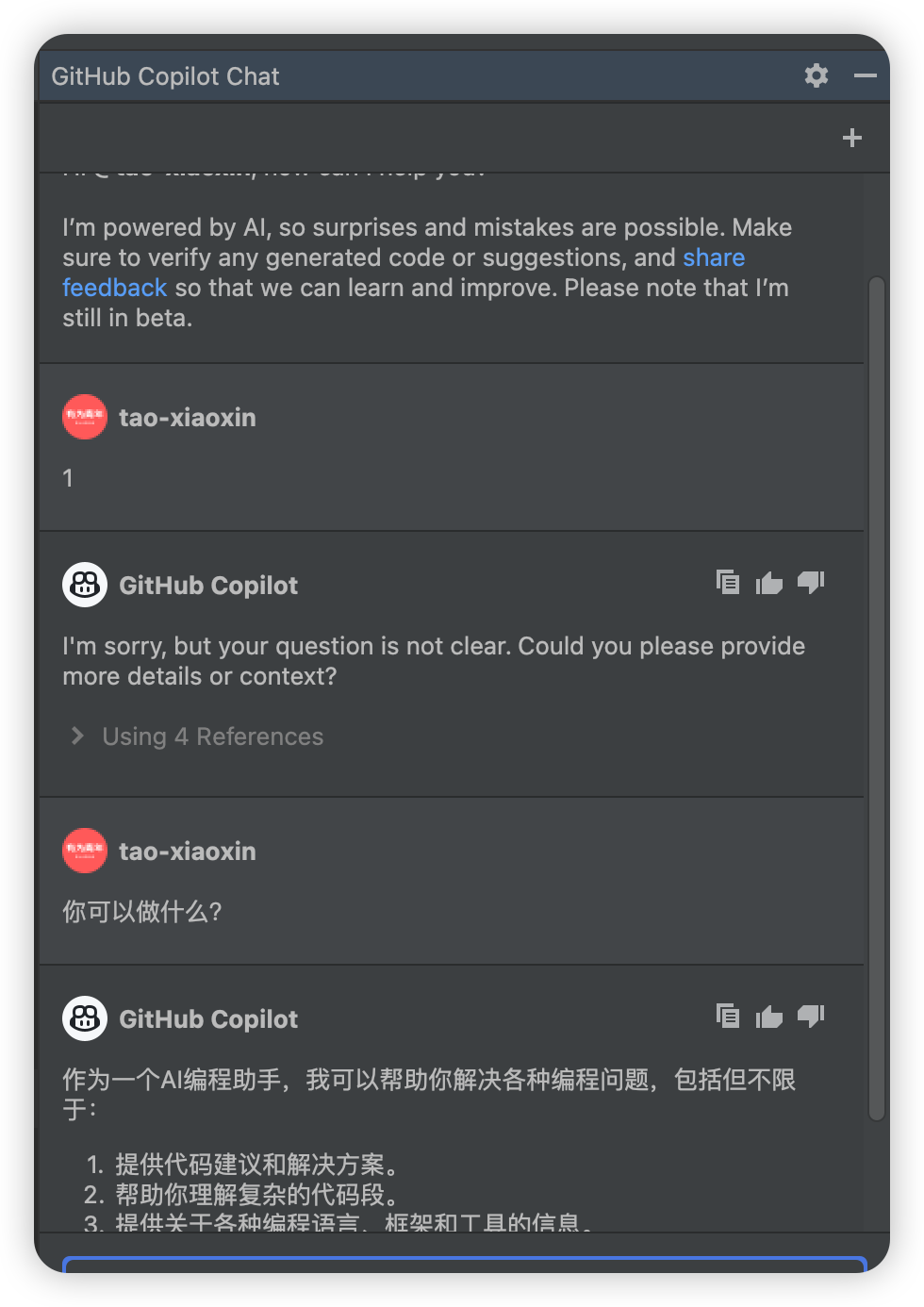
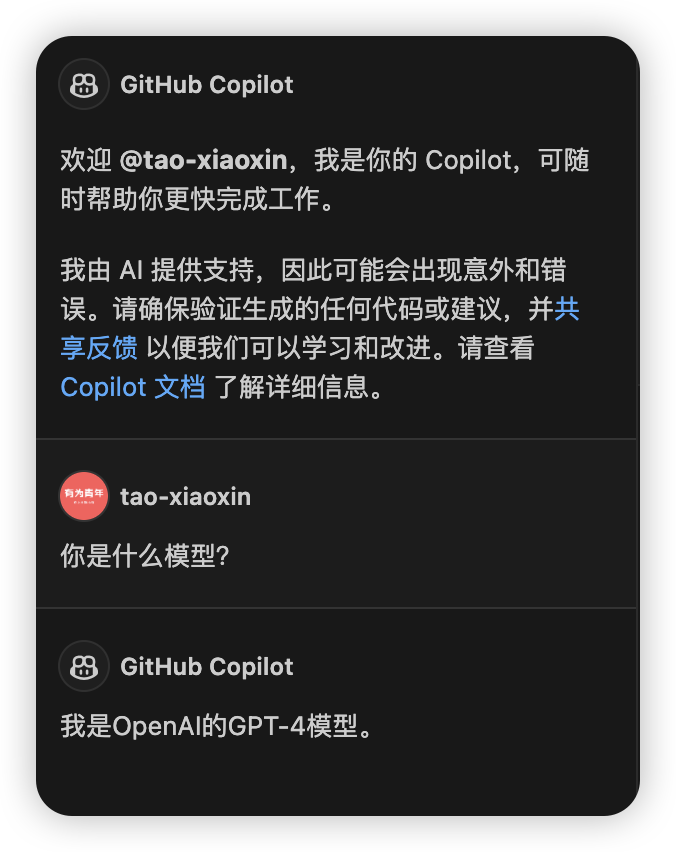
测试 Chat 模型
你提问他:你是什么模型?回答如下:

其他软件 软件激活 GitHub Copilot
当然,还支持其他软件 GitHub Copilot 软件激活,如下:
- 支持 JetBrains 全系列 IDE:如 IDEA 、PyCharm 、PhpStorm 、DataGrip 等等数十种开发工具
- 支持 VsCode
- 支持 Android Studio
- 支持 Cursor
- 支持 xcode
- 支持 nvim
至于其他软件安装激活 GitHub Copilot 教程,请点击此处参考其他软件激活 GitHub Copilot 教程,由于文章篇幅有限,就不码了。
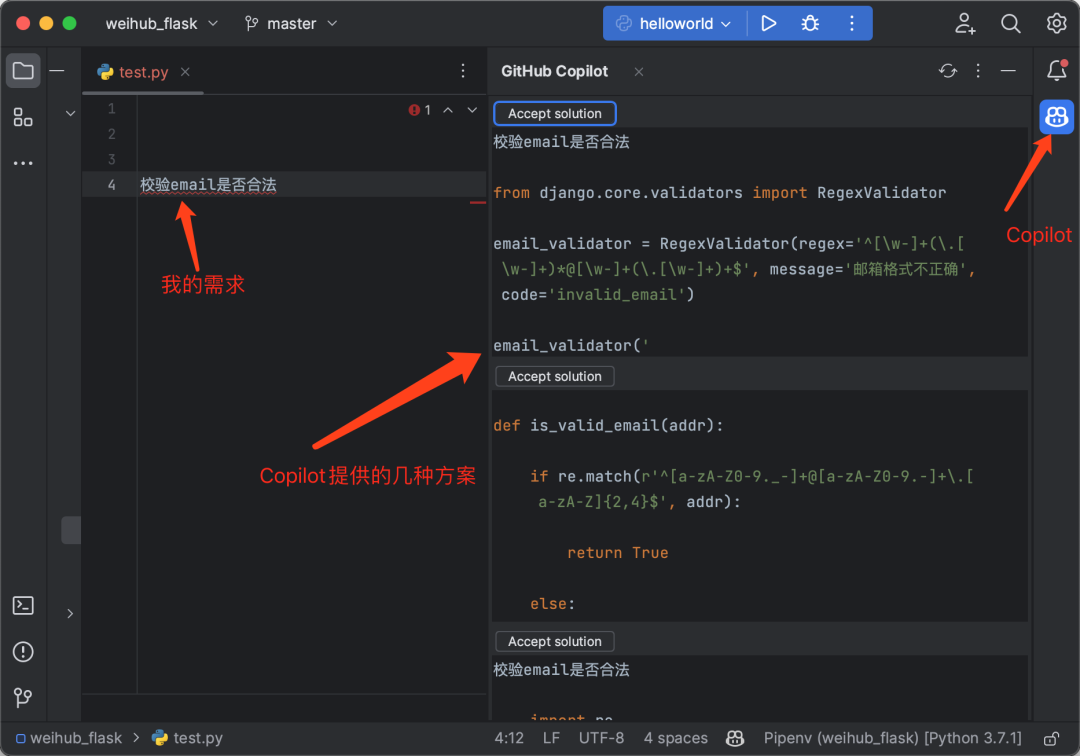
使用 Copilot 进行代码提示
安装并配置好后,就可以使用 GitHub Copilot 进行代码提示了。在编辑器中输入一些代码时,Copilot 会根据上下文和语法规则,自动提示一些可能的代码片段。如果需要使用 Copilot 提示的代码,只需要按下“Tab”键即可将其插入到当前光标位置。
比如,在 Pycharm 中使用 Copilot,直接在编辑器里面使用。比如写一个邮箱校验函数,检查邮箱格式是否合法,直接点击右侧的 Copilot 机器人,就会弹出几个备选方案,双击 Accept solution 就可以把代码写入到文件中。

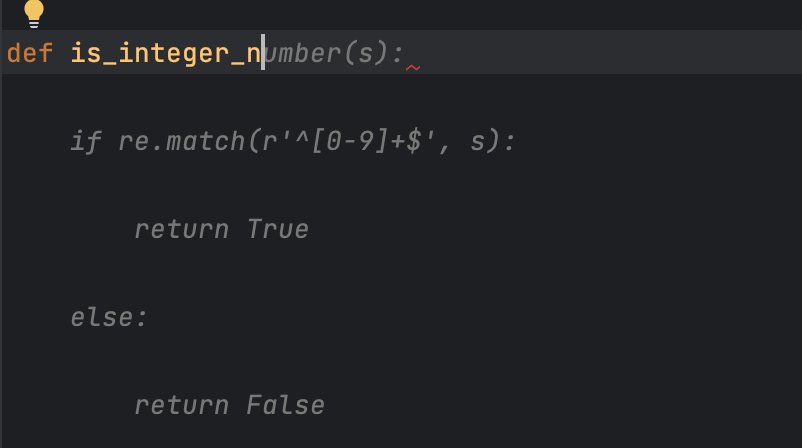
再比如果想写一个判断是否为整数的函数,只要把函数名写上(甚至只要写一半),Copilot 就会自动提示,此时只要按 Tab 键,就可以补全代码,注意灰色部分是它给我的建议。

GitHub Copilot 键盘快捷键
- 接受内联代码建议 Tab
- 关闭内联代码建议 Esc
- 显示下一个建议 Alt + ]
- 显示上一个建议 Alt + [
- 触发建议 Alt + \
- 在右侧窗口中显示十个建议 Ctrl + Enter
好了,希望本文能够帮助到你!
1
xiewz 32 天前
用一个月就要钱呀
|
2
ahey 32 天前 via iPhone
直接苹果手机下个 copilot...
|
3
wuzzispacelake 32 天前
为什么不直接买官方的 Copilot 而用你这个
|
5
meinjoy 32 天前
新的 github 账号能用吗
|
6
monokuma88 31 天前
...WS 装完了插件结果没有 Authentication provider 那个设置
|
7
jarivs OP @meinjoy
@monokuma88 嗨,宝子们,遇到问题可以加入我们交流群,加入方式请参考文档: https://no0overtime0group.feishu.cn/wiki/DMXcwcGhliySoikmbQLcOGSWnfg |